mirror of
https://github.com/potato47/ccc-devtools.git
synced 2026-01-10 07:57:44 +00:00
1f46b41952cfffc836c1be5f91d6827d22ce5c68
ccc-devtools v3.0.0
Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化缓存资源。
功能
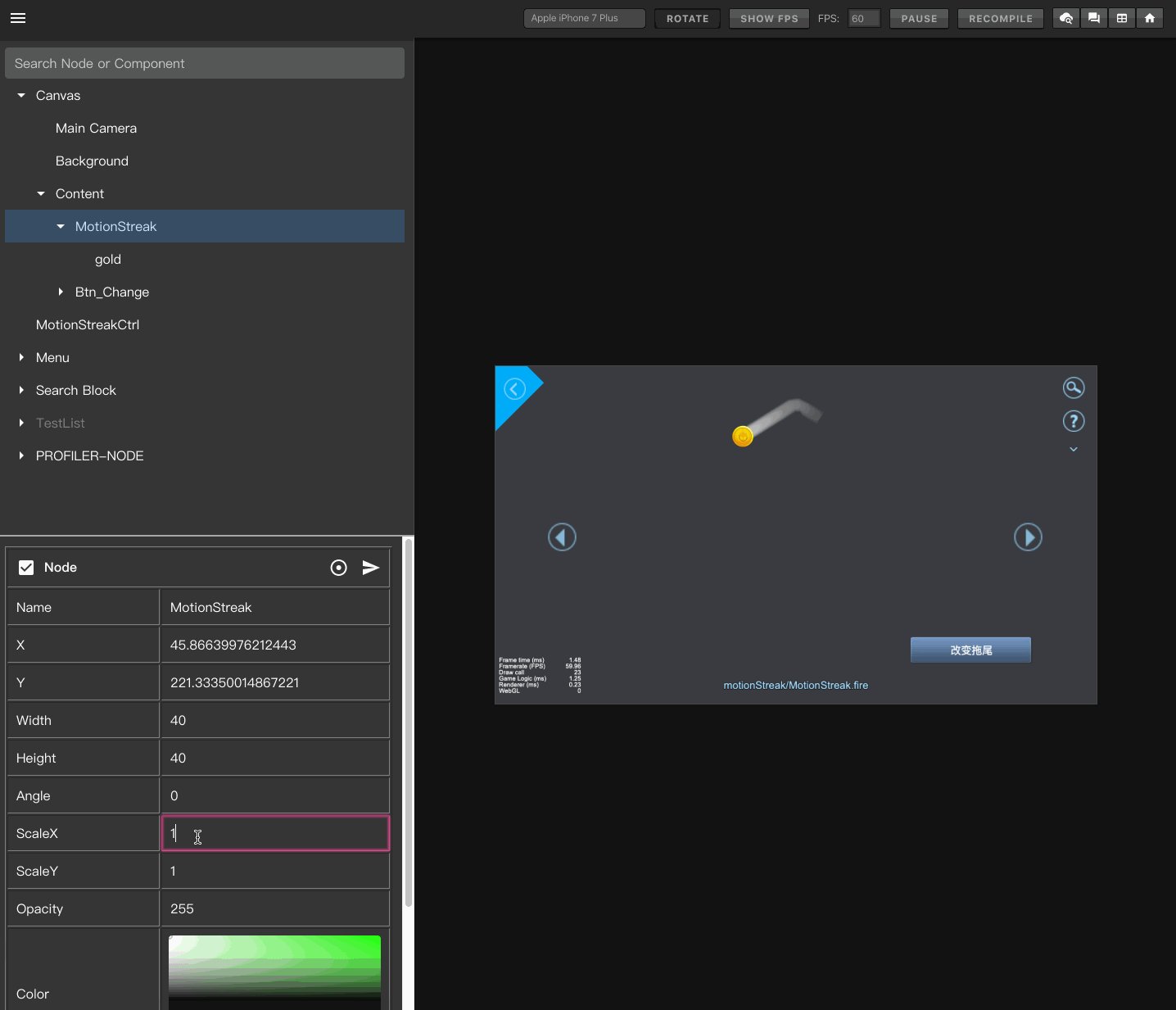
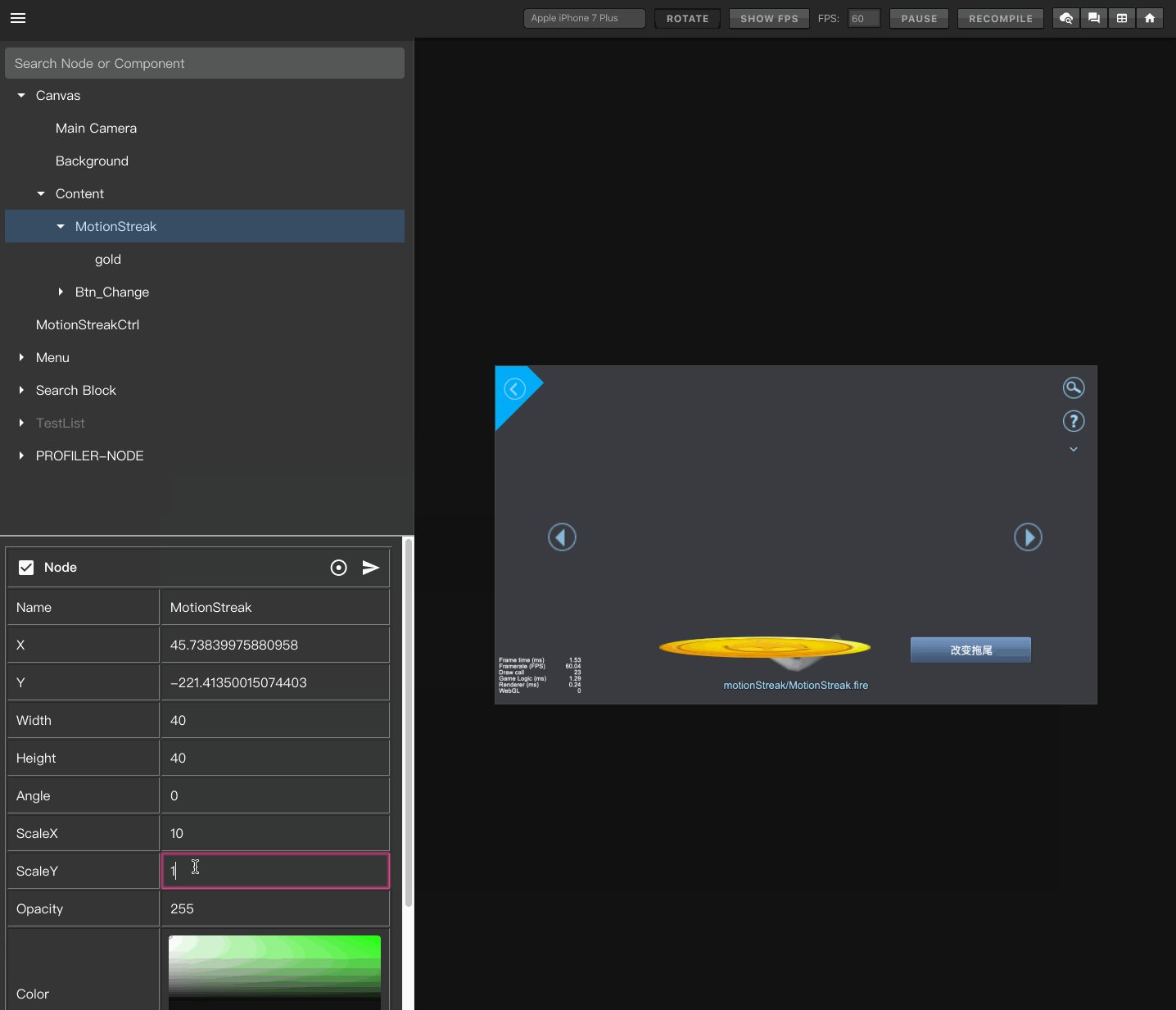
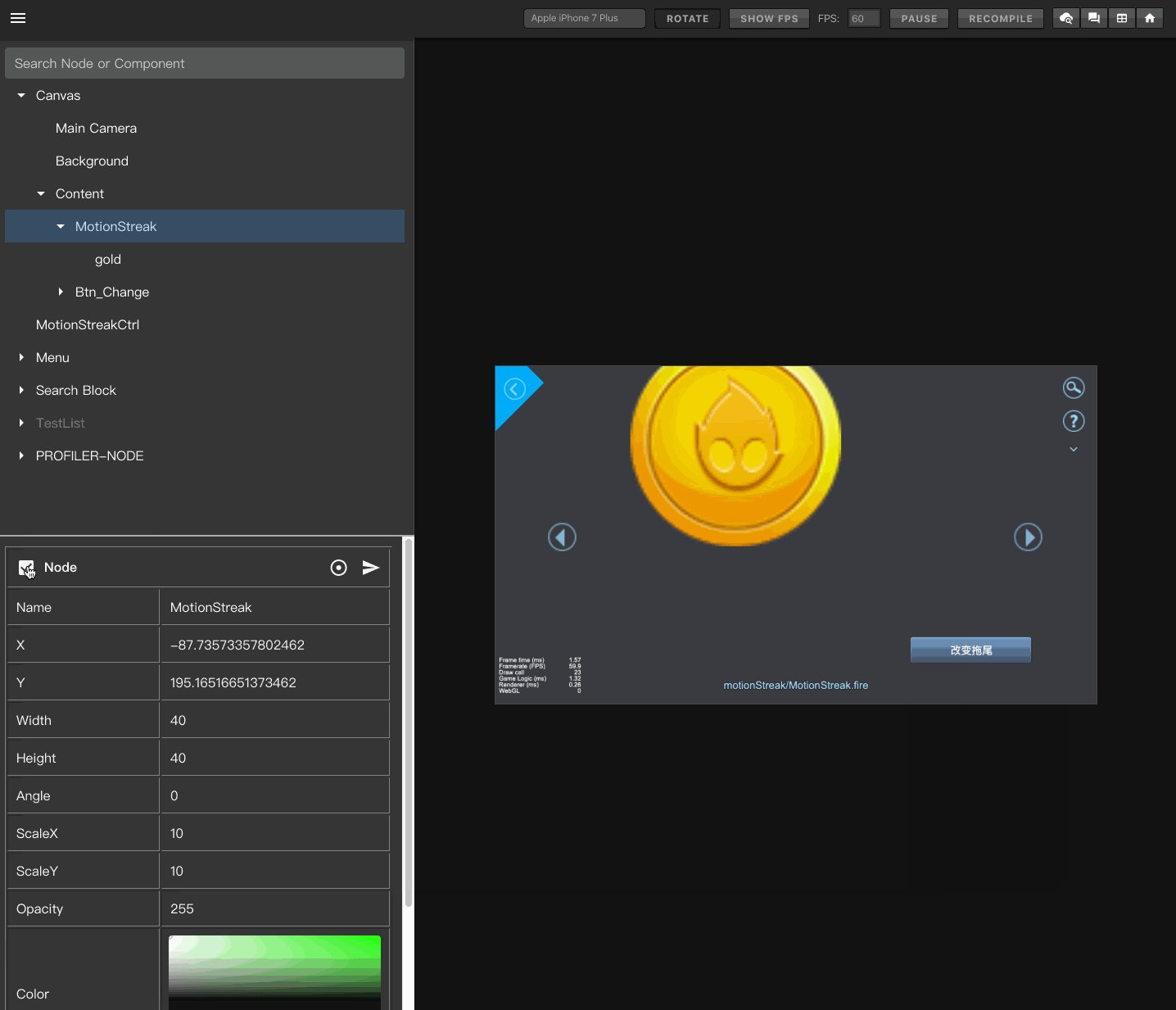
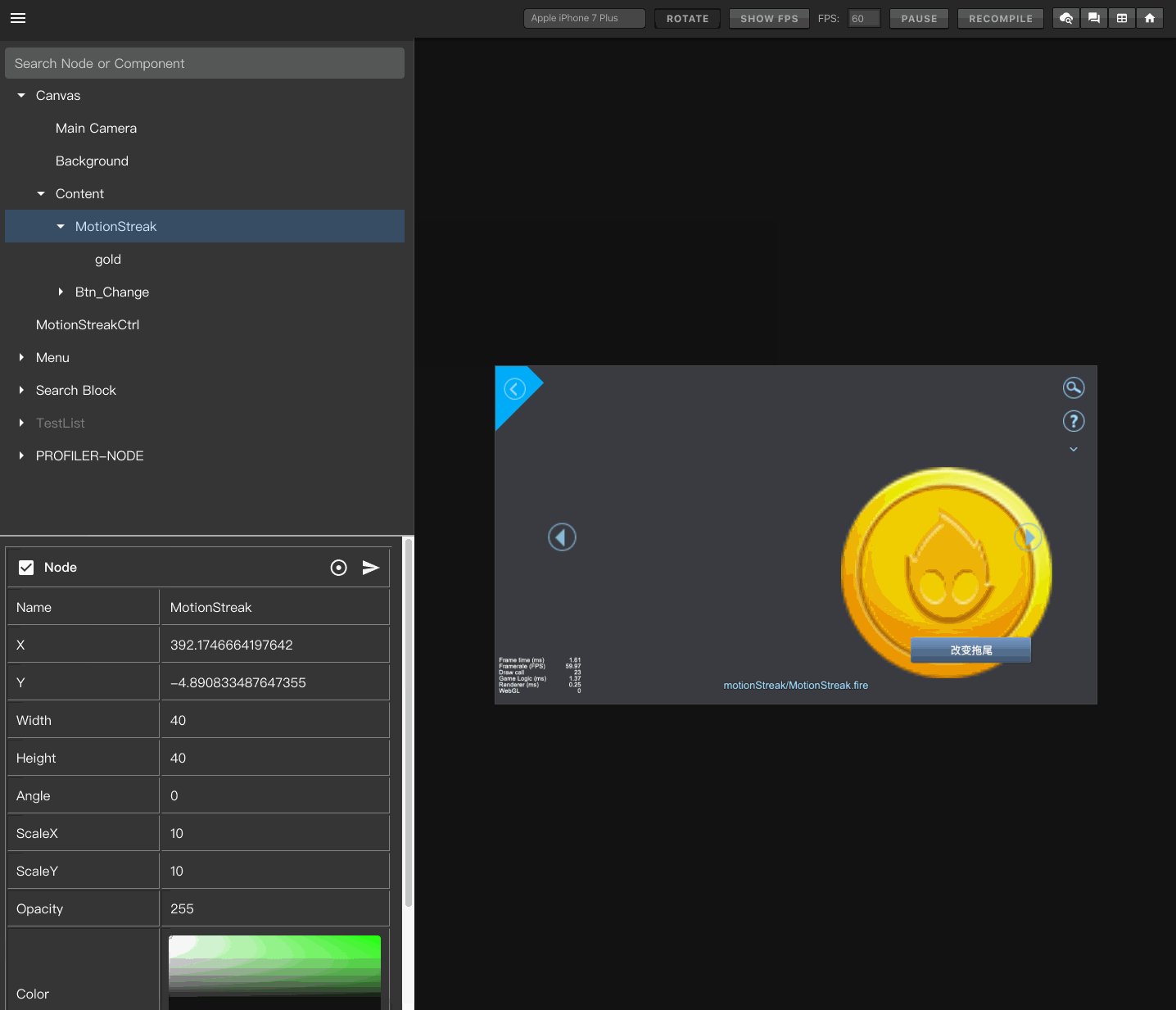
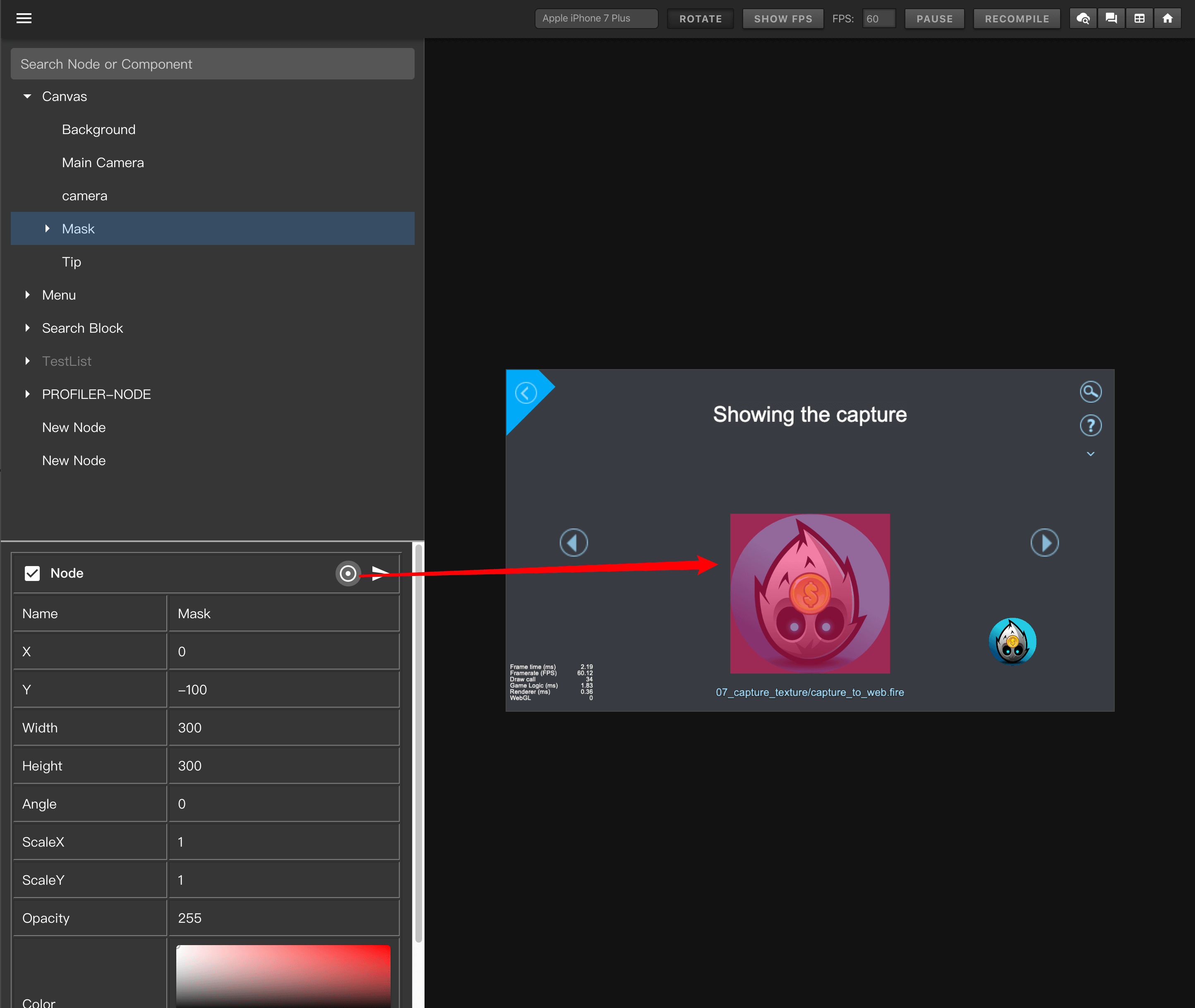
- 场景节点树实时显示,节点、组件属性实时显示更改
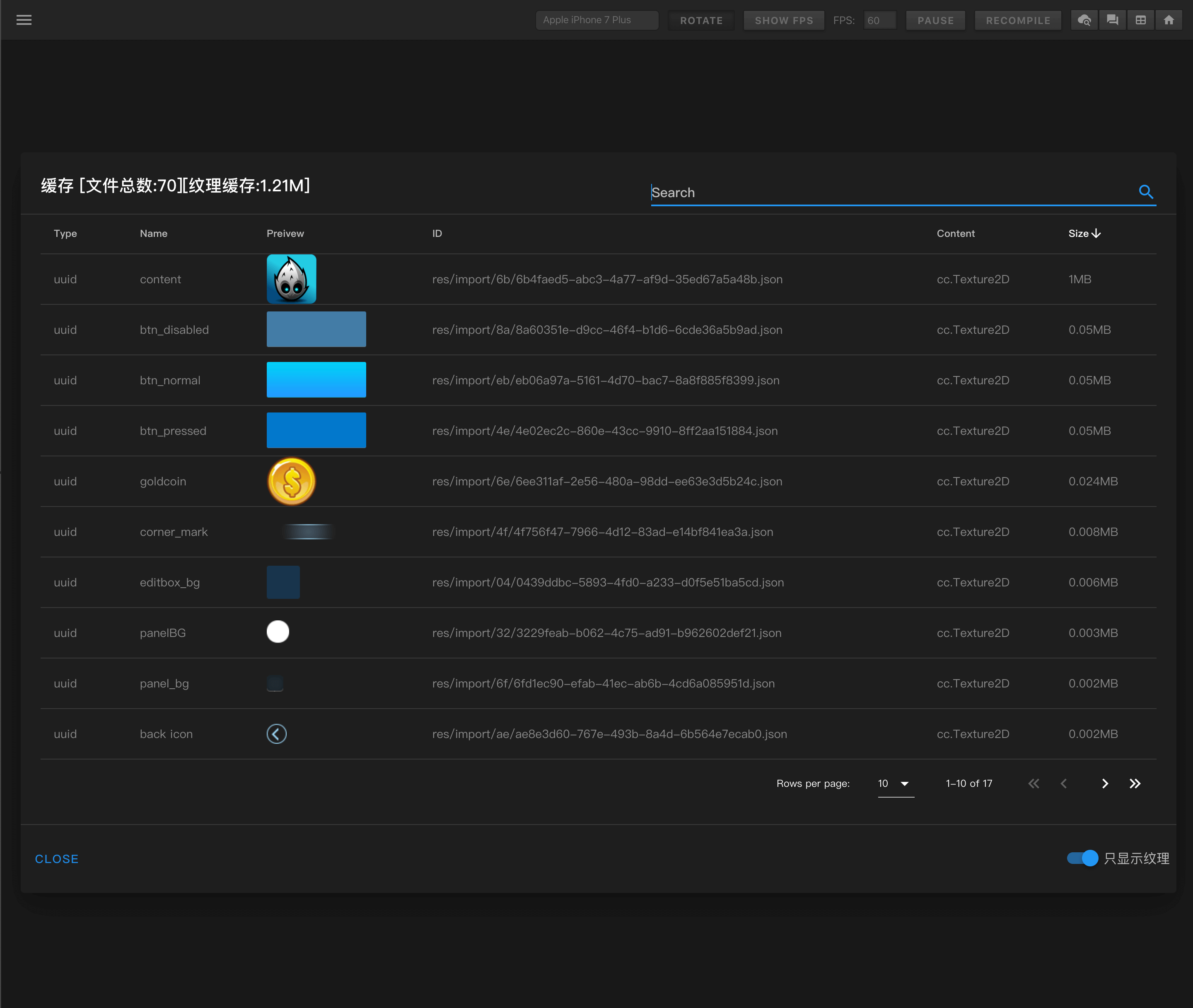
- 可视化缓存资源
- 标记场景中节点位置
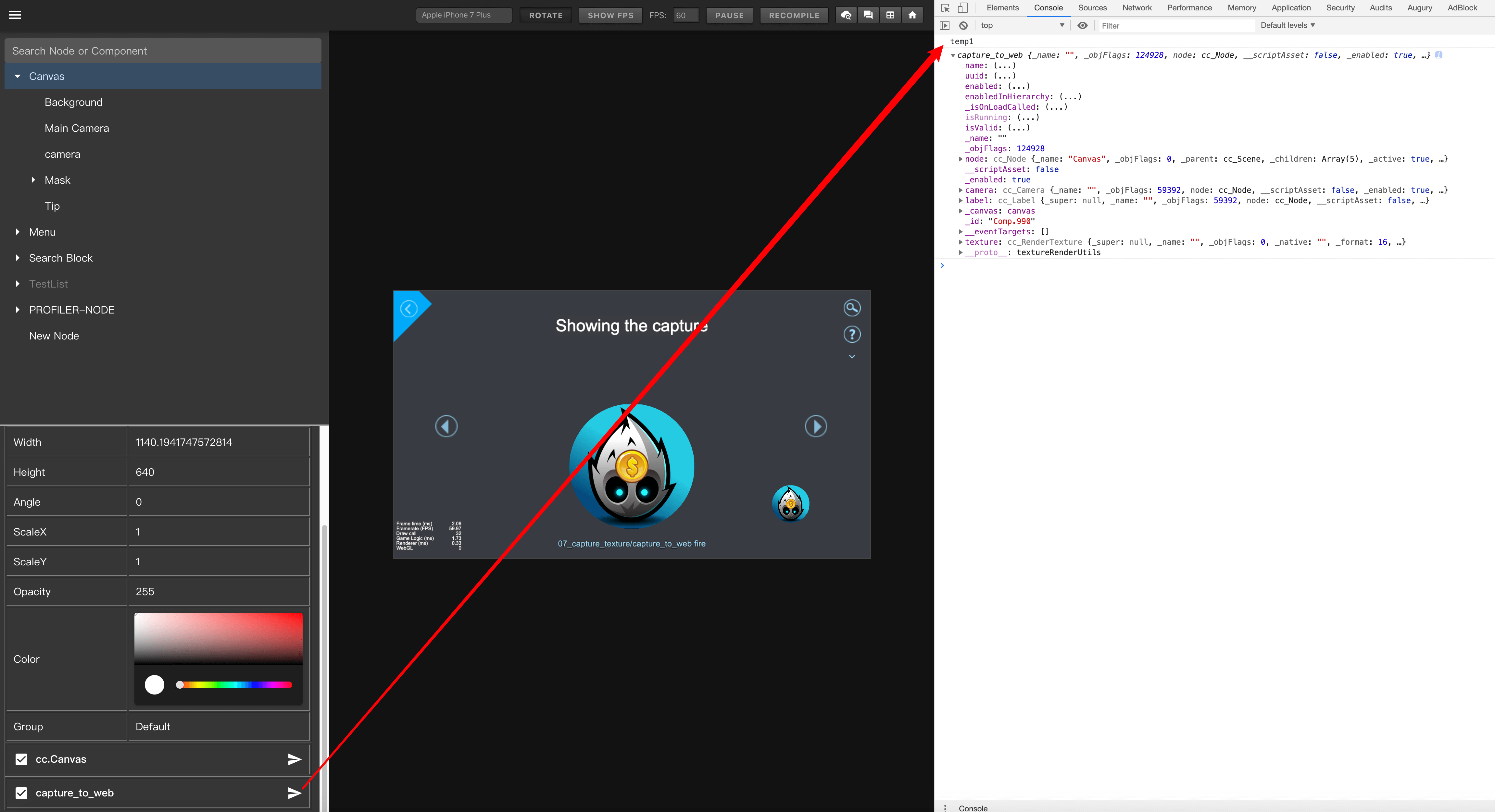
- 输出节点、组件引用到控制台
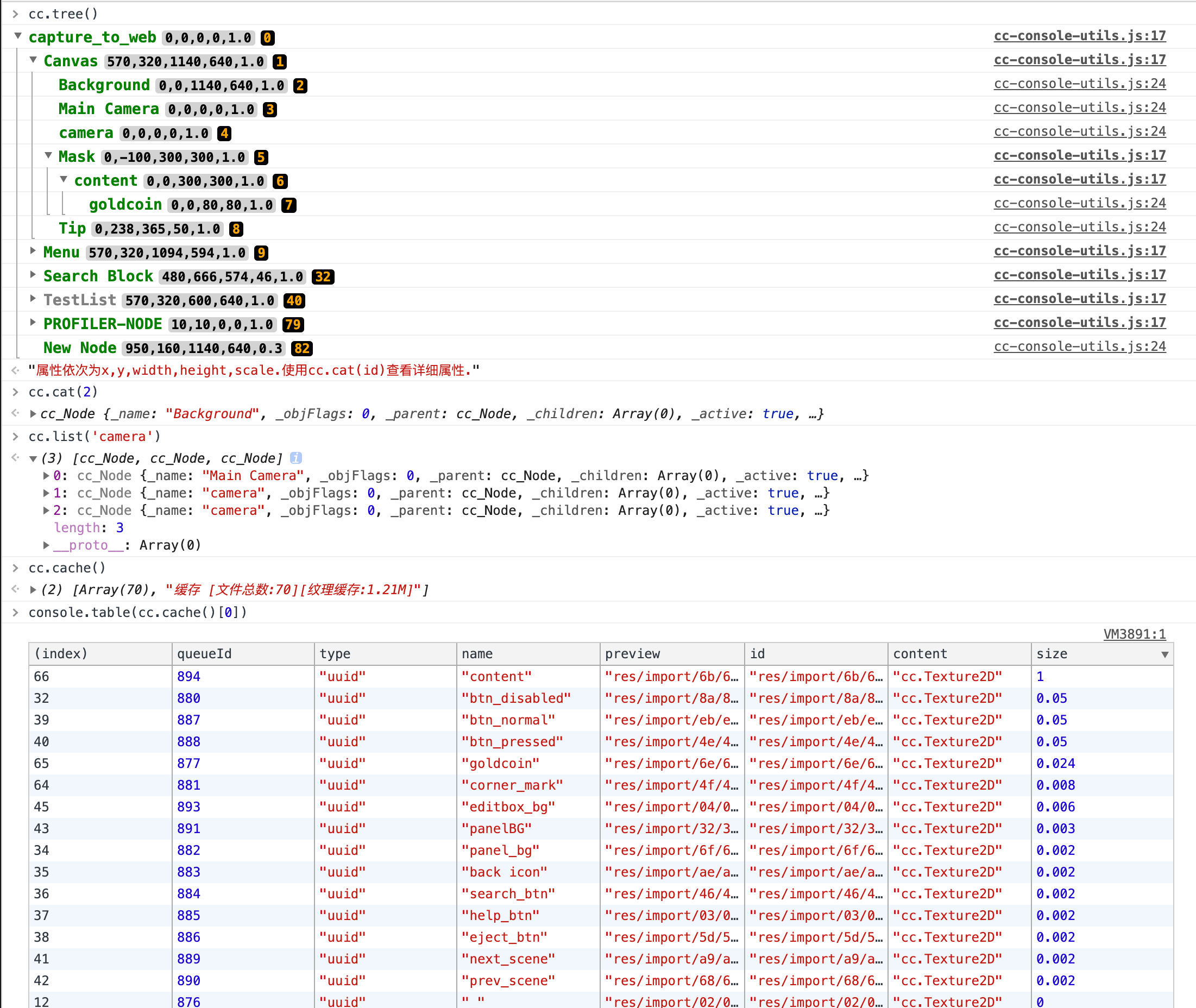
- cc控制台功能扩展
全局使用
Cocos Creator 3.0暂不支持全局使用
项目使用
cd PROJECT_PATH && git clone -b v3.0.0 https://github.com/potato47/ccc-devtools.git preview-template- 或者手动将本项目对应分支下载到项目目录后,将名字改为
preview-template
自定义
-
本项目使用了 vue 和 vuetify,可根据 vuetify 文档 对页面进行修改
-
节点、组件显示属性可在
config.js里配置,目前支持 text,number,textarea,color,bool 几种类型
需求、更新
https://github.com/potato47/ccc-devtools
如果没有更改源码,可直接在目录下 git pull
论坛讨论地址:https://forum.cocos.com/t/creator-20190201/71578
贡献指南
-
版本号命名规则 https://semver.org/lang/zh-CN/ ,简单来讲,新功能第二位加一,修复bug第三位加一
-
如果新增功能请在README中添加预览截图说明
-
记得更新version.json中的版本号
前人种树
Description
Cocos Creator 网页调试工具,运行时查看、修改节点树,实时更新节点属性,可视化显示缓存资源。
https://forum.cocos.org/t/topic/91496
Readme
MIT
11 MiB
Languages
Vue
54%
TypeScript
27.3%
EJS
13.6%
JavaScript
4.4%
HTML
0.7%