mirror of
https://github.com/potato47/ccc-devtools.git
synced 2025-12-14 00:29:11 +00:00
4e924d996b0d02df647866d8dd9eaa4d84a31a4a
ccc-devtools v1.0
Cocos Creator 网页调试器,运行时查看、修改节点树,实时更新节点属性。
功能
- 拖拽布局
- 节点搜索
- 实时刷新节点信息
- 自定义布局等配置
- 组件信息
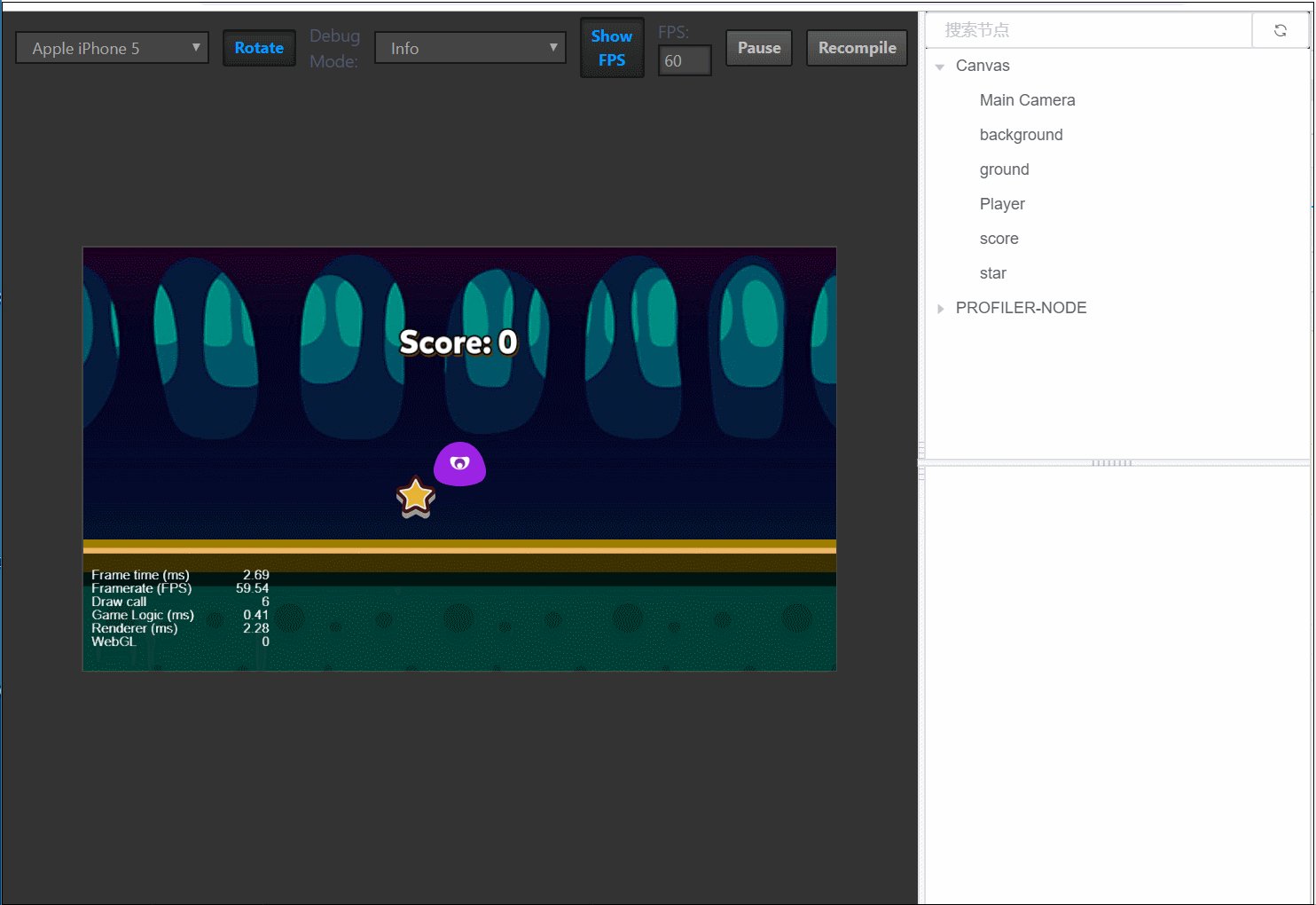
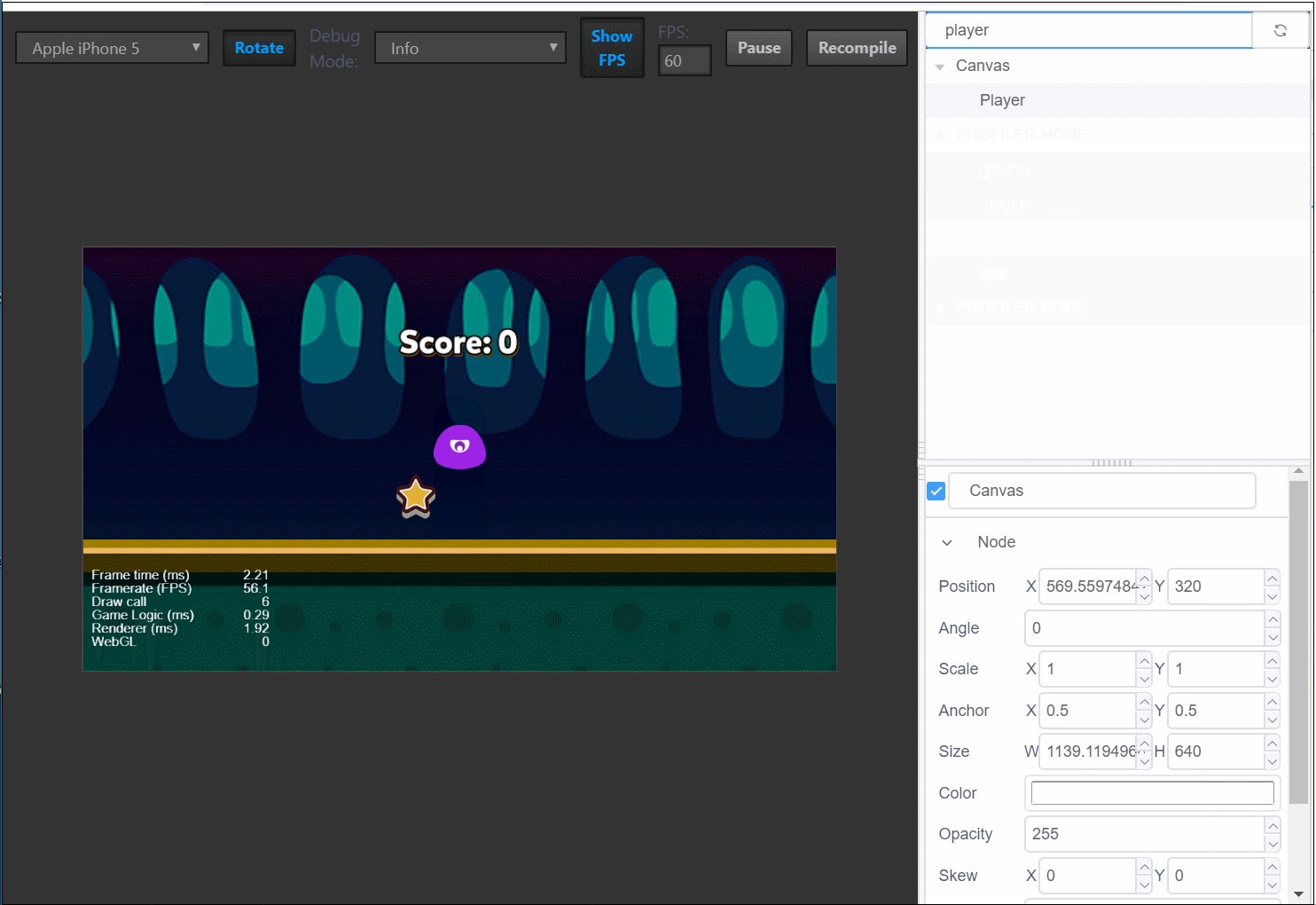
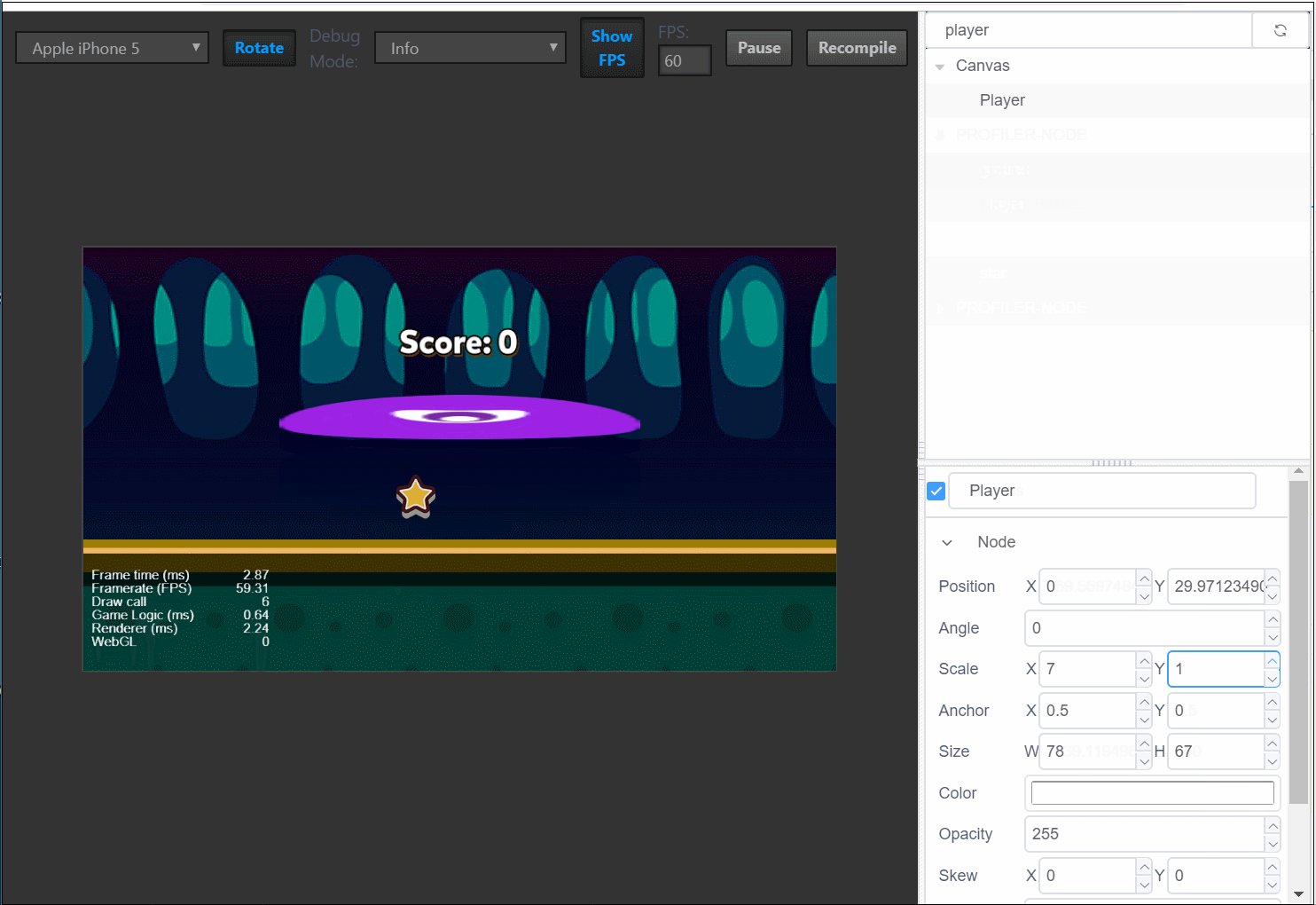
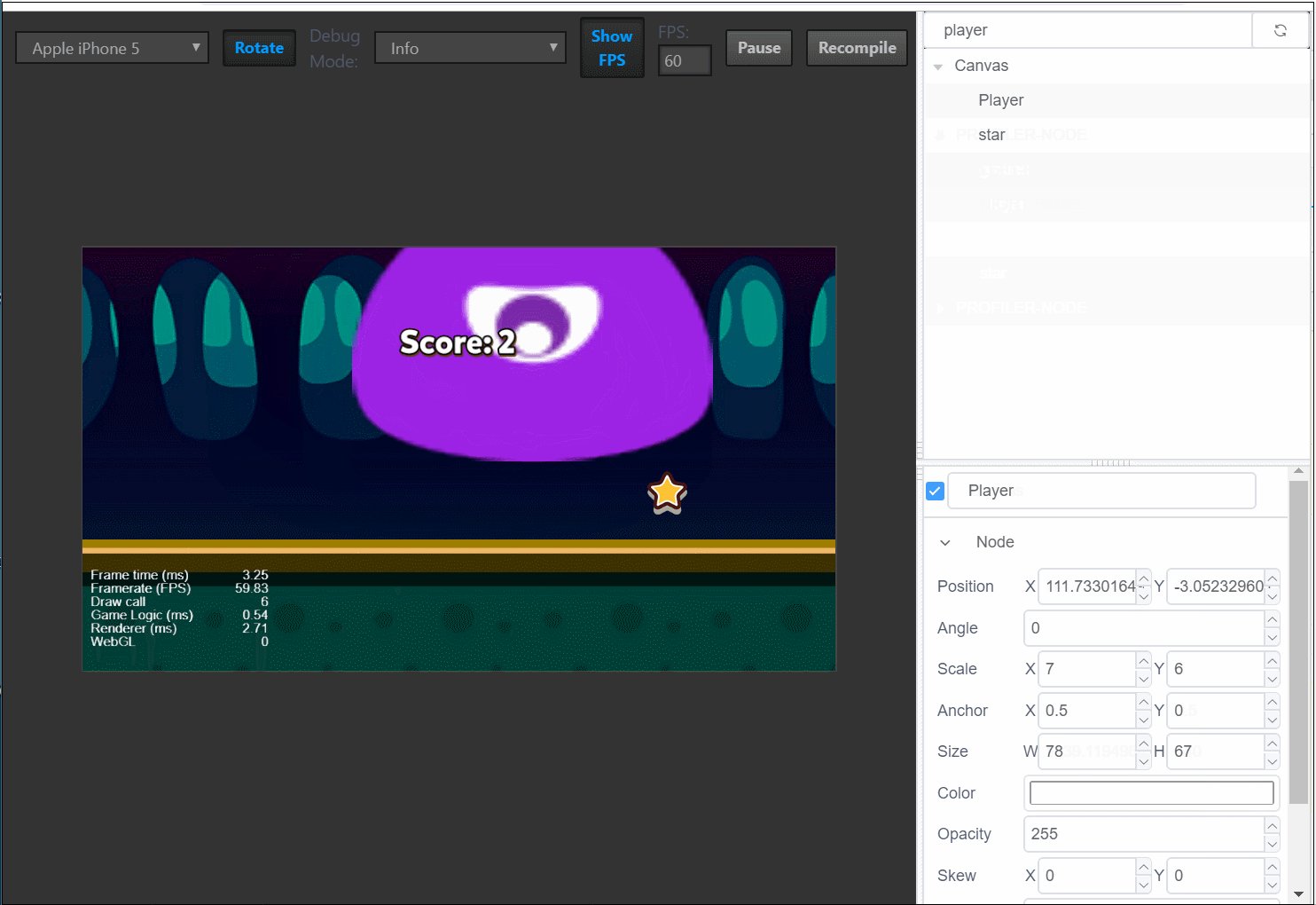
预览
使用
-
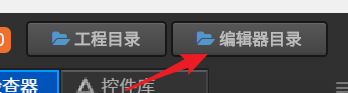
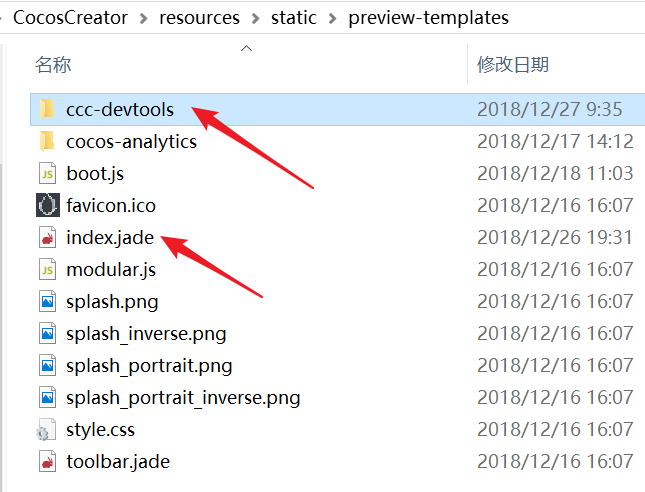
点击 Creator 右上角进入编辑器 resources 目录,再依次进入
static/preview-templates目录 -
将本项目clone到上面的目录下
-
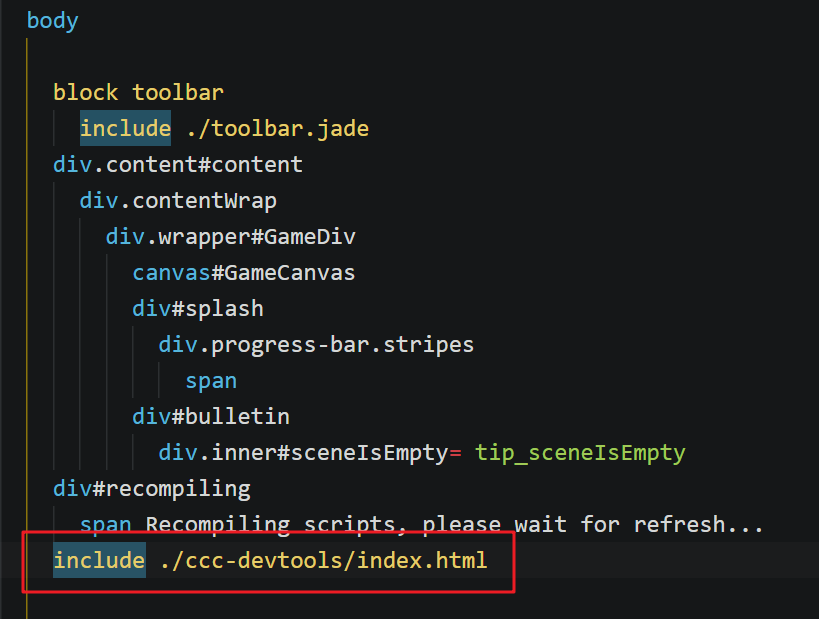
打开
index.jade,找到body里最后一个div,在下面添加include ./ccc-devtools/index.html,注意用tab键与上面的div对齐
已知问题
- 当有大量节点动态加载时,可能需要手动点击一下右上角的刷新按钮来重载节点树。
- 当升级 Cococs Creator 时会清空resources目录,需要重新下载配置,如自定义了一些配置,请做好备份。
需求、更新
Description
Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化显示缓存资源。
https://forum.cocos.org/t/topic/91496
Readme
MIT
11 MiB
Languages
Vue
54%
TypeScript
27.3%
EJS
13.6%
JavaScript
4.4%
HTML
0.7%