mirror of
https://github.com/ifengzp/cocos-awesome.git
synced 2025-10-21 14:35:55 +00:00
46 lines
2.7 KiB
Markdown
46 lines
2.7 KiB
Markdown
# 效果演示
|
||
|
||
文生图在AIGC领域已经很成熟了,也诞生了很多具有想象力的产品形态,其中图文互动类的产品一直贯穿24年全年,从最开始的智能绘本到最近大火的猫箱,产品的沉浸感一直是很重要的命题,异名作为老互动同学了,我们不如让静态的文生图动起来?
|
||
|
||

|
||
|
||
# 实现思路
|
||
|
||
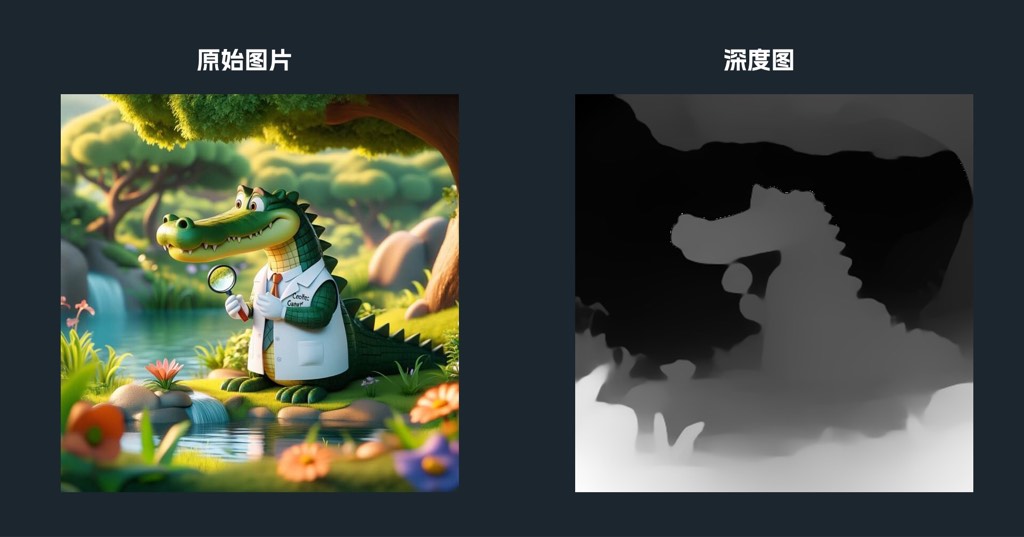
互动领域的图片“动态“诉求并不少,比如视差、陀螺仪交互,我们可选的技术方案也有很多。但是在大批量的内容供给、制作流程高度自主化等要求下,很多技术方案的工程成本就基本不可能落地。在计算机视觉领域,有一种方法可以把图片解构成三维的描述方式,那就是(depth map)深度图,它是一种灰度图,图像的每一个像素值表示场景中某点与摄像机的距离,比如我把下面这张AI生成的鳄鱼图片用深度图来描述
|
||
|
||

|
||
|
||
异名使用的深度图工具是Inte开源的DPT模型【https://github.com/isl-org/DPT】,可以直接本地部署并集成到自己的工程链路中,如果只是体验的话可以使用Hugging Face上其他人已经部署好了的网页版【https://huggingface.co/spaces/nielsr/dpt-depth-estimation】,只要上传图片,等待几秒即可生成并下载。从上图中可以看出,深度图很清晰地把场景的前中后景关系描述出来了,结合原始图片,我们就能够把对应的像素点转化成有深度关系的3维坐标关系,异名这次还是使用CocosCreator游戏引擎构建运行时demo,其中关键的shader片段是
|
||
|
||
```c++
|
||
void main () {
|
||
float scale = 0.01; // 增加缩放值以增强效果
|
||
float focus = 0.1; // 调整聚焦值以改变深度影响范围
|
||
|
||
// 从深度纹理中获取深度值,并将其反转(乘以 -1.0)并加上聚焦值
|
||
float map = texture(depthTexture, v_uv0).r;
|
||
map = map * -1.0 + focus;
|
||
|
||
// 根据深度值计算新的纹理坐标,应用了偏移和缩放
|
||
vec2 disCords = v_uv0 + offset * map * scale;
|
||
vec4 o = texture(spriteTexture, disCords);
|
||
|
||
gl_FragColor = o;
|
||
}
|
||
```
|
||
|
||
|
||
|
||
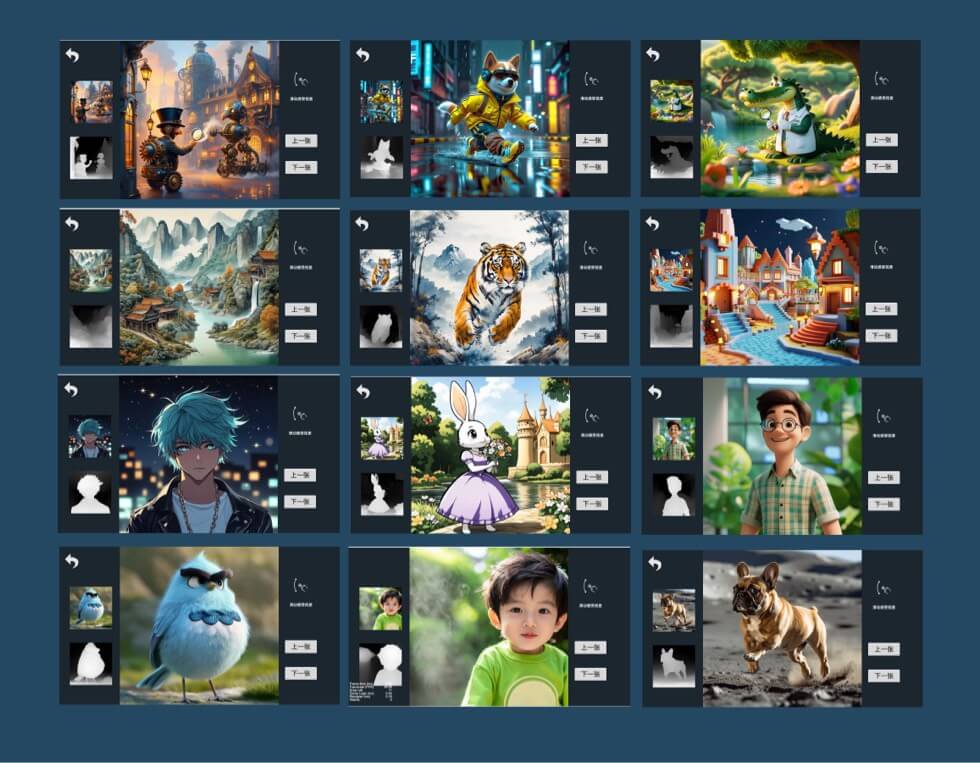
通过深度图和着色器处理,我们就基本能做到”动图“的大规模供给。为了更直观对比效果,异名还把不同风格的AI生图效果做了对比,需要体验的同学可以长按二维码体验
|
||
|
||

|
||
|
||
|
||
|
||
# 效果预览
|
||
|
||
**源码**获取请点击**查看原文**,长按二维码**查看效果**👇
|
||
|
||

|
||
|