mirror of
https://github.com/ifengzp/cocos-awesome.git
synced 2026-01-10 16:07:24 +00:00
追光效果
This commit is contained in:
7
assets/Scene/Follow_spot.meta
Normal file
7
assets/Scene/Follow_spot.meta
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.1",
|
||||||
|
"uuid": "fbef5324-dba6-4d5b-ad51-f629a74a20d3",
|
||||||
|
"isSubpackage": false,
|
||||||
|
"subpackageName": "",
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
108
assets/Scene/Follow_spot/Follow_spot.effect
Normal file
108
assets/Scene/Follow_spot/Follow_spot.effect
Normal file
@@ -0,0 +1,108 @@
|
|||||||
|
CCEffect %{
|
||||||
|
techniques:
|
||||||
|
- passes:
|
||||||
|
- vert: vs
|
||||||
|
frag: fs
|
||||||
|
blendState:
|
||||||
|
targets:
|
||||||
|
- blend: true
|
||||||
|
rasterizerState:
|
||||||
|
cullMode: none
|
||||||
|
properties:
|
||||||
|
texture: { value: white }
|
||||||
|
wh_ratio: {
|
||||||
|
value: 1.78,
|
||||||
|
editor: {
|
||||||
|
tooltip: "宽高比"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
blur: {
|
||||||
|
value: 0.35,
|
||||||
|
editor: {
|
||||||
|
tooltip: "光圈模糊程度"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
radius: {
|
||||||
|
value: 0.5,
|
||||||
|
editor: {
|
||||||
|
tooltip: "光圈半径"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
center: {
|
||||||
|
value: [0.5, 0.5],
|
||||||
|
editor: {
|
||||||
|
tooltip: "光圈起点"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}%
|
||||||
|
|
||||||
|
|
||||||
|
CCProgram vs %{
|
||||||
|
precision highp float;
|
||||||
|
|
||||||
|
#include <cc-global>
|
||||||
|
#include <cc-local>
|
||||||
|
|
||||||
|
in vec3 a_position;
|
||||||
|
in vec4 a_color;
|
||||||
|
out vec4 v_color;
|
||||||
|
|
||||||
|
#if USE_TEXTURE
|
||||||
|
in vec2 a_uv0;
|
||||||
|
out vec2 v_uv0;
|
||||||
|
#endif
|
||||||
|
|
||||||
|
void main () {
|
||||||
|
vec4 pos = vec4(a_position, 1);
|
||||||
|
|
||||||
|
#if CC_USE_MODEL
|
||||||
|
pos = cc_matViewProj * cc_matWorld * pos;
|
||||||
|
#else
|
||||||
|
pos = cc_matViewProj * pos;
|
||||||
|
#endif
|
||||||
|
|
||||||
|
#if USE_TEXTURE
|
||||||
|
v_uv0 = a_uv0;
|
||||||
|
#endif
|
||||||
|
|
||||||
|
v_color = a_color;
|
||||||
|
|
||||||
|
gl_Position = pos;
|
||||||
|
}
|
||||||
|
}%
|
||||||
|
|
||||||
|
CCProgram fs %{
|
||||||
|
|
||||||
|
precision highp float;
|
||||||
|
|
||||||
|
#include <alpha-test>
|
||||||
|
|
||||||
|
in vec4 v_color;
|
||||||
|
|
||||||
|
#if USE_TEXTURE
|
||||||
|
in vec2 v_uv0;
|
||||||
|
uniform sampler2D texture;
|
||||||
|
#endif
|
||||||
|
|
||||||
|
uniform ARGS{
|
||||||
|
float radius;
|
||||||
|
float blur;
|
||||||
|
vec2 center;
|
||||||
|
float wh_ratio;
|
||||||
|
};
|
||||||
|
|
||||||
|
void main () {
|
||||||
|
vec4 o = vec4(1, 1, 1, 1);
|
||||||
|
o *= texture(texture, v_uv0);
|
||||||
|
o *= v_color;
|
||||||
|
|
||||||
|
float circle = radius * radius;
|
||||||
|
float rx = center.x * wh_ratio;
|
||||||
|
float ry = center.y;
|
||||||
|
float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);
|
||||||
|
|
||||||
|
o.a = smoothstep(circle, circle - blur, dis);
|
||||||
|
|
||||||
|
gl_FragColor = o;
|
||||||
|
}
|
||||||
|
}%
|
||||||
17
assets/Scene/Follow_spot/Follow_spot.effect.meta
Normal file
17
assets/Scene/Follow_spot/Follow_spot.effect.meta
Normal file
@@ -0,0 +1,17 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.25",
|
||||||
|
"uuid": "ace133f4-76c2-4415-bafe-41eedba076d1",
|
||||||
|
"compiledShaders": [
|
||||||
|
{
|
||||||
|
"glsl1": {
|
||||||
|
"vert": "\nprecision highp float;\nuniform mediump mat4 cc_matViewProj;\nuniform mat4 cc_matWorld;\nattribute vec3 a_position;\nattribute vec4 a_color;\nvarying vec4 v_color;\n#if USE_TEXTURE\nattribute vec2 a_uv0;\nvarying vec2 v_uv0;\n#endif\nvoid main () {\n vec4 pos = vec4(a_position, 1);\n #if CC_USE_MODEL\n pos = cc_matViewProj * cc_matWorld * pos;\n #else\n pos = cc_matViewProj * pos;\n #endif\n #if USE_TEXTURE\n v_uv0 = a_uv0;\n #endif\n v_color = a_color;\n gl_Position = pos;\n}",
|
||||||
|
"frag": "\nprecision highp float;\n#if USE_ALPHA_TEST\n#endif\nvarying vec4 v_color;\n#if USE_TEXTURE\nvarying vec2 v_uv0;\nuniform sampler2D texture;\n#endif\nuniform float radius;\nuniform float blur;\nuniform vec2 center;\nuniform float wh_ratio;\nvoid main () {\n vec4 o = vec4(1, 1, 1, 1);\n o *= texture2D(texture, v_uv0);\n o *= v_color;\n float circle = radius * radius;\n float rx = center.x * wh_ratio;\n float ry = center.y;\n float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);\n o.a = smoothstep(circle, circle - blur, dis);\n gl_FragColor = o;\n}"
|
||||||
|
},
|
||||||
|
"glsl3": {
|
||||||
|
"vert": "\nprecision highp float;\nuniform CCGlobal {\n highp vec4 cc_time;\n mediump vec4 cc_screenSize;\n mediump vec4 cc_screenScale;\n mediump vec4 cc_nativeSize;\n highp mat4 cc_matView;\n mediump mat4 cc_matViewInv;\n mediump mat4 cc_matProj;\n mediump mat4 cc_matProjInv;\n mediump mat4 cc_matViewProj;\n mediump mat4 cc_matViewProjInv;\n mediump vec4 cc_cameraPos;\n};\nuniform CCLocal {\n mat4 cc_matWorld;\n mat4 cc_matWorldIT;\n};\nin vec3 a_position;\nin vec4 a_color;\nout vec4 v_color;\n#if USE_TEXTURE\nin vec2 a_uv0;\nout vec2 v_uv0;\n#endif\nvoid main () {\n vec4 pos = vec4(a_position, 1);\n #if CC_USE_MODEL\n pos = cc_matViewProj * cc_matWorld * pos;\n #else\n pos = cc_matViewProj * pos;\n #endif\n #if USE_TEXTURE\n v_uv0 = a_uv0;\n #endif\n v_color = a_color;\n gl_Position = pos;\n}",
|
||||||
|
"frag": "\nprecision highp float;\n#if USE_ALPHA_TEST\n uniform ALPHA_TEST {\n float alphaThreshold;\n };\n#endif\nin vec4 v_color;\n#if USE_TEXTURE\nin vec2 v_uv0;\nuniform sampler2D texture;\n#endif\nuniform ARGS{\n float radius;\n float blur;\n vec2 center;\n float wh_ratio;\n};\nvoid main () {\n vec4 o = vec4(1, 1, 1, 1);\n o *= texture(texture, v_uv0);\n o *= v_color;\n float circle = radius * radius;\n float rx = center.x * wh_ratio;\n float ry = center.y;\n float dis = (v_uv0.x * wh_ratio - rx) * (v_uv0.x * wh_ratio - rx) + (v_uv0.y - ry) * (v_uv0.y - ry);\n o.a = smoothstep(circle, circle - blur, dis);\n gl_FragColor = o;\n}"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
417
assets/Scene/Follow_spot/Follow_spot.fire
Normal file
417
assets/Scene/Follow_spot/Follow_spot.fire
Normal file
@@ -0,0 +1,417 @@
|
|||||||
|
[
|
||||||
|
{
|
||||||
|
"__type__": "cc.SceneAsset",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_native": "",
|
||||||
|
"scene": {
|
||||||
|
"__id__": 1
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Scene",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": null,
|
||||||
|
"_children": [
|
||||||
|
{
|
||||||
|
"__id__": 2
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 0,
|
||||||
|
"height": 0
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_is3DNode": true,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"autoReleaseAssets": false,
|
||||||
|
"_id": "daf3d56b-6dc5-49c3-9916-f1c6b24dbcc5"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "Canvas",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 1
|
||||||
|
},
|
||||||
|
"_children": [
|
||||||
|
{
|
||||||
|
"__id__": 3
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 5
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 8
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 9
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 10
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
667,
|
||||||
|
375,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "a5esZu+45LA5mBpvttspPD"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "Main Camera",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 4
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
452.93128617926146,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "e1WoFrQ79G7r4ZuQE3HlNb"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Camera",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 3
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_cullingMask": 4294967295,
|
||||||
|
"_clearFlags": 7,
|
||||||
|
"_backgroundColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 0,
|
||||||
|
"g": 0,
|
||||||
|
"b": 0,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_depth": -1,
|
||||||
|
"_zoomRatio": 1,
|
||||||
|
"_targetTexture": null,
|
||||||
|
"_fov": 60,
|
||||||
|
"_orthoSize": 10,
|
||||||
|
"_nearClip": 1,
|
||||||
|
"_farClip": 4096,
|
||||||
|
"_ortho": true,
|
||||||
|
"_rect": {
|
||||||
|
"__type__": "cc.Rect",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"width": 1,
|
||||||
|
"height": 1
|
||||||
|
},
|
||||||
|
"_renderStages": 1,
|
||||||
|
"_alignWithScreen": true,
|
||||||
|
"_id": "81GN3uXINKVLeW4+iKSlim"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "bg",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 6
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 7
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "e42d9PvkJD0bB66MOAl8z+"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Sprite",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 5
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_materials": [
|
||||||
|
{
|
||||||
|
"__uuid__": "e13569bc-dfbb-4dad-8663-36f97d01cf30"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_srcBlendFactor": 770,
|
||||||
|
"_dstBlendFactor": 771,
|
||||||
|
"_spriteFrame": {
|
||||||
|
"__uuid__": "a0f03eeb-ece7-43ca-b52b-82a2dd157251"
|
||||||
|
},
|
||||||
|
"_type": 0,
|
||||||
|
"_sizeMode": 0,
|
||||||
|
"_fillType": 0,
|
||||||
|
"_fillCenter": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_fillStart": 0,
|
||||||
|
"_fillRange": 0,
|
||||||
|
"_isTrimmedMode": true,
|
||||||
|
"_atlas": null,
|
||||||
|
"_id": "e9Rcg6Z1BEq4psyc9IO3xu"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Widget",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 5
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"alignMode": 1,
|
||||||
|
"_target": null,
|
||||||
|
"_alignFlags": 45,
|
||||||
|
"_left": 0,
|
||||||
|
"_right": 0,
|
||||||
|
"_top": 0,
|
||||||
|
"_bottom": 0,
|
||||||
|
"_verticalCenter": 0,
|
||||||
|
"_horizontalCenter": 0,
|
||||||
|
"_isAbsLeft": true,
|
||||||
|
"_isAbsRight": true,
|
||||||
|
"_isAbsTop": true,
|
||||||
|
"_isAbsBottom": true,
|
||||||
|
"_isAbsHorizontalCenter": true,
|
||||||
|
"_isAbsVerticalCenter": true,
|
||||||
|
"_originalWidth": 968,
|
||||||
|
"_originalHeight": 582,
|
||||||
|
"_id": "4fv+7XNkRJlIV1kHYdIns6"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Canvas",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_designResolution": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_fitWidth": false,
|
||||||
|
"_fitHeight": true,
|
||||||
|
"_id": "59Cd0ovbdF4byw5sbjJDx7"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Widget",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"alignMode": 1,
|
||||||
|
"_target": null,
|
||||||
|
"_alignFlags": 45,
|
||||||
|
"_left": 0,
|
||||||
|
"_right": 0,
|
||||||
|
"_top": 0,
|
||||||
|
"_bottom": 0,
|
||||||
|
"_verticalCenter": 0,
|
||||||
|
"_horizontalCenter": 0,
|
||||||
|
"_isAbsLeft": true,
|
||||||
|
"_isAbsRight": true,
|
||||||
|
"_isAbsTop": true,
|
||||||
|
"_isAbsBottom": true,
|
||||||
|
"_isAbsHorizontalCenter": true,
|
||||||
|
"_isAbsVerticalCenter": true,
|
||||||
|
"_originalWidth": 0,
|
||||||
|
"_originalHeight": 0,
|
||||||
|
"_id": "29zXboiXFBKoIV4PQ2liTe"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "7e731+dUkRK/aXycXJn8OCg",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"bg": {
|
||||||
|
"__id__": 5
|
||||||
|
},
|
||||||
|
"_id": "a25XvZmFpOHbUQ2wlZX+rn"
|
||||||
|
}
|
||||||
|
]
|
||||||
7
assets/Scene/Follow_spot/Follow_spot.fire.meta
Normal file
7
assets/Scene/Follow_spot/Follow_spot.fire.meta
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.2.6",
|
||||||
|
"uuid": "daf3d56b-6dc5-49c3-9916-f1c6b24dbcc5",
|
||||||
|
"asyncLoadAssets": false,
|
||||||
|
"autoReleaseAssets": false,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
28
assets/Scene/Follow_spot/Follow_spot.mtl
Normal file
28
assets/Scene/Follow_spot/Follow_spot.mtl
Normal file
@@ -0,0 +1,28 @@
|
|||||||
|
{
|
||||||
|
"__type__": "cc.Material",
|
||||||
|
"_name": "Follow_spot",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_native": "",
|
||||||
|
"_effectAsset": {
|
||||||
|
"__uuid__": "ace133f4-76c2-4415-bafe-41eedba076d1"
|
||||||
|
},
|
||||||
|
"_techniqueIndex": 0,
|
||||||
|
"_techniqueData": {
|
||||||
|
"0": {
|
||||||
|
"defines": {
|
||||||
|
"USE_TEXTURE": true,
|
||||||
|
"USE_ALPHA_TEST": false
|
||||||
|
},
|
||||||
|
"props": {
|
||||||
|
"wh_ratio": 1.78,
|
||||||
|
"blur": 0.35,
|
||||||
|
"radius": 0.5,
|
||||||
|
"center": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.1,
|
||||||
|
"y": 0.5
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
6
assets/Scene/Follow_spot/Follow_spot.mtl.meta
Normal file
6
assets/Scene/Follow_spot/Follow_spot.mtl.meta
Normal file
@@ -0,0 +1,6 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.3",
|
||||||
|
"uuid": "e13569bc-dfbb-4dad-8663-36f97d01cf30",
|
||||||
|
"dataAsSubAsset": null,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
23
assets/Scene/Follow_spot/Follow_spot.ts
Normal file
23
assets/Scene/Follow_spot/Follow_spot.ts
Normal file
@@ -0,0 +1,23 @@
|
|||||||
|
const { ccclass, property } = cc._decorator;
|
||||||
|
|
||||||
|
@ccclass
|
||||||
|
export default class Follow_spot extends cc.Component {
|
||||||
|
@property(cc.Node)
|
||||||
|
bg: cc.Node = null;
|
||||||
|
material: cc.Material = null;
|
||||||
|
|
||||||
|
onLoad() {
|
||||||
|
this.material = this.bg.getComponent(cc.Sprite).getMaterial(0);
|
||||||
|
this.material.setProperty('wh_ratio', this.bg.width / this.bg.height);
|
||||||
|
console.log(this.bg.width / this.bg.height)
|
||||||
|
|
||||||
|
|
||||||
|
this.bg.on(cc.Node.EventType.TOUCH_START, this.touchEvent, this);
|
||||||
|
this.bg.on(cc.Node.EventType.TOUCH_MOVE, this.touchEvent, this);
|
||||||
|
}
|
||||||
|
|
||||||
|
touchEvent(evt: cc.Event.EventTouch) {
|
||||||
|
let pos = evt.getLocation();
|
||||||
|
this.material.setProperty('center', [pos.x / this.bg.width, (this.bg.height - pos.y) / this.bg.height]);
|
||||||
|
}
|
||||||
|
}
|
||||||
9
assets/Scene/Follow_spot/Follow_spot.ts.meta
Normal file
9
assets/Scene/Follow_spot/Follow_spot.ts.meta
Normal file
@@ -0,0 +1,9 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.5",
|
||||||
|
"uuid": "7e731f9d-5244-4afd-a5f2-717267f0e0a0",
|
||||||
|
"isPlugin": false,
|
||||||
|
"loadPluginInWeb": true,
|
||||||
|
"loadPluginInNative": true,
|
||||||
|
"loadPluginInEditor": false,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
BIN
assets/Scene/Follow_spot/bg.png
Normal file
BIN
assets/Scene/Follow_spot/bg.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 3.8 MiB |
36
assets/Scene/Follow_spot/bg.png.meta
Normal file
36
assets/Scene/Follow_spot/bg.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "34aa2ba6-9329-4683-905b-fc2dbeef90c6",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 2048,
|
||||||
|
"height": 1230,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"bg": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "a0f03eeb-ece7-43ca-b52b-82a2dd157251",
|
||||||
|
"rawTextureUuid": "34aa2ba6-9329-4683-905b-fc2dbeef90c6",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 0,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 2048,
|
||||||
|
"height": 1230,
|
||||||
|
"rawWidth": 2048,
|
||||||
|
"rawHeight": 1230,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
@@ -2,17 +2,18 @@ import BackHomeBtn from './BackHomeBtn';
|
|||||||
const { ccclass, property } = cc._decorator;
|
const { ccclass, property } = cc._decorator;
|
||||||
const LOAD_SCENE_MIN_SEC: number = 1.2;
|
const LOAD_SCENE_MIN_SEC: number = 1.2;
|
||||||
enum sceneList {
|
enum sceneList {
|
||||||
'Infinite_bg_scroll' = '背景无限滚动',
|
'Dissolve_color' = 'shader 溶解效果',
|
||||||
'Joystick' = '遥控杆',
|
|
||||||
'Scratch_ticket' = '刮刮卡实现',
|
'Scratch_ticket' = '刮刮卡实现',
|
||||||
'Coin_fly_to_wallet' = '金币落袋效果',
|
'Coin_fly_to_wallet' = '金币落袋效果',
|
||||||
'Magnifying_mirror' = '局部缩放效果',
|
'Magnifying_mirror' = '局部缩放效果',
|
||||||
'Change_clothes' = '换装',
|
'Follow_spot' = 'shader 追光效果',
|
||||||
'Typer' = '打字机效果',
|
'Typer' = '打字机效果',
|
||||||
'Moving_ghost' = '移动残影效果',
|
|
||||||
'Screen_vibrating' = '震屏效果+动画恢复第一帧',
|
|
||||||
'Bullet_Tracking' = '子弹跟踪效果',
|
'Bullet_Tracking' = '子弹跟踪效果',
|
||||||
'Dissolve_color' = 'shader 溶解效果',
|
'Moving_ghost' = '移动残影效果',
|
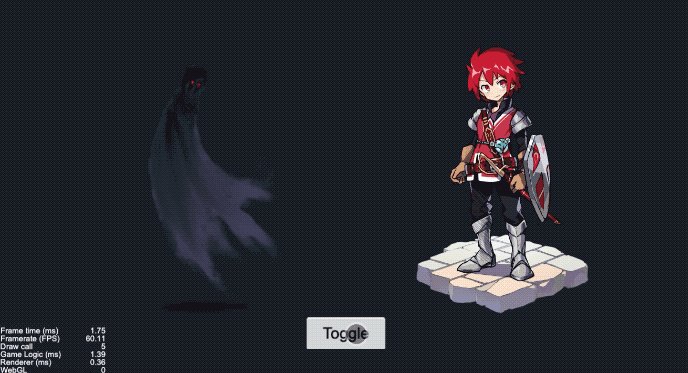
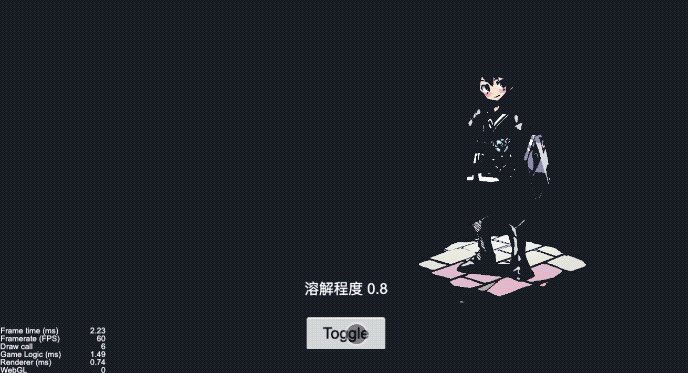
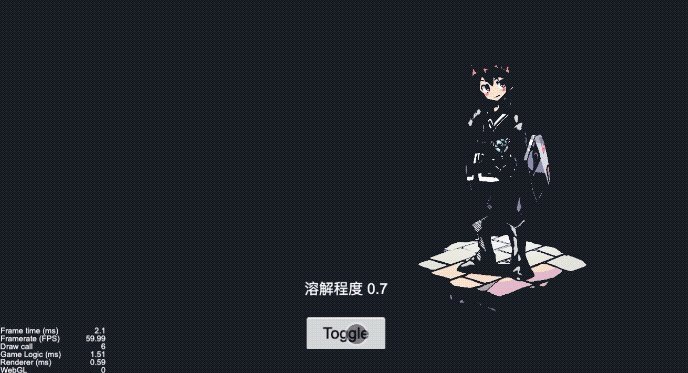
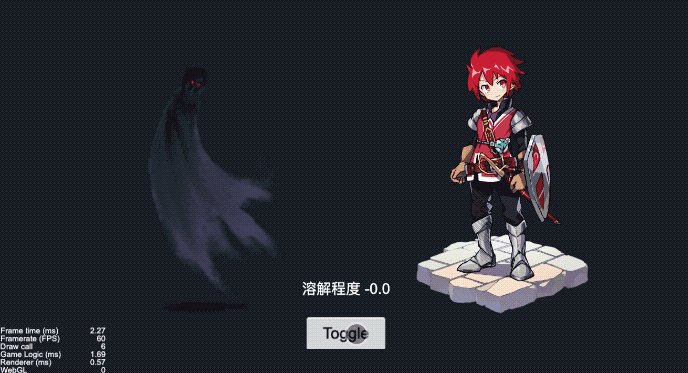
||||||
|
'Infinite_bg_scroll' = '背景无限滚动',
|
||||||
|
'Change_clothes' = '换装',
|
||||||
|
'Screen_vibrating' = '震屏效果+动画恢复第一帧',
|
||||||
|
'Joystick' = '遥控杆'
|
||||||
}
|
}
|
||||||
|
|
||||||
@ccclass
|
@ccclass
|
||||||
|
|||||||
BIN
assets/Scene/Joystick/Texture/xx.png
Normal file
BIN
assets/Scene/Joystick/Texture/xx.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 5.9 KiB |
36
assets/Scene/Joystick/Texture/xx.png.meta
Normal file
36
assets/Scene/Joystick/Texture/xx.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "c914b4cd-fdb5-46f5-8fe9-e45d9a17e442",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 300,
|
||||||
|
"height": 300,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"xx": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "7b6fa7fe-e8c7-47e2-a3f6-3752ff783357",
|
||||||
|
"rawTextureUuid": "c914b4cd-fdb5-46f5-8fe9-e45d9a17e442",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 0,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 300,
|
||||||
|
"height": 300,
|
||||||
|
"rawWidth": 300,
|
||||||
|
"rawHeight": 300,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
@@ -2,7 +2,7 @@
|
|||||||
|
|
||||||
物体的淡入淡出是游戏当中很常见的一种状态切换效果,但是有时候我们希望`fade`切换的时候,物体能够能更有色彩层次感或者其他一些特殊的中间状态,这个时候就得自己去写着色器,这种区别于单纯的淡入和淡出的效果可以形象地叫做溶解。
|
物体的淡入淡出是游戏当中很常见的一种状态切换效果,但是有时候我们希望`fade`切换的时候,物体能够能更有色彩层次感或者其他一些特殊的中间状态,这个时候就得自己去写着色器,这种区别于单纯的淡入和淡出的效果可以形象地叫做溶解。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
# 实现思路
|
# 实现思路
|
||||||
|
|
||||||
|
|||||||
@@ -1,4 +1,5 @@
|
|||||||
我是异名,你的阅读是我的动力,其他文章链接:
|
我是异名,你的阅读是我的动力,其他文章链接:
|
||||||
|
- [富文本打字机效果](https://mp.weixin.qq.com/s/WlVBzSgCNTNPD2bxXda-mg)
|
||||||
- [子弹跟踪效果](https://mp.weixin.qq.com/s/2egrmJC1AgRXNWuGOIhbXg)
|
- [子弹跟踪效果](https://mp.weixin.qq.com/s/2egrmJC1AgRXNWuGOIhbXg)
|
||||||
- [微信小游戏超出4M之后](https://mp.weixin.qq.com/s/l8MDHMnVl8eVl8U6krBeDw)
|
- [微信小游戏超出4M之后](https://mp.weixin.qq.com/s/l8MDHMnVl8eVl8U6krBeDw)
|
||||||
- [残影移动](https://mp.weixin.qq.com/s/fVSj6nyzp4gEfg-CrAeNSg)
|
- [残影移动](https://mp.weixin.qq.com/s/fVSj6nyzp4gEfg-CrAeNSg)
|
||||||
|
|||||||
@@ -34,7 +34,7 @@
|
|||||||
"height": 640,
|
"height": 640,
|
||||||
"width": 960
|
"width": 960
|
||||||
},
|
},
|
||||||
"last-module-event-record-time": 1586600120073,
|
"last-module-event-record-time": 1587299508273,
|
||||||
"assets-sort-type": "name",
|
"assets-sort-type": "name",
|
||||||
"facebook": {
|
"facebook": {
|
||||||
"appID": "",
|
"appID": "",
|
||||||
|
|||||||
Reference in New Issue
Block a user