圆形头像
7
assets/Scene/Circle_avatar.meta
Normal file
@@ -0,0 +1,7 @@
|
||||
{
|
||||
"ver": "1.0.1",
|
||||
"uuid": "369ae4de-2a57-4e1e-a923-74b76ace7acc",
|
||||
"isSubpackage": false,
|
||||
"subpackageName": "",
|
||||
"subMetas": {}
|
||||
}
|
||||
805
assets/Scene/Circle_avatar/Circle_avatar.fire
Normal file
@@ -0,0 +1,805 @@
|
||||
[
|
||||
{
|
||||
"__type__": "cc.SceneAsset",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"_native": "",
|
||||
"scene": {
|
||||
"__id__": 1
|
||||
}
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Scene",
|
||||
"_objFlags": 0,
|
||||
"_parent": null,
|
||||
"_children": [
|
||||
{
|
||||
"__id__": 2
|
||||
}
|
||||
],
|
||||
"_active": true,
|
||||
"_components": [],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 0,
|
||||
"height": 0
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0,
|
||||
"y": 0
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_is3DNode": true,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"autoReleaseAssets": false,
|
||||
"_id": "af8d57ab-a380-41ca-a401-dd7f3b49bbf9"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "Canvas",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 1
|
||||
},
|
||||
"_children": [
|
||||
{
|
||||
"__id__": 3
|
||||
},
|
||||
{
|
||||
"__id__": 5
|
||||
},
|
||||
{
|
||||
"__id__": 8
|
||||
},
|
||||
{
|
||||
"__id__": 10
|
||||
},
|
||||
{
|
||||
"__id__": 12
|
||||
},
|
||||
{
|
||||
"__id__": 14
|
||||
}
|
||||
],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 16
|
||||
},
|
||||
{
|
||||
"__id__": 17
|
||||
},
|
||||
{
|
||||
"__id__": 18
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 1334,
|
||||
"height": 750
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
667,
|
||||
375,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "a5esZu+45LA5mBpvttspPD"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "Main Camera",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_children": [],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 4
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 1334,
|
||||
"height": 750
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
0,
|
||||
0,
|
||||
452.93128617926146,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "e1WoFrQ79G7r4ZuQE3HlNb"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Camera",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 3
|
||||
},
|
||||
"_enabled": true,
|
||||
"_cullingMask": 4294967295,
|
||||
"_clearFlags": 7,
|
||||
"_backgroundColor": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 0,
|
||||
"g": 0,
|
||||
"b": 0,
|
||||
"a": 255
|
||||
},
|
||||
"_depth": -1,
|
||||
"_zoomRatio": 1,
|
||||
"_targetTexture": null,
|
||||
"_fov": 60,
|
||||
"_orthoSize": 10,
|
||||
"_nearClip": 1,
|
||||
"_farClip": 4096,
|
||||
"_ortho": true,
|
||||
"_rect": {
|
||||
"__type__": "cc.Rect",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"width": 1,
|
||||
"height": 1
|
||||
},
|
||||
"_renderStages": 1,
|
||||
"_alignWithScreen": true,
|
||||
"_id": "81GN3uXINKVLeW4+iKSlim"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "bg",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_children": [],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 6
|
||||
},
|
||||
{
|
||||
"__id__": 7
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 27,
|
||||
"g": 38,
|
||||
"b": 46,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 1334,
|
||||
"height": 750
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "d4LICARiFHeJPnWFeP1weH"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Sprite",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 5
|
||||
},
|
||||
"_enabled": true,
|
||||
"_materials": [
|
||||
{
|
||||
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||
}
|
||||
],
|
||||
"_srcBlendFactor": 770,
|
||||
"_dstBlendFactor": 771,
|
||||
"_spriteFrame": {
|
||||
"__uuid__": "930ad2c0-4808-4a61-8b7c-54c2aa4d0463"
|
||||
},
|
||||
"_type": 0,
|
||||
"_sizeMode": 0,
|
||||
"_fillType": 0,
|
||||
"_fillCenter": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0,
|
||||
"y": 0
|
||||
},
|
||||
"_fillStart": 0,
|
||||
"_fillRange": 0,
|
||||
"_isTrimmedMode": true,
|
||||
"_atlas": null,
|
||||
"_id": "61YMmCWDRNQaYzvH4DLy2Y"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Widget",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 5
|
||||
},
|
||||
"_enabled": true,
|
||||
"alignMode": 1,
|
||||
"_target": null,
|
||||
"_alignFlags": 45,
|
||||
"_left": 0,
|
||||
"_right": 0,
|
||||
"_top": 0,
|
||||
"_bottom": 0,
|
||||
"_verticalCenter": 0,
|
||||
"_horizontalCenter": 0,
|
||||
"_isAbsLeft": true,
|
||||
"_isAbsRight": true,
|
||||
"_isAbsTop": true,
|
||||
"_isAbsBottom": true,
|
||||
"_isAbsHorizontalCenter": true,
|
||||
"_isAbsVerticalCenter": true,
|
||||
"_originalWidth": 2,
|
||||
"_originalHeight": 2,
|
||||
"_id": "95PMe8dkZMt4BaWYx9kOpb"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "avatar_1",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_children": [],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 9
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 300,
|
||||
"height": 300
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
-266.793,
|
||||
180,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "66shu6N+hF9qE6ilfcwSgo"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Sprite",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 8
|
||||
},
|
||||
"_enabled": true,
|
||||
"_materials": [
|
||||
{
|
||||
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||
}
|
||||
],
|
||||
"_srcBlendFactor": 770,
|
||||
"_dstBlendFactor": 771,
|
||||
"_spriteFrame": {
|
||||
"__uuid__": "b7472010-7cd5-4283-850b-736871179990"
|
||||
},
|
||||
"_type": 0,
|
||||
"_sizeMode": 0,
|
||||
"_fillType": 0,
|
||||
"_fillCenter": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0,
|
||||
"y": 0
|
||||
},
|
||||
"_fillStart": 0,
|
||||
"_fillRange": 0,
|
||||
"_isTrimmedMode": true,
|
||||
"_atlas": null,
|
||||
"_id": "3dcHQR/Y5FabBDltigs3nz"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "avatar_1_circle",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_children": [],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 11
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 300,
|
||||
"height": 300
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
-266.793,
|
||||
-165,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "24SuBODF5NtYOYIFiWE/Kl"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Sprite",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 10
|
||||
},
|
||||
"_enabled": true,
|
||||
"_materials": [
|
||||
{
|
||||
"__uuid__": "448d6e3d-2011-476d-9d1b-e8dee41366e4"
|
||||
}
|
||||
],
|
||||
"_srcBlendFactor": 770,
|
||||
"_dstBlendFactor": 771,
|
||||
"_spriteFrame": {
|
||||
"__uuid__": "b7472010-7cd5-4283-850b-736871179990"
|
||||
},
|
||||
"_type": 0,
|
||||
"_sizeMode": 0,
|
||||
"_fillType": 0,
|
||||
"_fillCenter": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0,
|
||||
"y": 0
|
||||
},
|
||||
"_fillStart": 0,
|
||||
"_fillRange": 0,
|
||||
"_isTrimmedMode": true,
|
||||
"_atlas": null,
|
||||
"_id": "10Z+hbnCFLZIvtwlcU1RIX"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "avatar_2",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_children": [],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 13
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 500,
|
||||
"height": 300
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
234.147,
|
||||
180,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "70+rUBhD9KjLatbWbpTC9k"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Sprite",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 12
|
||||
},
|
||||
"_enabled": true,
|
||||
"_materials": [
|
||||
{
|
||||
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||
}
|
||||
],
|
||||
"_srcBlendFactor": 770,
|
||||
"_dstBlendFactor": 771,
|
||||
"_spriteFrame": {
|
||||
"__uuid__": "d7094bdd-dd97-4879-a46b-242f1f6a8510"
|
||||
},
|
||||
"_type": 0,
|
||||
"_sizeMode": 0,
|
||||
"_fillType": 0,
|
||||
"_fillCenter": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0,
|
||||
"y": 0
|
||||
},
|
||||
"_fillStart": 0,
|
||||
"_fillRange": 0,
|
||||
"_isTrimmedMode": true,
|
||||
"_atlas": null,
|
||||
"_id": "d8ZLKSlJhLdpqMG0K+prsi"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Node",
|
||||
"_name": "avatar_2_circle",
|
||||
"_objFlags": 0,
|
||||
"_parent": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_children": [],
|
||||
"_active": true,
|
||||
"_components": [
|
||||
{
|
||||
"__id__": 15
|
||||
}
|
||||
],
|
||||
"_prefab": null,
|
||||
"_opacity": 255,
|
||||
"_color": {
|
||||
"__type__": "cc.Color",
|
||||
"r": 255,
|
||||
"g": 255,
|
||||
"b": 255,
|
||||
"a": 255
|
||||
},
|
||||
"_contentSize": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 500,
|
||||
"height": 300
|
||||
},
|
||||
"_anchorPoint": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0.5,
|
||||
"y": 0.5
|
||||
},
|
||||
"_trs": {
|
||||
"__type__": "TypedArray",
|
||||
"ctor": "Float64Array",
|
||||
"array": [
|
||||
234.147,
|
||||
-165,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
0,
|
||||
1,
|
||||
1,
|
||||
1,
|
||||
1
|
||||
]
|
||||
},
|
||||
"_eulerAngles": {
|
||||
"__type__": "cc.Vec3",
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"z": 0
|
||||
},
|
||||
"_skewX": 0,
|
||||
"_skewY": 0,
|
||||
"_is3DNode": false,
|
||||
"_groupIndex": 0,
|
||||
"groupIndex": 0,
|
||||
"_id": "8fami0yJBM17MPhnEqn8ry"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Sprite",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 14
|
||||
},
|
||||
"_enabled": true,
|
||||
"_materials": [
|
||||
{
|
||||
"__uuid__": "448d6e3d-2011-476d-9d1b-e8dee41366e4"
|
||||
}
|
||||
],
|
||||
"_srcBlendFactor": 770,
|
||||
"_dstBlendFactor": 771,
|
||||
"_spriteFrame": {
|
||||
"__uuid__": "d7094bdd-dd97-4879-a46b-242f1f6a8510"
|
||||
},
|
||||
"_type": 0,
|
||||
"_sizeMode": 0,
|
||||
"_fillType": 0,
|
||||
"_fillCenter": {
|
||||
"__type__": "cc.Vec2",
|
||||
"x": 0,
|
||||
"y": 0
|
||||
},
|
||||
"_fillStart": 0,
|
||||
"_fillRange": 0,
|
||||
"_isTrimmedMode": true,
|
||||
"_atlas": null,
|
||||
"_id": "f1NA/PpGpBzb6OD+eVcCJ9"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Canvas",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_enabled": true,
|
||||
"_designResolution": {
|
||||
"__type__": "cc.Size",
|
||||
"width": 1334,
|
||||
"height": 750
|
||||
},
|
||||
"_fitWidth": false,
|
||||
"_fitHeight": true,
|
||||
"_id": "59Cd0ovbdF4byw5sbjJDx7"
|
||||
},
|
||||
{
|
||||
"__type__": "cc.Widget",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_enabled": true,
|
||||
"alignMode": 1,
|
||||
"_target": null,
|
||||
"_alignFlags": 45,
|
||||
"_left": 0,
|
||||
"_right": 0,
|
||||
"_top": 0,
|
||||
"_bottom": 0,
|
||||
"_verticalCenter": 0,
|
||||
"_horizontalCenter": 0,
|
||||
"_isAbsLeft": true,
|
||||
"_isAbsRight": true,
|
||||
"_isAbsTop": true,
|
||||
"_isAbsBottom": true,
|
||||
"_isAbsHorizontalCenter": true,
|
||||
"_isAbsVerticalCenter": true,
|
||||
"_originalWidth": 0,
|
||||
"_originalHeight": 0,
|
||||
"_id": "29zXboiXFBKoIV4PQ2liTe"
|
||||
},
|
||||
{
|
||||
"__type__": "6b33a01MvpCe7oAqTa8OiHm",
|
||||
"_name": "",
|
||||
"_objFlags": 0,
|
||||
"node": {
|
||||
"__id__": 2
|
||||
},
|
||||
"_enabled": true,
|
||||
"rectAvatar": {
|
||||
"__id__": 15
|
||||
},
|
||||
"_id": "a27jxMLodCKIdqKHwuBb3F"
|
||||
}
|
||||
]
|
||||
7
assets/Scene/Circle_avatar/Circle_avatar.fire.meta
Normal file
@@ -0,0 +1,7 @@
|
||||
{
|
||||
"ver": "1.2.6",
|
||||
"uuid": "af8d57ab-a380-41ca-a401-dd7f3b49bbf9",
|
||||
"asyncLoadAssets": false,
|
||||
"autoReleaseAssets": false,
|
||||
"subMetas": {}
|
||||
}
|
||||
11
assets/Scene/Circle_avatar/Circle_avatar.ts
Normal file
@@ -0,0 +1,11 @@
|
||||
const { ccclass, property } = cc._decorator;
|
||||
|
||||
@ccclass
|
||||
export default class CircleAvatar extends cc.Component {
|
||||
@property(cc.Sprite)
|
||||
rectAvatar: cc.Sprite = null;
|
||||
|
||||
start() {
|
||||
this.rectAvatar.getMaterial(0).setProperty('wh_ratio', this.rectAvatar.node.width / this.rectAvatar.node.height);
|
||||
}
|
||||
}
|
||||
9
assets/Scene/Circle_avatar/Circle_avatar.ts.meta
Normal file
@@ -0,0 +1,9 @@
|
||||
{
|
||||
"ver": "1.0.5",
|
||||
"uuid": "6b33ad35-32fa-427b-ba00-a936bc3a21e6",
|
||||
"isPlugin": false,
|
||||
"loadPluginInWeb": true,
|
||||
"loadPluginInNative": true,
|
||||
"loadPluginInEditor": false,
|
||||
"subMetas": {}
|
||||
}
|
||||
7
assets/Scene/Circle_avatar/Texture.meta
Normal file
@@ -0,0 +1,7 @@
|
||||
{
|
||||
"ver": "1.0.1",
|
||||
"uuid": "15d70013-eefb-462c-8cf5-ded07495b4da",
|
||||
"isSubpackage": false,
|
||||
"subpackageName": "",
|
||||
"subMetas": {}
|
||||
}
|
||||
BIN
assets/Scene/Circle_avatar/Texture/avatar.jpeg
Normal file
|
After Width: | Height: | Size: 32 KiB |
36
assets/Scene/Circle_avatar/Texture/avatar.jpeg.meta
Normal file
@@ -0,0 +1,36 @@
|
||||
{
|
||||
"ver": "2.3.4",
|
||||
"uuid": "b48871a0-86c8-41c7-9269-637dc2638e8b",
|
||||
"type": "sprite",
|
||||
"wrapMode": "clamp",
|
||||
"filterMode": "bilinear",
|
||||
"premultiplyAlpha": false,
|
||||
"genMipmaps": false,
|
||||
"packable": true,
|
||||
"width": 677,
|
||||
"height": 677,
|
||||
"platformSettings": {},
|
||||
"subMetas": {
|
||||
"avatar": {
|
||||
"ver": "1.0.4",
|
||||
"uuid": "b7472010-7cd5-4283-850b-736871179990",
|
||||
"rawTextureUuid": "b48871a0-86c8-41c7-9269-637dc2638e8b",
|
||||
"trimType": "auto",
|
||||
"trimThreshold": 1,
|
||||
"rotated": false,
|
||||
"offsetX": 0,
|
||||
"offsetY": 0,
|
||||
"trimX": 0,
|
||||
"trimY": 0,
|
||||
"width": 677,
|
||||
"height": 677,
|
||||
"rawWidth": 677,
|
||||
"rawHeight": 677,
|
||||
"borderTop": 0,
|
||||
"borderBottom": 0,
|
||||
"borderLeft": 0,
|
||||
"borderRight": 0,
|
||||
"subMetas": {}
|
||||
}
|
||||
}
|
||||
}
|
||||
BIN
assets/Scene/Circle_avatar/Texture/bg.png
Normal file
|
After Width: | Height: | Size: 241 KiB |
36
assets/Scene/Circle_avatar/Texture/bg.png.meta
Normal file
@@ -0,0 +1,36 @@
|
||||
{
|
||||
"ver": "2.3.4",
|
||||
"uuid": "9716475d-8dcc-49a4-baa7-52b436822209",
|
||||
"type": "sprite",
|
||||
"wrapMode": "clamp",
|
||||
"filterMode": "bilinear",
|
||||
"premultiplyAlpha": false,
|
||||
"genMipmaps": false,
|
||||
"packable": true,
|
||||
"width": 968,
|
||||
"height": 582,
|
||||
"platformSettings": {},
|
||||
"subMetas": {
|
||||
"bg": {
|
||||
"ver": "1.0.4",
|
||||
"uuid": "d7094bdd-dd97-4879-a46b-242f1f6a8510",
|
||||
"rawTextureUuid": "9716475d-8dcc-49a4-baa7-52b436822209",
|
||||
"trimType": "auto",
|
||||
"trimThreshold": 1,
|
||||
"rotated": false,
|
||||
"offsetX": 0,
|
||||
"offsetY": 0,
|
||||
"trimX": 0,
|
||||
"trimY": 0,
|
||||
"width": 968,
|
||||
"height": 582,
|
||||
"rawWidth": 968,
|
||||
"rawHeight": 582,
|
||||
"borderTop": 0,
|
||||
"borderBottom": 0,
|
||||
"borderLeft": 0,
|
||||
"borderRight": 0,
|
||||
"subMetas": {}
|
||||
}
|
||||
}
|
||||
}
|
||||
BIN
assets/Scene/Circle_avatar/Texture/single_color.png
Normal file
|
After Width: | Height: | Size: 82 B |
36
assets/Scene/Circle_avatar/Texture/single_color.png.meta
Normal file
@@ -0,0 +1,36 @@
|
||||
{
|
||||
"ver": "2.3.4",
|
||||
"uuid": "f79b7d26-a12e-4cc1-9316-0a9360cb15b9",
|
||||
"type": "sprite",
|
||||
"wrapMode": "clamp",
|
||||
"filterMode": "bilinear",
|
||||
"premultiplyAlpha": false,
|
||||
"genMipmaps": false,
|
||||
"packable": true,
|
||||
"width": 2,
|
||||
"height": 2,
|
||||
"platformSettings": {},
|
||||
"subMetas": {
|
||||
"single_color": {
|
||||
"ver": "1.0.4",
|
||||
"uuid": "930ad2c0-4808-4a61-8b7c-54c2aa4d0463",
|
||||
"rawTextureUuid": "f79b7d26-a12e-4cc1-9316-0a9360cb15b9",
|
||||
"trimType": "auto",
|
||||
"trimThreshold": 1,
|
||||
"rotated": false,
|
||||
"offsetX": 0,
|
||||
"offsetY": 0,
|
||||
"trimX": 0,
|
||||
"trimY": 0,
|
||||
"width": 2,
|
||||
"height": 2,
|
||||
"rawWidth": 2,
|
||||
"rawHeight": 2,
|
||||
"borderTop": 0,
|
||||
"borderBottom": 0,
|
||||
"borderLeft": 0,
|
||||
"borderRight": 0,
|
||||
"subMetas": {}
|
||||
}
|
||||
}
|
||||
}
|
||||
108
assets/Scene/Circle_avatar/circle_avatar.effect
Normal file
@@ -0,0 +1,108 @@
|
||||
CCEffect %{
|
||||
techniques:
|
||||
- passes:
|
||||
- vert: vs
|
||||
frag: fs
|
||||
blendState:
|
||||
targets:
|
||||
- blend: true
|
||||
rasterizerState:
|
||||
cullMode: none
|
||||
properties:
|
||||
texture: { value: white }
|
||||
wh_ratio: {
|
||||
value: 1,
|
||||
editor: {
|
||||
tooltip: "宽高比"
|
||||
}
|
||||
}
|
||||
blur: {
|
||||
value: 0.35,
|
||||
editor: {
|
||||
tooltip: "光圈模糊程度"
|
||||
}
|
||||
}
|
||||
radius: {
|
||||
value: 0.5,
|
||||
editor: {
|
||||
tooltip: "光圈半径"
|
||||
}
|
||||
}
|
||||
center: {
|
||||
value: [0.5, 0.5],
|
||||
editor: {
|
||||
tooltip: "光圈起点"
|
||||
}
|
||||
}
|
||||
}%
|
||||
|
||||
|
||||
CCProgram vs %{
|
||||
precision highp float;
|
||||
|
||||
#include <cc-global>
|
||||
#include <cc-local>
|
||||
|
||||
in vec3 a_position;
|
||||
in vec4 a_color;
|
||||
out vec4 v_color;
|
||||
|
||||
#if USE_TEXTURE
|
||||
in vec2 a_uv0;
|
||||
out vec2 v_uv0;
|
||||
#endif
|
||||
|
||||
void main () {
|
||||
vec4 pos = vec4(a_position, 1);
|
||||
|
||||
#if CC_USE_MODEL
|
||||
pos = cc_matViewProj * cc_matWorld * pos;
|
||||
#else
|
||||
pos = cc_matViewProj * pos;
|
||||
#endif
|
||||
|
||||
#if USE_TEXTURE
|
||||
v_uv0 = a_uv0;
|
||||
#endif
|
||||
|
||||
v_color = a_color;
|
||||
|
||||
gl_Position = pos;
|
||||
}
|
||||
}%
|
||||
|
||||
CCProgram fs %{
|
||||
|
||||
precision highp float;
|
||||
|
||||
#include <alpha-test>
|
||||
|
||||
in vec4 v_color;
|
||||
|
||||
#if USE_TEXTURE
|
||||
in vec2 v_uv0;
|
||||
uniform sampler2D texture;
|
||||
#endif
|
||||
|
||||
uniform ARGS{
|
||||
float radius;
|
||||
float blur;
|
||||
vec2 center;
|
||||
float wh_ratio;
|
||||
};
|
||||
|
||||
void main () {
|
||||
vec4 o = vec4(1, 1, 1, 1);
|
||||
o *= texture(texture, v_uv0);
|
||||
o *= v_color;
|
||||
|
||||
float circle = radius * radius;
|
||||
float rx = center.x * wh_ratio;
|
||||
float ry = center.y;
|
||||
float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);
|
||||
|
||||
o.a = smoothstep(circle, circle - blur, dis);
|
||||
|
||||
gl_FragColor = o;
|
||||
}
|
||||
}%
|
||||
17
assets/Scene/Circle_avatar/circle_avatar.effect.meta
Normal file
@@ -0,0 +1,17 @@
|
||||
{
|
||||
"ver": "1.0.25",
|
||||
"uuid": "78958555-477f-40d2-b500-4b91744f0f33",
|
||||
"compiledShaders": [
|
||||
{
|
||||
"glsl1": {
|
||||
"vert": "\nprecision highp float;\nuniform mediump mat4 cc_matViewProj;\nuniform mat4 cc_matWorld;\nattribute vec3 a_position;\nattribute vec4 a_color;\nvarying vec4 v_color;\n#if USE_TEXTURE\nattribute vec2 a_uv0;\nvarying vec2 v_uv0;\n#endif\nvoid main () {\n vec4 pos = vec4(a_position, 1);\n #if CC_USE_MODEL\n pos = cc_matViewProj * cc_matWorld * pos;\n #else\n pos = cc_matViewProj * pos;\n #endif\n #if USE_TEXTURE\n v_uv0 = a_uv0;\n #endif\n v_color = a_color;\n gl_Position = pos;\n}",
|
||||
"frag": "\nprecision highp float;\n#if USE_ALPHA_TEST\n#endif\nvarying vec4 v_color;\n#if USE_TEXTURE\nvarying vec2 v_uv0;\nuniform sampler2D texture;\n#endif\nuniform float radius;\nuniform float blur;\nuniform vec2 center;\nuniform float wh_ratio;\nvoid main () {\n vec4 o = vec4(1, 1, 1, 1);\n o *= texture2D(texture, v_uv0);\n o *= v_color;\n float circle = radius * radius;\n float rx = center.x * wh_ratio;\n float ry = center.y;\n float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);\n o.a = smoothstep(circle, circle - blur, dis);\n gl_FragColor = o;\n}"
|
||||
},
|
||||
"glsl3": {
|
||||
"vert": "\nprecision highp float;\nuniform CCGlobal {\n highp vec4 cc_time;\n mediump vec4 cc_screenSize;\n mediump vec4 cc_screenScale;\n mediump vec4 cc_nativeSize;\n highp mat4 cc_matView;\n mediump mat4 cc_matViewInv;\n mediump mat4 cc_matProj;\n mediump mat4 cc_matProjInv;\n mediump mat4 cc_matViewProj;\n mediump mat4 cc_matViewProjInv;\n mediump vec4 cc_cameraPos;\n};\nuniform CCLocal {\n mat4 cc_matWorld;\n mat4 cc_matWorldIT;\n};\nin vec3 a_position;\nin vec4 a_color;\nout vec4 v_color;\n#if USE_TEXTURE\nin vec2 a_uv0;\nout vec2 v_uv0;\n#endif\nvoid main () {\n vec4 pos = vec4(a_position, 1);\n #if CC_USE_MODEL\n pos = cc_matViewProj * cc_matWorld * pos;\n #else\n pos = cc_matViewProj * pos;\n #endif\n #if USE_TEXTURE\n v_uv0 = a_uv0;\n #endif\n v_color = a_color;\n gl_Position = pos;\n}",
|
||||
"frag": "\nprecision highp float;\n#if USE_ALPHA_TEST\n uniform ALPHA_TEST {\n float alphaThreshold;\n };\n#endif\nin vec4 v_color;\n#if USE_TEXTURE\nin vec2 v_uv0;\nuniform sampler2D texture;\n#endif\nuniform ARGS{\n float radius;\n float blur;\n vec2 center;\n float wh_ratio;\n};\nvoid main () {\n vec4 o = vec4(1, 1, 1, 1);\n o *= texture(texture, v_uv0);\n o *= v_color;\n float circle = radius * radius;\n float rx = center.x * wh_ratio;\n float ry = center.y;\n float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);\n o.a = smoothstep(circle, circle - blur, dis);\n gl_FragColor = o;\n}"
|
||||
}
|
||||
}
|
||||
],
|
||||
"subMetas": {}
|
||||
}
|
||||
20
assets/Scene/Circle_avatar/circle_avatar.mtl
Normal file
@@ -0,0 +1,20 @@
|
||||
{
|
||||
"__type__": "cc.Material",
|
||||
"_name": "circle_avatar",
|
||||
"_objFlags": 0,
|
||||
"_native": "",
|
||||
"_effectAsset": {
|
||||
"__uuid__": "78958555-477f-40d2-b500-4b91744f0f33"
|
||||
},
|
||||
"_techniqueIndex": 0,
|
||||
"_techniqueData": {
|
||||
"0": {
|
||||
"defines": {
|
||||
"USE_TEXTURE": true
|
||||
},
|
||||
"props": {
|
||||
"blur": 0.01
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
6
assets/Scene/Circle_avatar/circle_avatar.mtl.meta
Normal file
@@ -0,0 +1,6 @@
|
||||
{
|
||||
"ver": "1.0.3",
|
||||
"uuid": "448d6e3d-2011-476d-9d1b-e8dee41366e4",
|
||||
"dataAsSubAsset": null,
|
||||
"subMetas": {}
|
||||
}
|
||||
@@ -10,6 +10,7 @@ enum sceneList {
|
||||
'Typer' = '打字机效果',
|
||||
'Bullet_Tracking' = '子弹跟踪效果',
|
||||
'Moving_ghost' = '移动残影效果',
|
||||
'Circle_avatar' = '圆形头像(shader)',
|
||||
'Infinite_bg_scroll' = '背景无限滚动',
|
||||
'Change_clothes' = '换装',
|
||||
'Screen_vibrating' = '震屏效果+动画恢复第一帧',
|
||||
|
||||
BIN
doc/Circle_avatar/resources/circle.png
Normal file
|
After Width: | Height: | Size: 112 KiB |
BIN
doc/Circle_avatar/resources/demo.png
Normal file
|
After Width: | Height: | Size: 116 KiB |
BIN
doc/Circle_avatar/resources/ellipse.png
Normal file
|
After Width: | Height: | Size: 158 KiB |
BIN
doc/Circle_avatar/resources/preview_ewm.png
Normal file
|
After Width: | Height: | Size: 6.9 KiB |
72
doc/Circle_avatar/shader圆形头像.md
Normal file
@@ -0,0 +1,72 @@
|
||||
# 效果演示
|
||||
|
||||
圆形头像在creator中没有提供,但是这个又是个比较高频的使用功能。
|
||||
|
||||

|
||||
|
||||
# 实现思路
|
||||
|
||||
可以使用一张圆的图片,然后配合mask的反向遮罩来实现,但是这种实现的效果会有锯齿,所以一般会写一个shader。异名上篇文章中追光效果中那个shader刚好直接就可以使用了,这系列的定位是常用功能集锦,圆形头像又是高频应用,因此异名就再单独拿出来再水一篇,方面后面查看使用。
|
||||
|
||||
光圈是一个圆,假设圆心在纹理的中间,它的坐标是`vec2(0.5,0.5)`,我们只需让到圆心的距离大于半径的像素丢弃或者透明度为0,代码如下:
|
||||
|
||||
```c++
|
||||
void main () {
|
||||
vec4 color = vec4(1, 1, 1, 1);
|
||||
color *= texture(texture, v_uv0);
|
||||
color *= v_color;
|
||||
|
||||
color.a = step(length(v_uv0 - vec2(0.5,0.5)), 0.1);
|
||||
gl_FragColor = color;
|
||||
}
|
||||
```
|
||||
|
||||

|
||||
|
||||
其中`step` 是内置的规整函数 `step(a, x) = x >= a? 1 : 0`,`length`是取模。上面的代码段应用在可以在正方形的纹理中可以得出一个正圆,但是如果纹理不是正方形,上面出来的效果会是一个椭圆,因为在shader无论纹理的真实宽高是多少,它的`x,y`变化范围都是0~1,是比例的变化。如果需要产生一个正圆,还是得通过获取纹理的真实宽高,来计算真实的宽高比例,异名选择的方式是在在组件初始化的时候,输入一个`wh_ratio`比例来获取,圆的真实半径通过勾股定理来计算,异名这里就没有开方了,直接通过半径平方的比较来舍去圆外的点。
|
||||
|
||||
```c++
|
||||
void main () {
|
||||
vec4 o = vec4(1, 1, 1, 1);
|
||||
o *= texture(texture, v_uv0);
|
||||
o *= v_color;
|
||||
|
||||
float circle = radius * radius;
|
||||
float rx = center.x * wh_ratio;
|
||||
float ry = center.y;
|
||||
float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);
|
||||
|
||||
o.a = step(dis, 0.1);
|
||||
gl_FragColor = o;
|
||||
}
|
||||
```
|
||||
|
||||
这样子就能在一个不同宽高比的纹理中都能够画出一个正圆。
|
||||
|
||||

|
||||
|
||||
但是这样的圆的边缘是有锯齿的,所以我们需要借助另外一个内置插值函数`smoothstep(min, max, x)`,它能够返回一个在输入值之间平稳变化的插值,以此来达到边缘羽化的效果。
|
||||
|
||||
```c++
|
||||
void main () {
|
||||
vec4 o = vec4(1, 1, 1, 1);
|
||||
o *= texture(texture, v_uv0);
|
||||
o *= v_color;
|
||||
|
||||
float circle = radius * radius;
|
||||
float rx = center.x * wh_ratio;
|
||||
float ry = center.y;
|
||||
float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);
|
||||
|
||||
o.a = smoothstep(circle, circle - blur, dis);
|
||||
gl_FragColor = o;
|
||||
}
|
||||
```
|
||||
|
||||

|
||||
|
||||
## 效果预览
|
||||
|
||||
源码获取请点击**查看原文**,长按二维码查看效果👇
|
||||
|
||||

|
||||
@@ -2,7 +2,7 @@
|
||||
|
||||
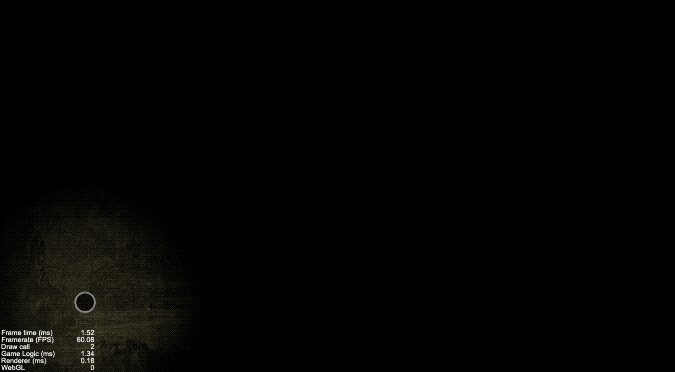
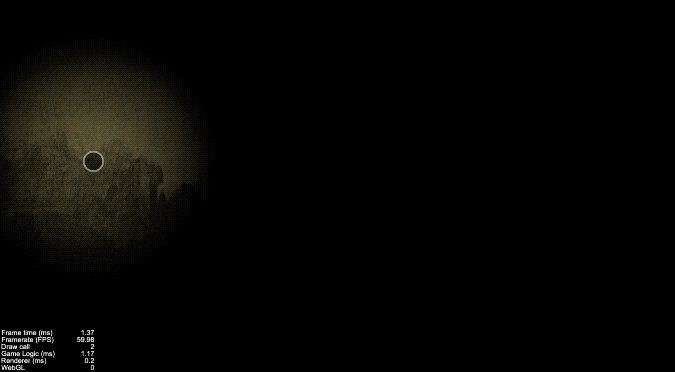
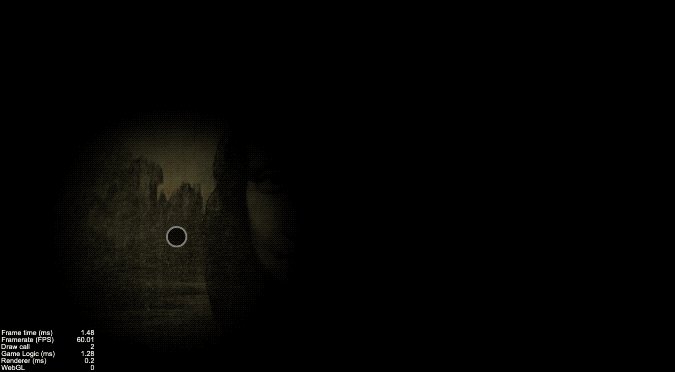
追光效果是在舞台全场黑暗的情况下用光柱突出角色或其他特殊物体,通过人为操控光源跟随人物移动,主要用来突出角色主体以及主体和环境的关系。在游戏中可以用来突出氛围以及聚焦玩家视线焦点,不仅可以用来营造沉浸式氛围,也可以用在解谜或者找物品等类别的游戏中。
|
||||
|
||||

|
||||

|
||||
|
||||
# 实现思路
|
||||
|
||||
@@ -21,7 +21,7 @@ void main () {
|
||||
}
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
其中`step` 是内置的规整函数 `step(a, x) = x >= a? 1 : 0`,`length`是取模。上面的代码段应用在可以在正方形的纹理中可以得出一个正圆,但是如果纹理不是正方形,上面出来的效果会是一个椭圆,因为在shader无论纹理的真实宽高是多少,它的`x,y`变化范围都是0~1,是比例的变化。如果需要产生一个正圆,还是得通过获取纹理的真实宽高,来计算真实的宽高比例,异名选择的方式是在在组件初始化的时候,输入一个`wh_ratio`比例来获取,圆的真实半径通过勾股定理来计算,异名这里就没有开方了,直接通过半径平方的比较来舍去圆外的点。
|
||||
|
||||
@@ -49,7 +49,7 @@ onload() {
|
||||
|
||||
这样子就能在一个不同宽高比的纹理中都能够画出一个正圆。
|
||||
|
||||

|
||||

|
||||
|
||||
这样的圆的边缘是有锯齿的,而且追光需要光圈的边缘虚化,所以我们需要借助另外一个内置插值函数`smoothstep(min, max, x)`,它能够返回一个在输入值之间平稳变化的插值,以此来达到边缘羽化的效果。
|
||||
|
||||
@@ -69,7 +69,7 @@ void main () {
|
||||
}
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
接下来的让光圈随着动作的移动就很简单了,在`touch`的时候去更改光圈的圆心位置就行,因为我们的shader中是比例的变化,所以我们传进去的时候也要转化成比例,同时别忘了坐标的转化:
|
||||
|
||||
@@ -82,13 +82,13 @@ touchEvent(evt: cc.Event.EventTouch) {
|
||||
|
||||
这样子我们就把追光的功能实现了,剩下的就是根据业务的需要,生成追光的路径,这个就是把圆心的位置传进来即可。除了应用到舞台追光的那种场景中,异名觉得它的应用还可以有更多的想象空间,比如在黑暗的博物馆里,在手电筒的灯光照射下,蒙娜丽莎的微笑就更加神秘了....
|
||||
|
||||

|
||||

|
||||
|
||||
## 效果预览
|
||||
|
||||
源码获取请点击**查看原文**,长按二维码查看效果👇
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
@@ -1,4 +1,6 @@
|
||||
我是异名,你的阅读是我的动力,其他文章链接:
|
||||
- [追光效果(shader)](https://mp.weixin.qq.com/s/YFvMAuMqageplRCp9YYgpQ)
|
||||
- [溶解效果(shader)](https://mp.weixin.qq.com/s/8uu3gyWWMt0gf32XAinl-g)
|
||||
- [富文本打字机效果](https://mp.weixin.qq.com/s/WlVBzSgCNTNPD2bxXda-mg)
|
||||
- [子弹跟踪效果](https://mp.weixin.qq.com/s/2egrmJC1AgRXNWuGOIhbXg)
|
||||
- [微信小游戏超出4M之后](https://mp.weixin.qq.com/s/l8MDHMnVl8eVl8U6krBeDw)
|
||||
|
||||