mirror of
https://github.com/potato47/ccc-devtools.git
synced 2025-10-30 10:55:44 +00:00
b6febb5a2a9aa74363af5970727b0bb78508fd76
ccc-devtools v2.1.1
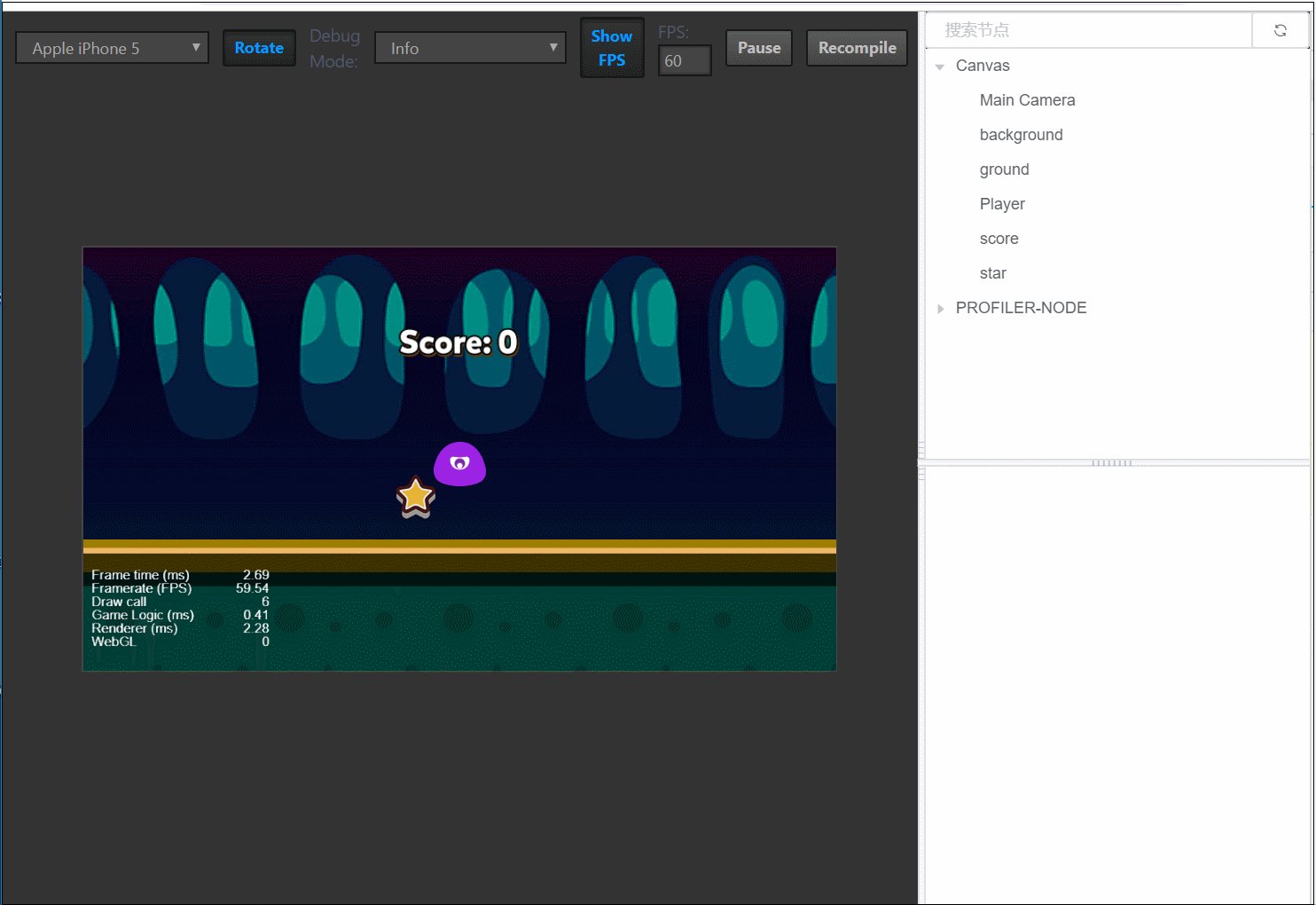
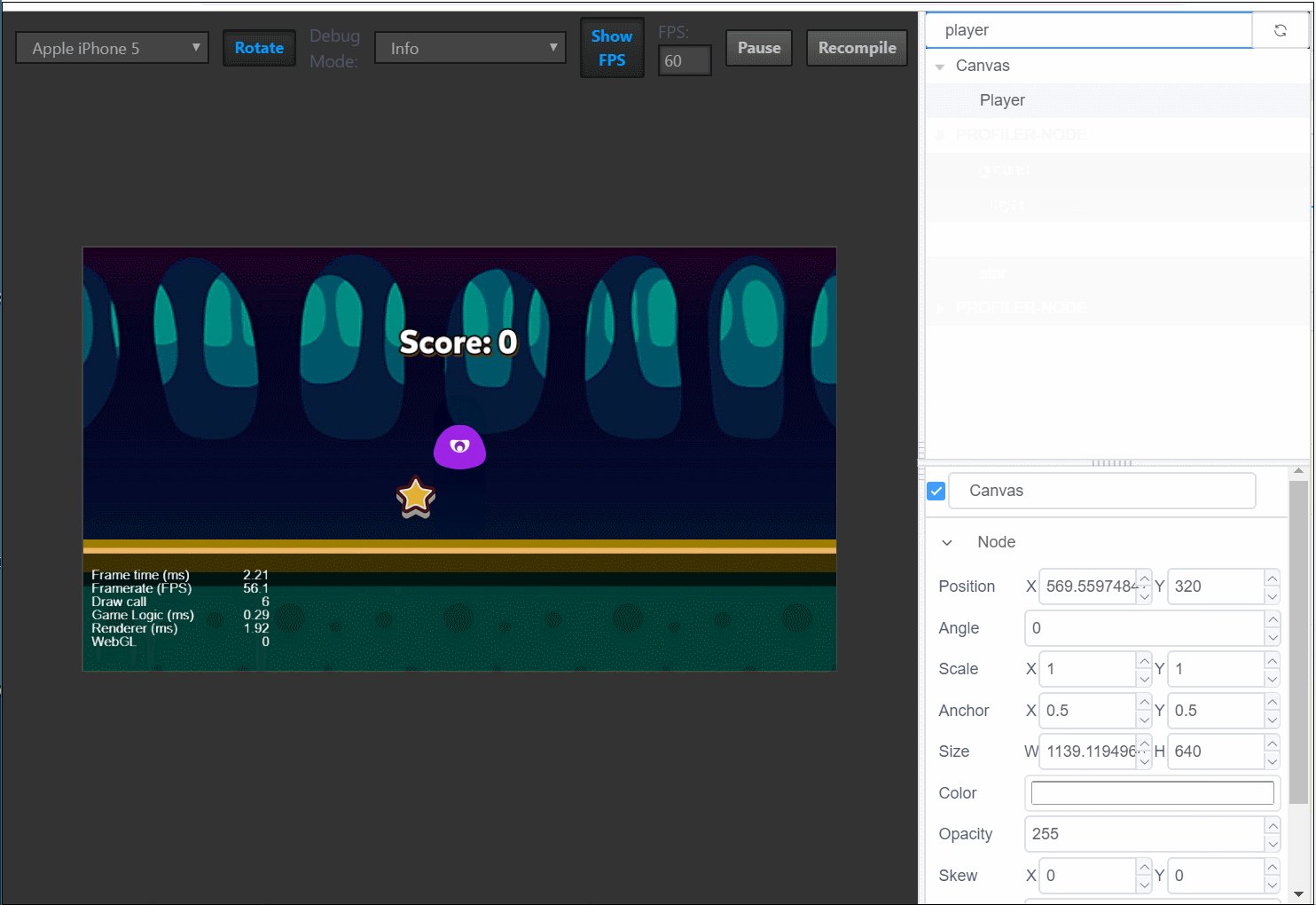
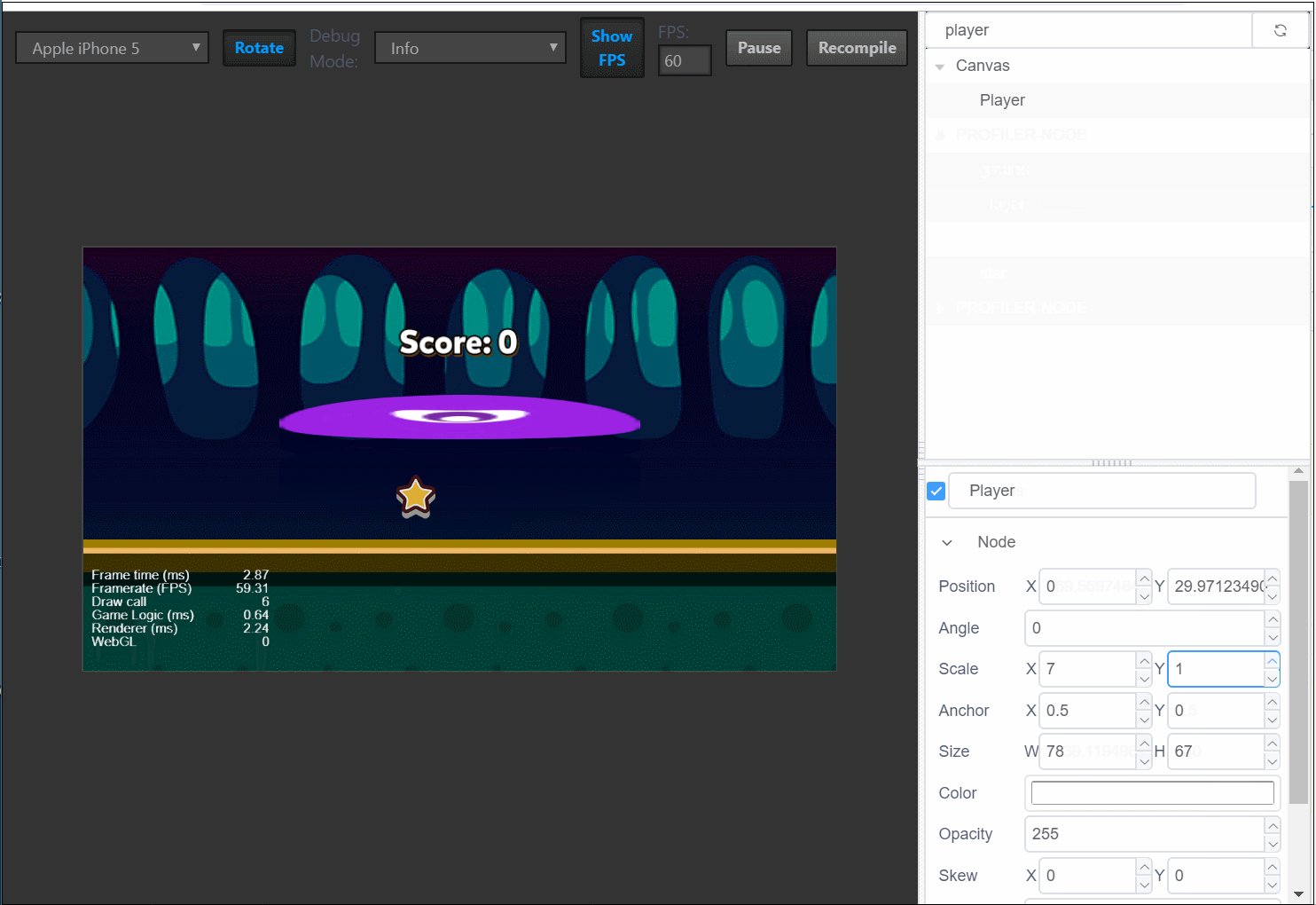
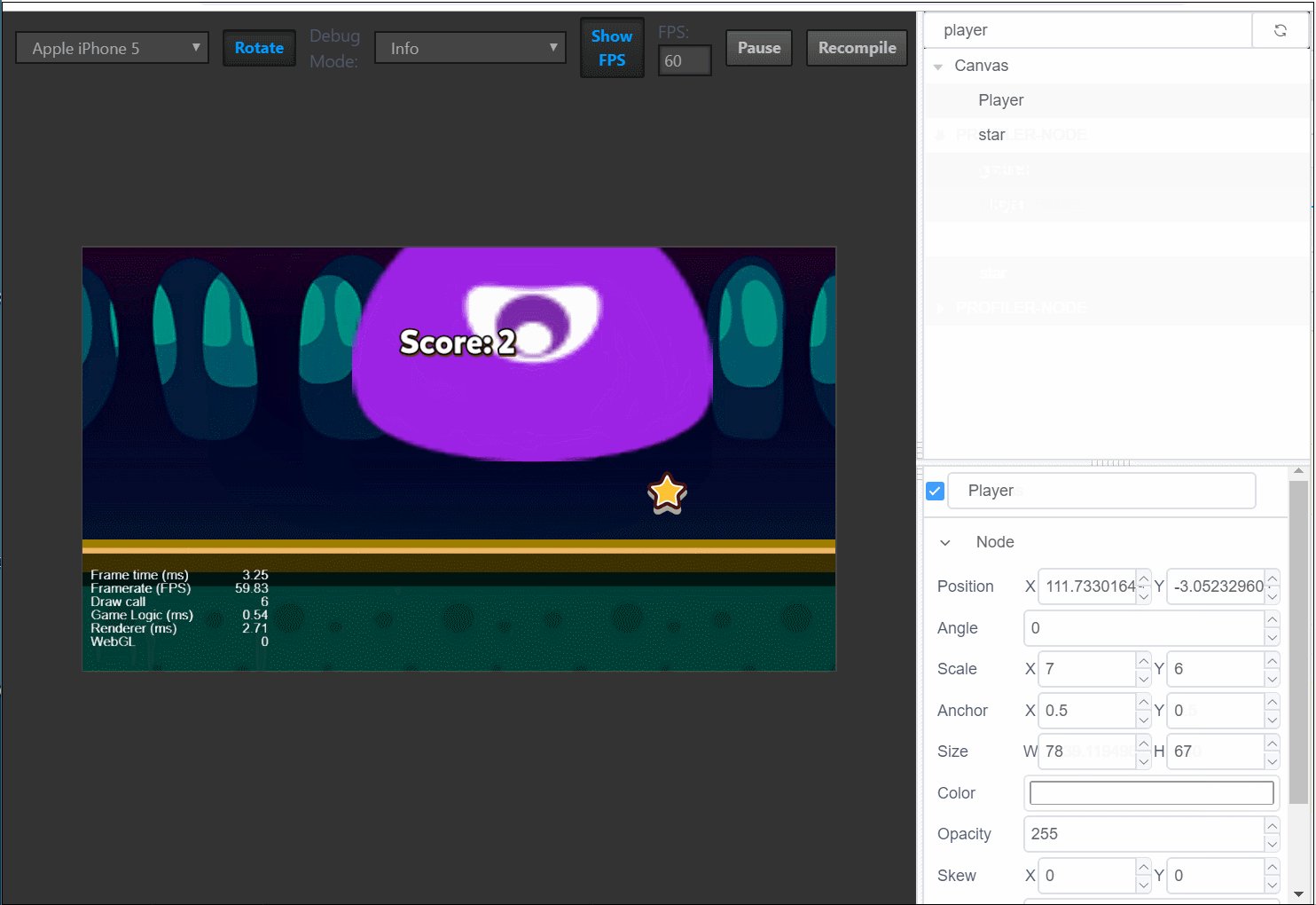
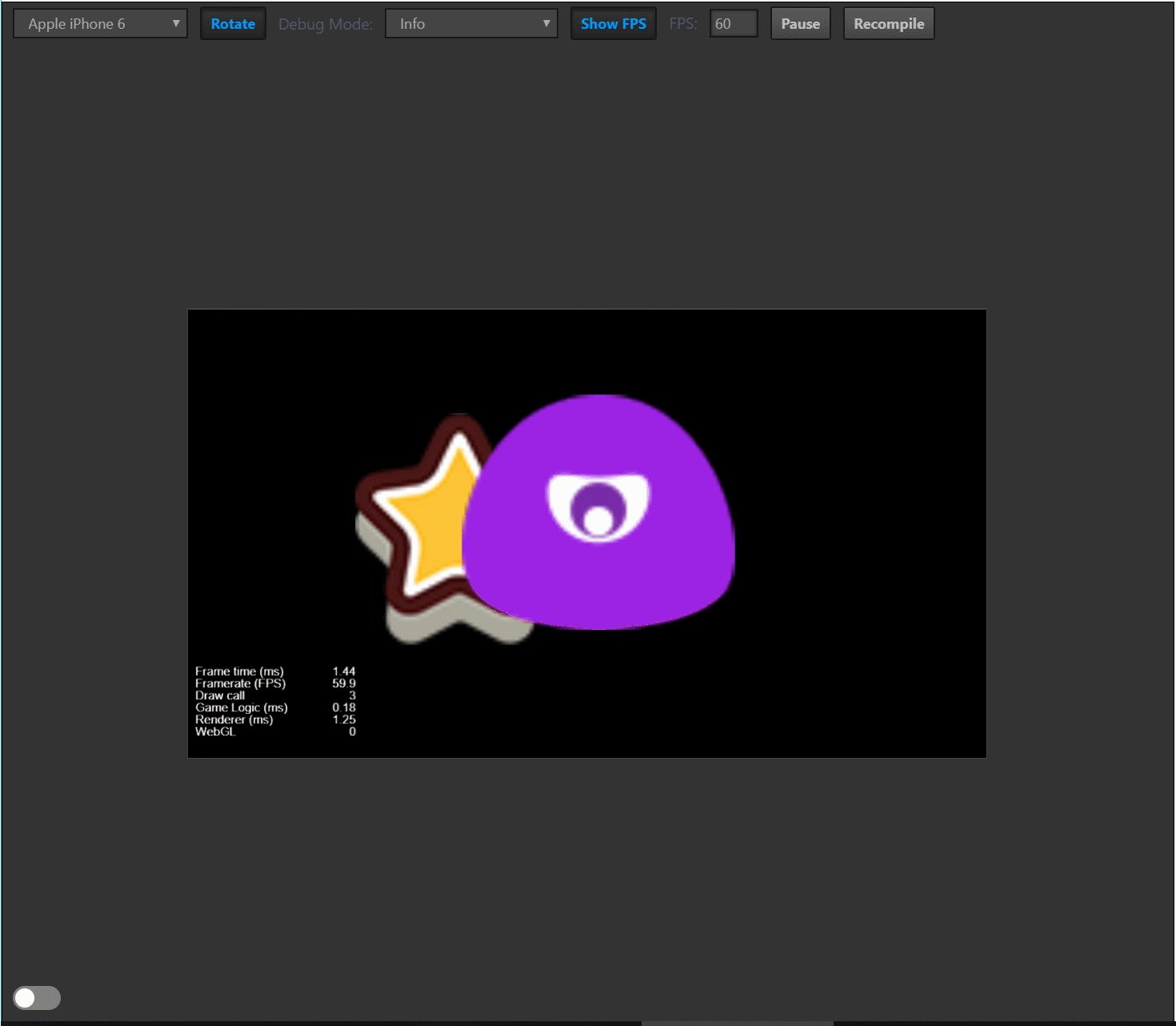
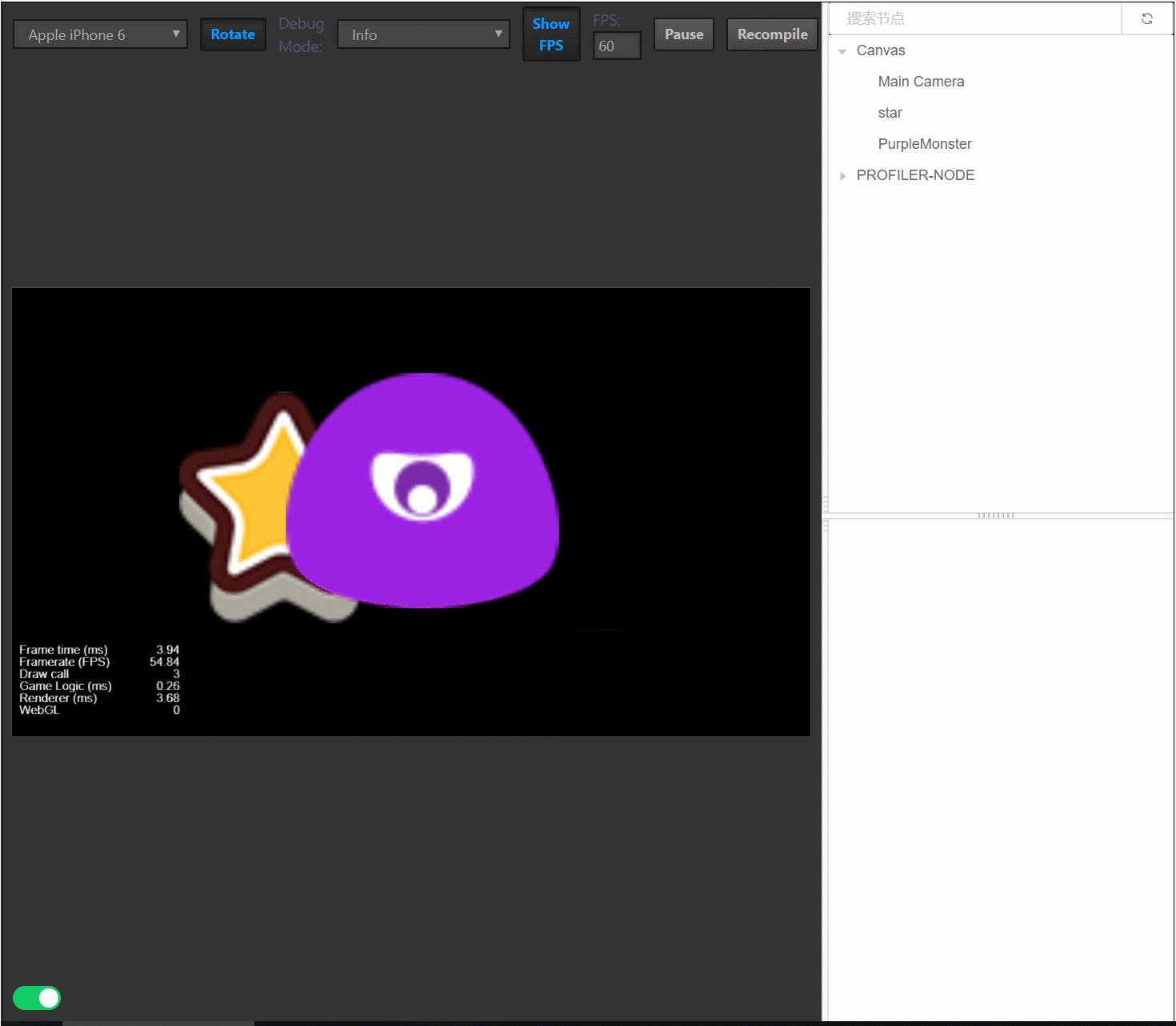
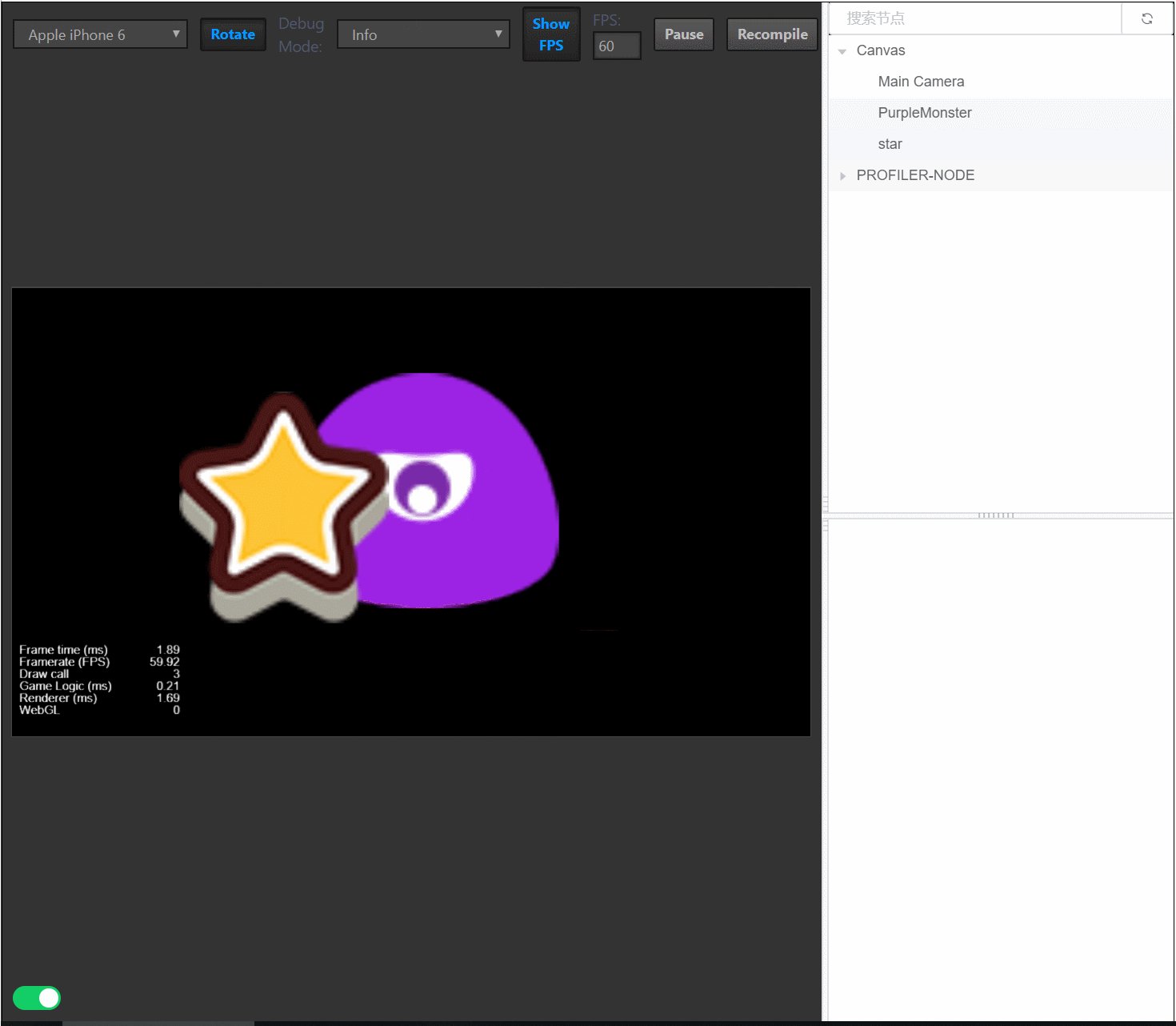
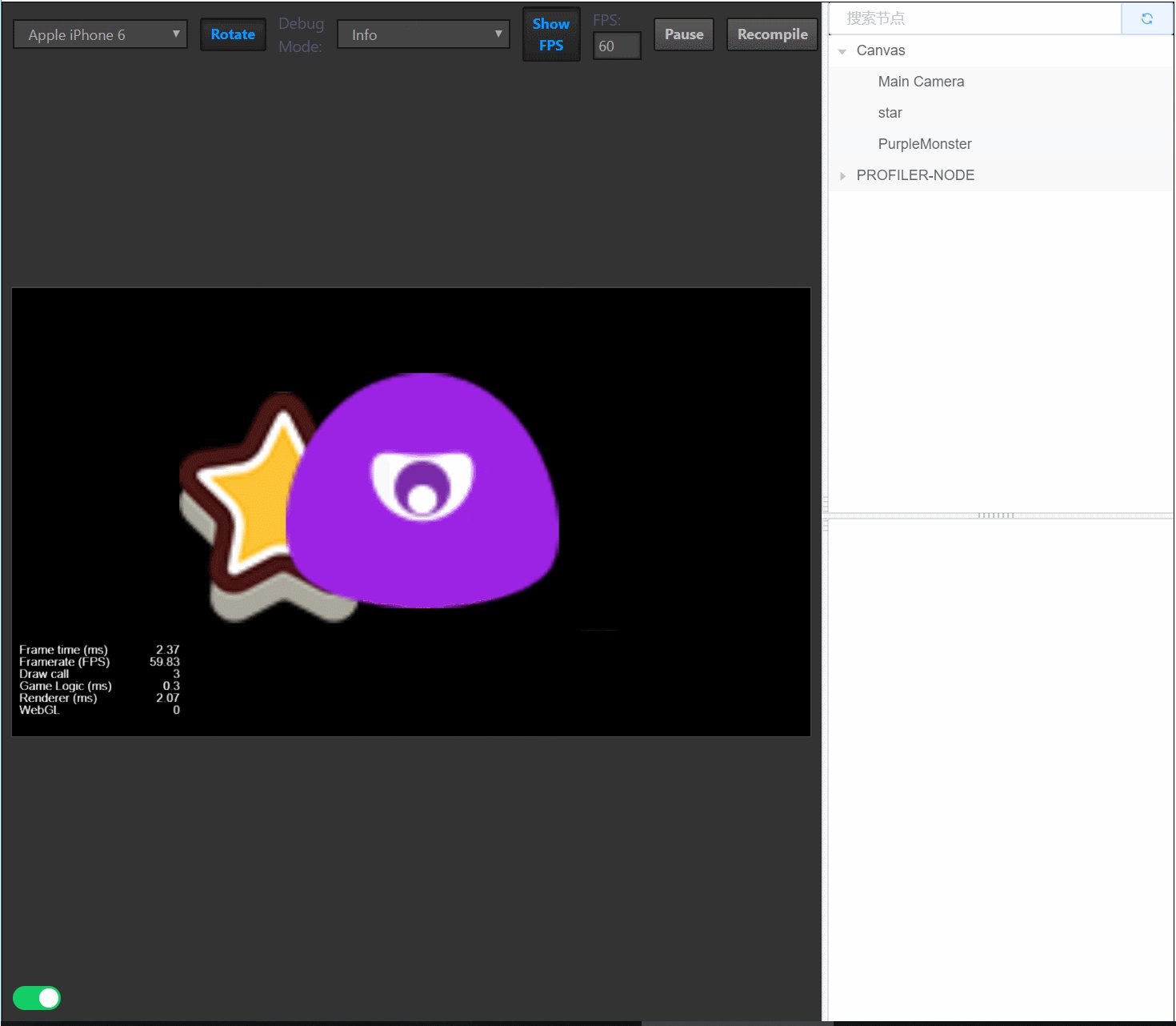
Cocos Creator 网页调试器,运行时查看、修改节点树,实时更新节点属性。
预览
v1.1.0: 拖拽节点,增加开关
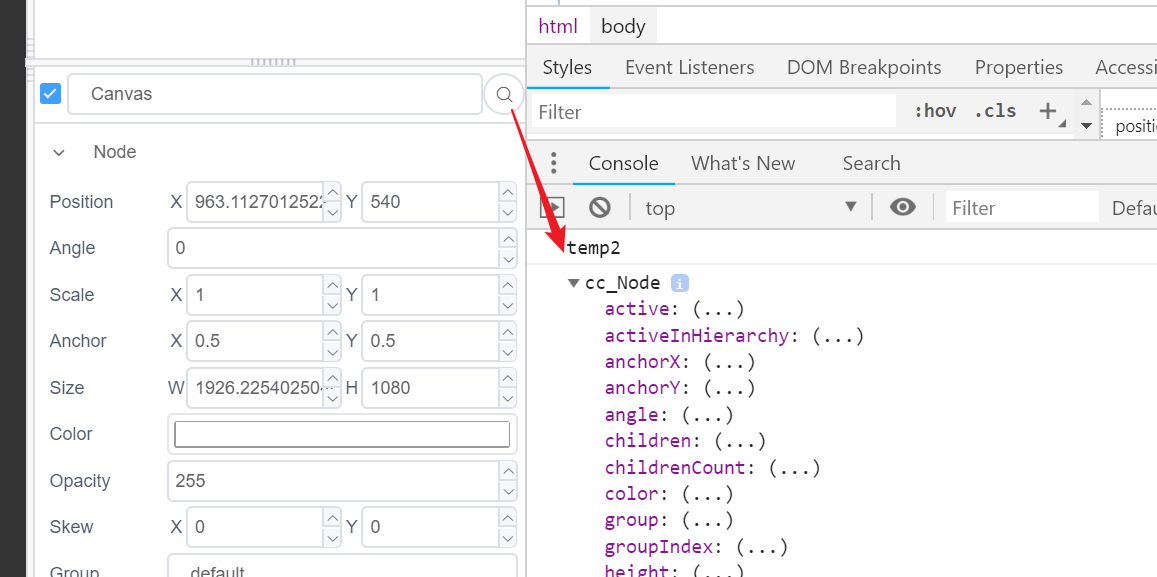
v1.2.0: 控制台输出节点信息
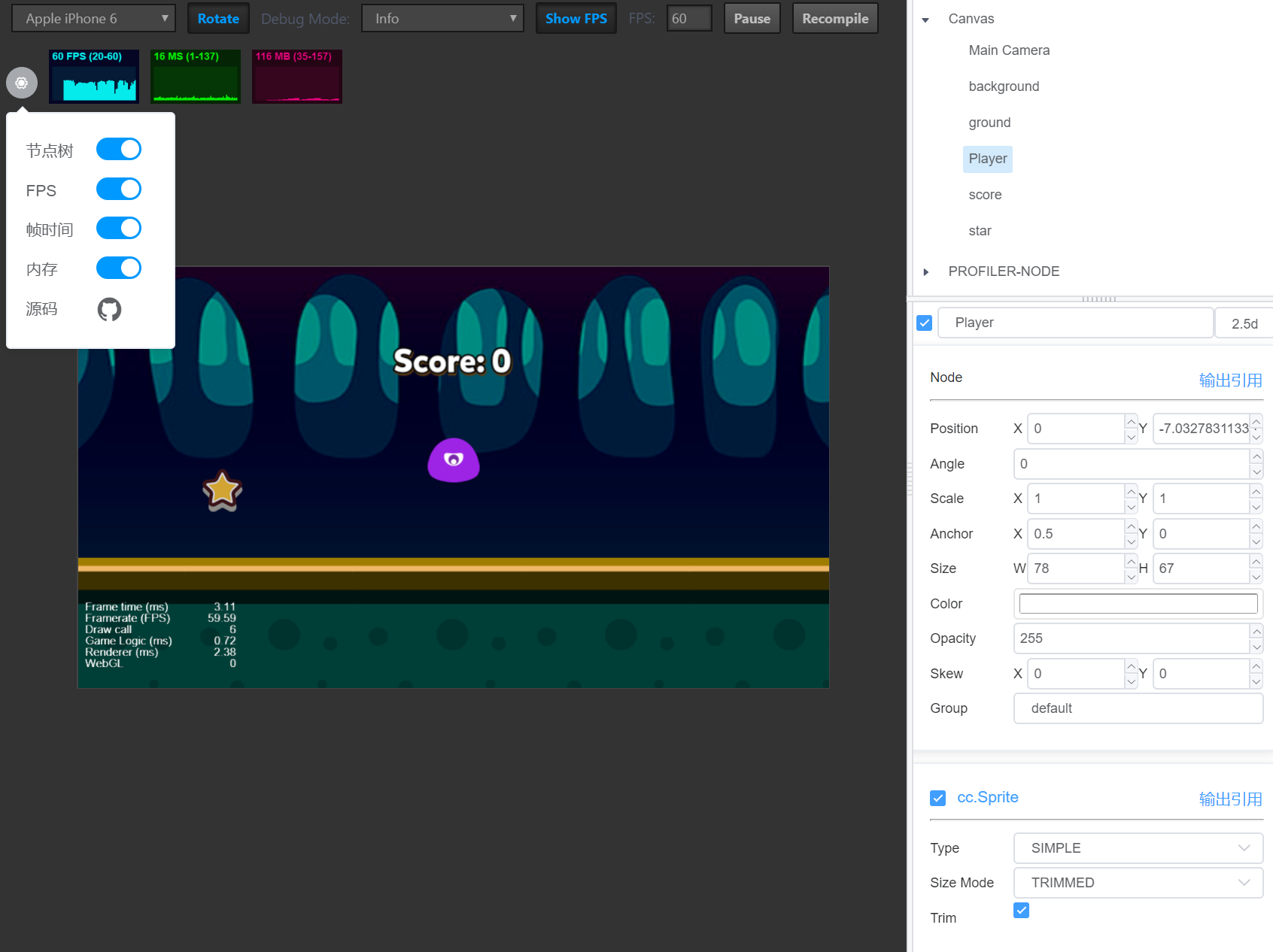
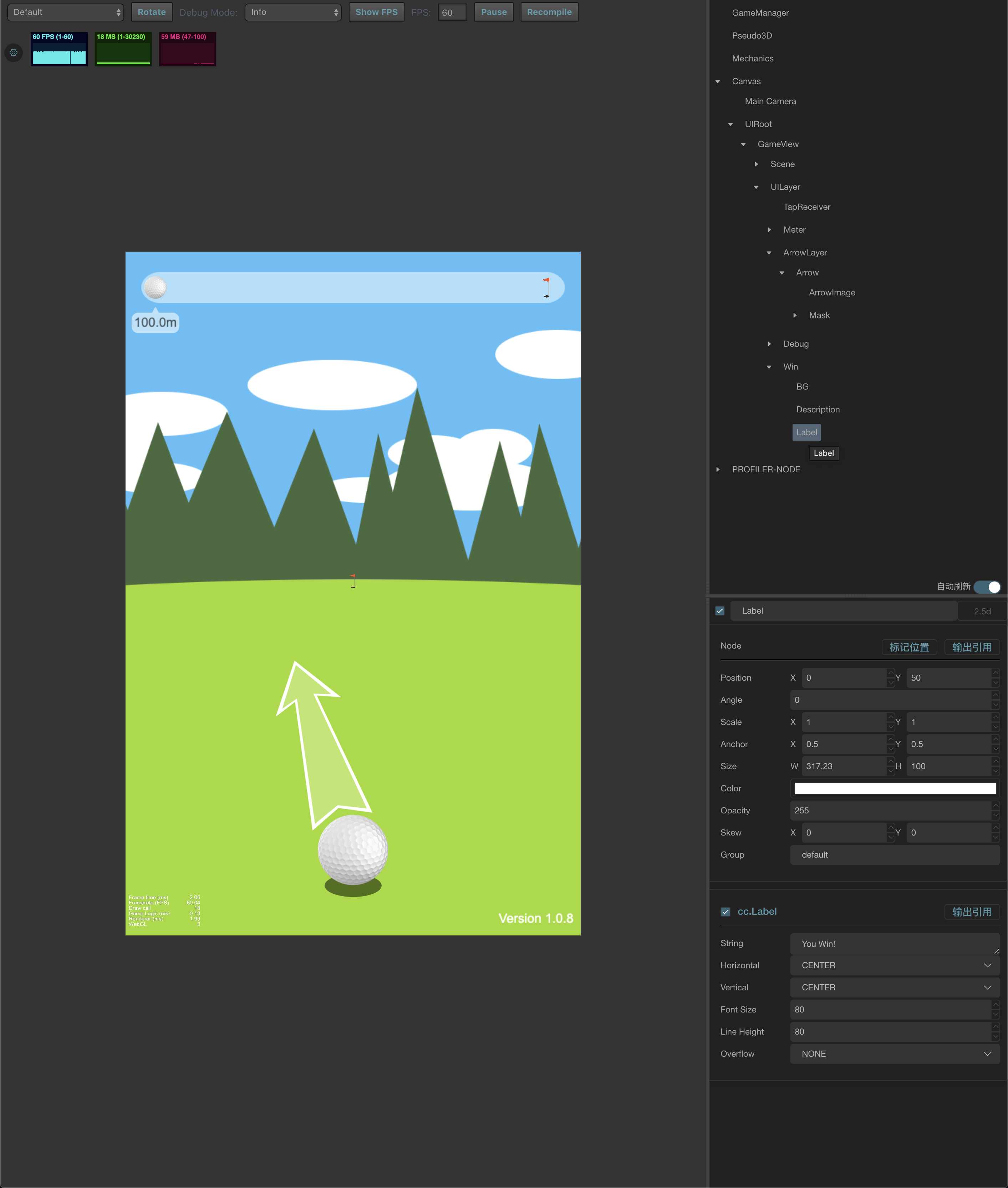
v2.0.0: 节点信息自动同步,避免手动刷新。增加组件信息显示。增加内存、FPS、渲染时间显示。更新提醒。
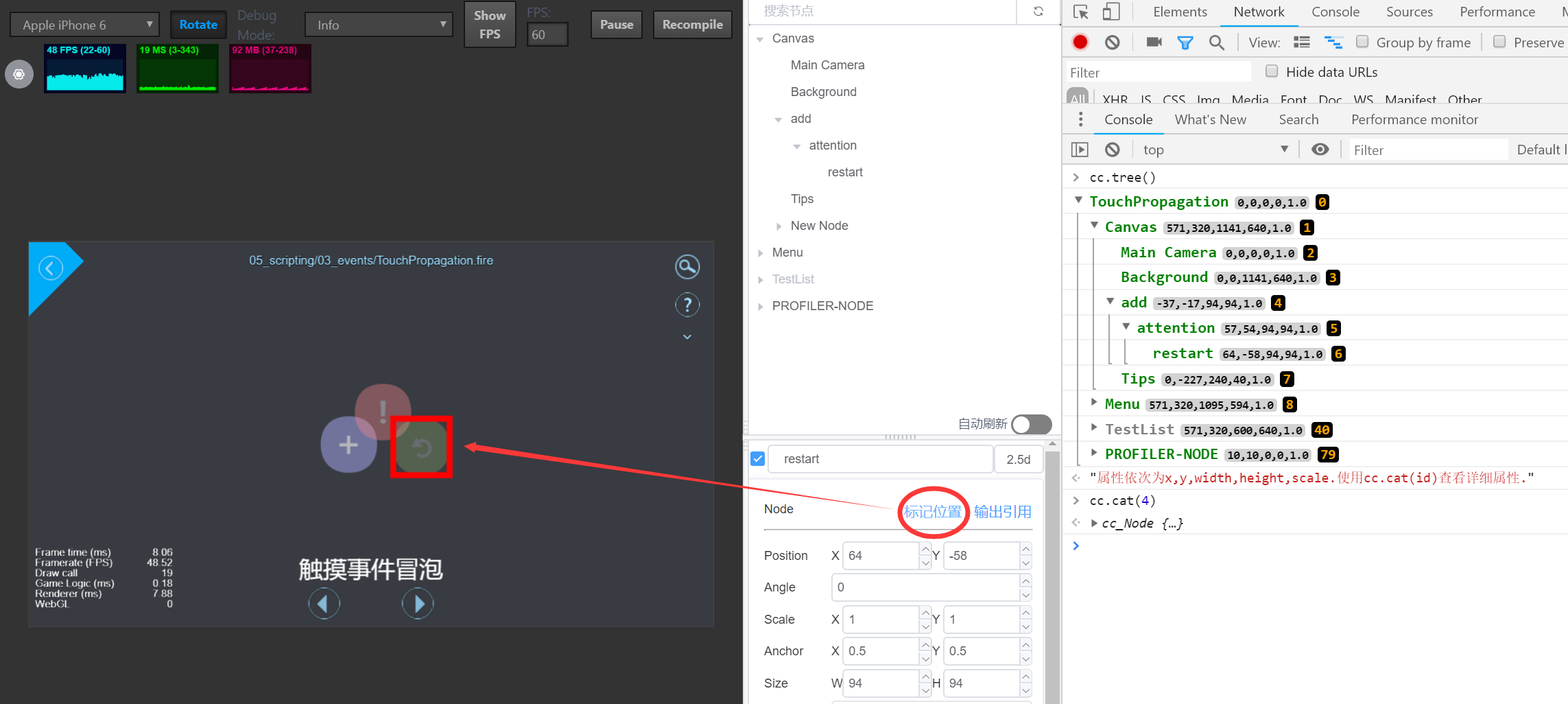
v2.1.0: 区分手动刷新和自动刷新两种模式,手动刷新时支持搜索和拖拽节点;添加圈出节点位置功能;添加控制台节点树,cc.tree();
使用
-
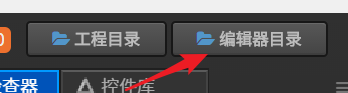
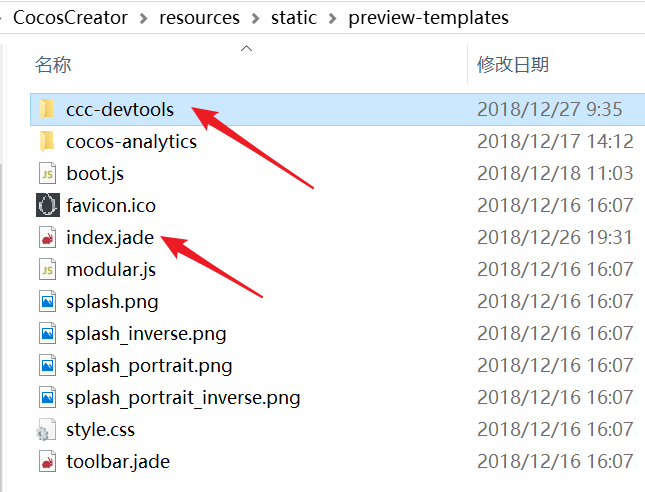
点击 Creator 右上角进入编辑器 resources 目录,再依次进入
static/preview-templates目录 -
将本项目clone到上面的目录下
-
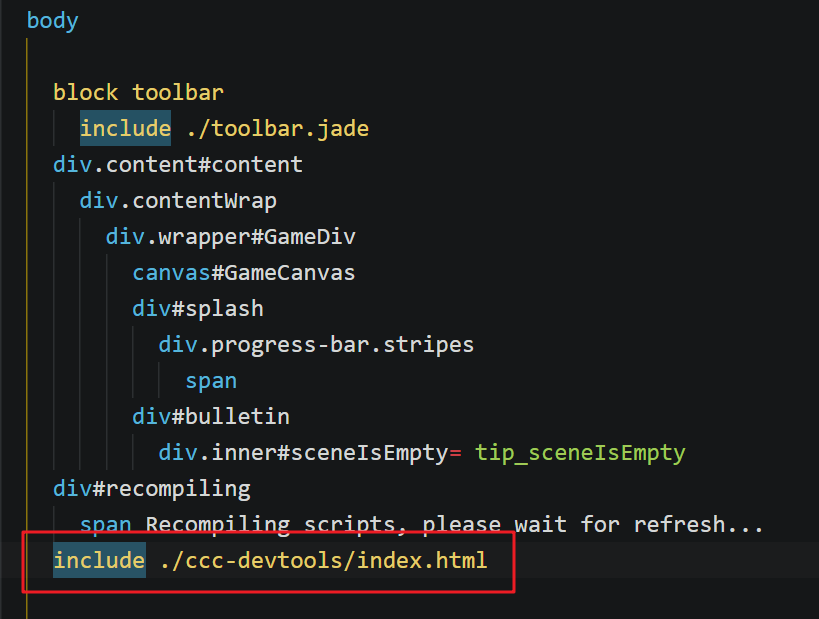
打开
index.jade,找到body里最后一个div,在下面添加include ./ccc-devtools/index.html,注意用tab键与上面的div对齐
已知问题
- 当升级 Cococs Creator 时会清空resources目录,需要重新下载配置,如自定义了一些配置,请做好备份。
- 开启节点树会增加渲染消耗,非调试阶段请关闭。
需求、更新
https://github.com/potato47/ccc-devtools
如果没有更改源码,可直接在目录下 git pull
本项目依赖以下开源项目
https://github.com/ElemeFE/element
https://github.com/iview/iview
Description
Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化显示缓存资源。
https://forum.cocos.org/t/topic/91496
Readme
MIT
11 MiB
Languages
Vue
54%
TypeScript
27.3%
EJS
13.6%
JavaScript
4.4%
HTML
0.7%