mirror of
https://gitee.com/nomat/lcc-ui-sorting-group-demo.git
synced 2024-12-25 11:18:28 +00:00
3.2 KiB
3.2 KiB
前言
相信大部分人都做过UI渲染优化,其重点也就是合批。但是在当前cocos使用节点树深度遍历的方式中,想要把相同类型的组件放在一起,势必会修改节点树,很可能破坏掉优雅合理的节点组织结构;还有可能因为节点树的改动,需要添加一些冗余糟糕的代码。 最近刚好有时间,逛论坛的时候看到有同学提这类问题,各位大哥也给出了解决方案,就是在渲染的时候给节点重新排序。于是心血来潮去看了下3.6.3的源码,好像要实现其实挺简单的。
原理
为需要排序的UI渲染器设置排序优先级; 在UI渲染遍历节点树阶段,不立即执行各种UI渲染器,而是把UI渲染器缓存起来;在UI渲染遍历完节点树后,对UI渲染器缓存通过排序优先级进行排序后执行。然而,遮罩会打断这一过程,所以如果项目中大量使用了遮罩,优化效果可能会不太明显。
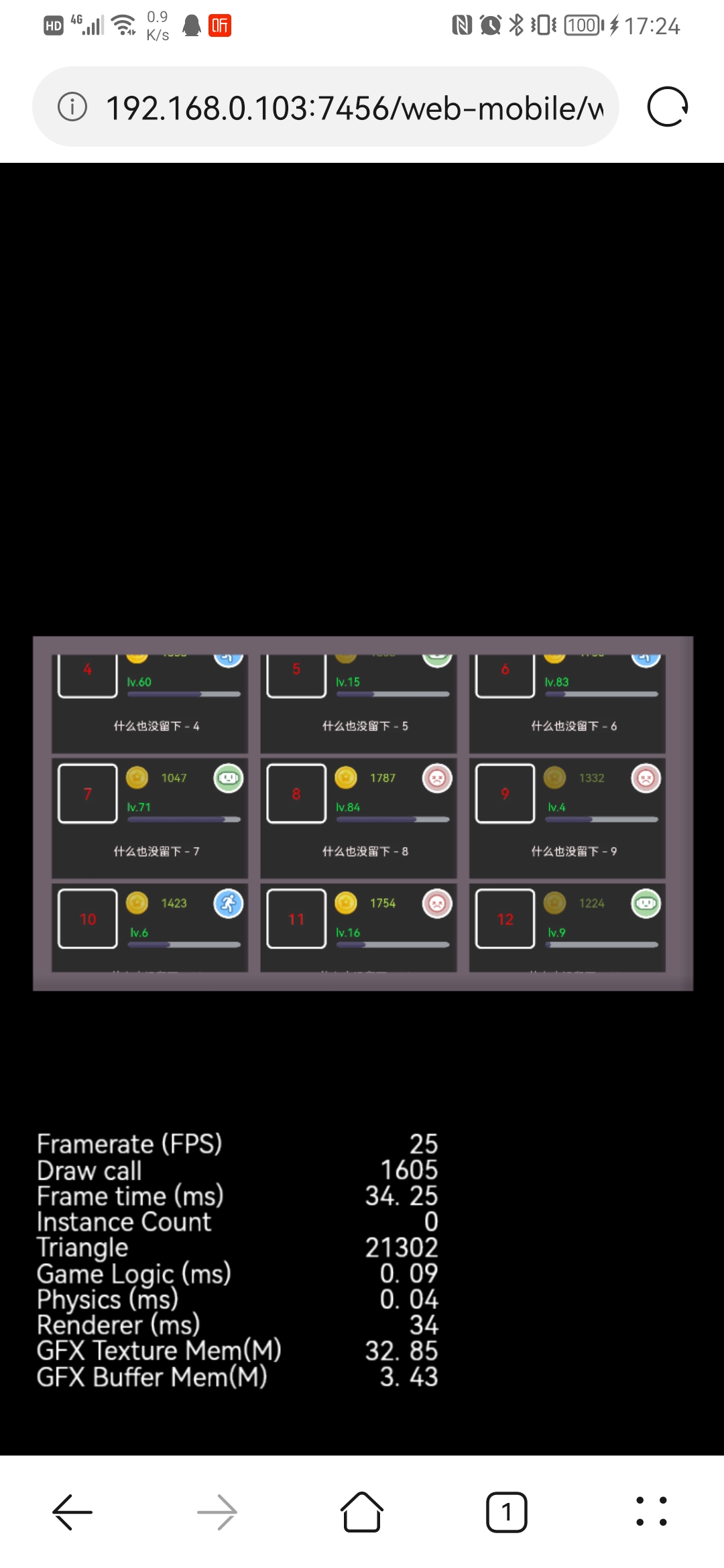
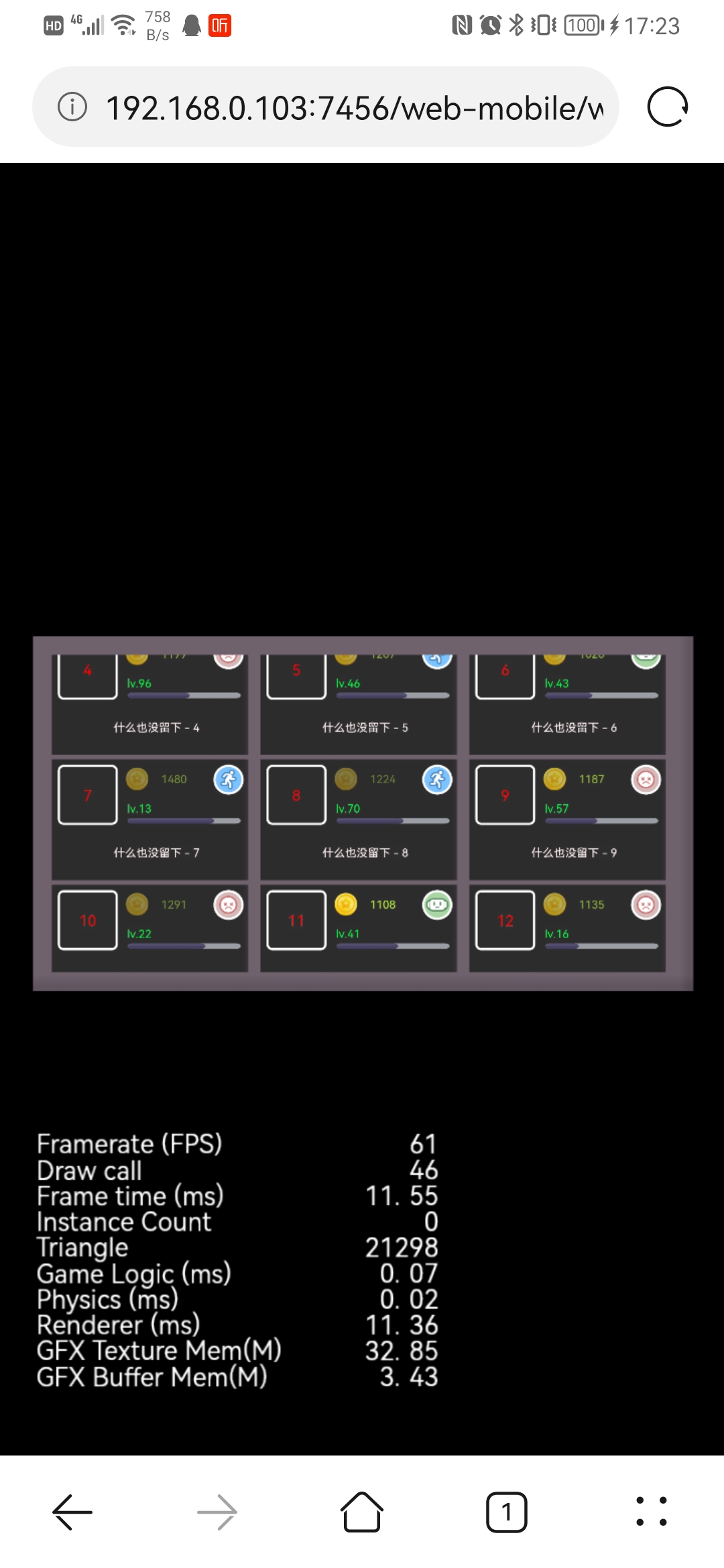
效果对比
在ScrollView下生成200个项目测试对比。
测试平台:web-mobile
测试设备:HUAWEI P30 Pro
项目越多,差距越明显。
使用方式 (当前不支持原生平台)
看到标题的时候,相信使用过Unity的同学就差不多知道使用方式了。API设计其实就是照搬的Unity的SortingGroup。使用步骤如下;
- 导入扩展包到项目assets目录内,扩展包其实就是包含了几个ts文件的文件夹(下面会上传示例工程,直接可以在工程里面获得)
- 定义排序层枚举,扩展包目录如下
 ,打开sorting-define.ts文件,添加或修改SortingLayer枚举
,打开sorting-define.ts文件,添加或修改SortingLayer枚举
/**
* 排序层级
*/
export enum SortingLayer {
//-- 自定义,在此之上,小于 DEFAULT 的层级
/**
* 默认层级,在没有应用排序的UI渲染上的默认层级
*/
DEFAULT = 0,
//-- 自定义,在此之下,大于 DEFAULT 的层级
// 测试定义,可以直接移除
TEST_LIST_ITEM = 1,
}
/**
* 在层级中最大排序值
*/
export const ORDER_IN_LAYER_MAX = 100000;
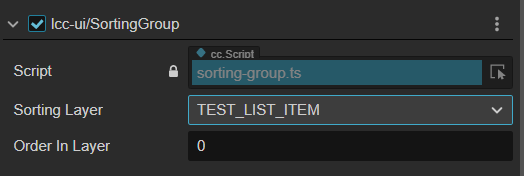
- 在需要排序的UI渲染器上(Sprite或者Label等),添加SortingGroup组件,并设置排序层和排序值
 和Unity不同的是
和Unity不同的是Order In Layer不必是整数,这里可以使用小数。 不同Sorting Layer的情况下,Sorting Layer枚举越小越先渲染;相同Sorting Layer的情况下,Order In Layer的值越小越先渲染。
注意
- 该扩展包对引擎进行过小改,如果想移除这个功能,在删除扩展包目录后需要重启编辑器。
- 该扩展包应该很长一段时间不会支持原生平台。 看源码的时候感觉3.6的UI渲染系统是临时的,可能官方什么时候是要重构,而且原生平台修改麻烦。