跟踪子弹效果
7
assets/Scene/Bullet_Tracking.meta
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.1",
|
||||||
|
"uuid": "be004c5c-ce04-43be-beb2-92f5ce3b78ec",
|
||||||
|
"isSubpackage": false,
|
||||||
|
"subpackageName": "",
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
929
assets/Scene/Bullet_Tracking/Bullet_Tracking.fire
Normal file
@@ -0,0 +1,929 @@
|
|||||||
|
[
|
||||||
|
{
|
||||||
|
"__type__": "cc.SceneAsset",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_native": "",
|
||||||
|
"scene": {
|
||||||
|
"__id__": 1
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Scene",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": null,
|
||||||
|
"_children": [
|
||||||
|
{
|
||||||
|
"__id__": 2
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 0,
|
||||||
|
"height": 0
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_is3DNode": true,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"autoReleaseAssets": false,
|
||||||
|
"_id": "172a5db1-870b-4530-aaa4-608f6ce3d94c"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "Canvas",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 1
|
||||||
|
},
|
||||||
|
"_children": [
|
||||||
|
{
|
||||||
|
"__id__": 3
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 5
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 8
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 12
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 14
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 19
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 20
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 21
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
667,
|
||||||
|
375,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "a5esZu+45LA5mBpvttspPD"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "Main Camera",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 4
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
452.93128617926146,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "e1WoFrQ79G7r4ZuQE3HlNb"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Camera",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 3
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_cullingMask": 4294967295,
|
||||||
|
"_clearFlags": 7,
|
||||||
|
"_backgroundColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 0,
|
||||||
|
"g": 0,
|
||||||
|
"b": 0,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_depth": -1,
|
||||||
|
"_zoomRatio": 1,
|
||||||
|
"_targetTexture": null,
|
||||||
|
"_fov": 60,
|
||||||
|
"_orthoSize": 10,
|
||||||
|
"_nearClip": 1,
|
||||||
|
"_farClip": 4096,
|
||||||
|
"_ortho": true,
|
||||||
|
"_rect": {
|
||||||
|
"__type__": "cc.Rect",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"width": 1,
|
||||||
|
"height": 1
|
||||||
|
},
|
||||||
|
"_renderStages": 1,
|
||||||
|
"_alignWithScreen": true,
|
||||||
|
"_id": "81GN3uXINKVLeW4+iKSlim"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "bg",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 6
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 7
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 27,
|
||||||
|
"g": 38,
|
||||||
|
"b": 46,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "d0dRUqkgFCKL8trxbA1lqx"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Sprite",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 5
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_materials": [
|
||||||
|
{
|
||||||
|
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_srcBlendFactor": 770,
|
||||||
|
"_dstBlendFactor": 771,
|
||||||
|
"_spriteFrame": {
|
||||||
|
"__uuid__": "ee7142bc-4247-47df-8aa7-fc099863a0b1"
|
||||||
|
},
|
||||||
|
"_type": 0,
|
||||||
|
"_sizeMode": 0,
|
||||||
|
"_fillType": 0,
|
||||||
|
"_fillCenter": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_fillStart": 0,
|
||||||
|
"_fillRange": 0,
|
||||||
|
"_isTrimmedMode": true,
|
||||||
|
"_atlas": null,
|
||||||
|
"_id": "e5slGX6iVPuKI/p4Z8CM3w"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Widget",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 5
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"alignMode": 1,
|
||||||
|
"_target": null,
|
||||||
|
"_alignFlags": 45,
|
||||||
|
"_left": 0,
|
||||||
|
"_right": 0,
|
||||||
|
"_top": 0,
|
||||||
|
"_bottom": 0,
|
||||||
|
"_verticalCenter": 0,
|
||||||
|
"_horizontalCenter": 0,
|
||||||
|
"_isAbsLeft": true,
|
||||||
|
"_isAbsRight": true,
|
||||||
|
"_isAbsTop": true,
|
||||||
|
"_isAbsBottom": true,
|
||||||
|
"_isAbsHorizontalCenter": true,
|
||||||
|
"_isAbsVerticalCenter": true,
|
||||||
|
"_originalWidth": 2,
|
||||||
|
"_originalHeight": 2,
|
||||||
|
"_id": "a6VcDCH9xO67zPO3OKOVph"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "bullet",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [
|
||||||
|
{
|
||||||
|
"__id__": 9
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_active": false,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 11
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 47,
|
||||||
|
"height": 106
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 1,
|
||||||
|
"y": 1
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
598.804,
|
||||||
|
-270.25,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
0.5,
|
||||||
|
0.5,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "36ltwT2ZpJMrUGGa16YPQl"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "boom",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 8
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": false,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 10
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 57,
|
||||||
|
"height": 50
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
2,
|
||||||
|
2,
|
||||||
|
2
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "eezmlWb+1MAZzfp9GfFZaL"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Sprite",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 9
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_materials": [
|
||||||
|
{
|
||||||
|
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_srcBlendFactor": 770,
|
||||||
|
"_dstBlendFactor": 771,
|
||||||
|
"_spriteFrame": {
|
||||||
|
"__uuid__": "30c08d99-60a4-404d-8386-214b5aceee0f"
|
||||||
|
},
|
||||||
|
"_type": 0,
|
||||||
|
"_sizeMode": 1,
|
||||||
|
"_fillType": 0,
|
||||||
|
"_fillCenter": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_fillStart": 0,
|
||||||
|
"_fillRange": 0,
|
||||||
|
"_isTrimmedMode": true,
|
||||||
|
"_atlas": null,
|
||||||
|
"_id": "b9b/ZeezBB5JJmYu9kGnFe"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Sprite",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 8
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_materials": [
|
||||||
|
{
|
||||||
|
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_srcBlendFactor": 770,
|
||||||
|
"_dstBlendFactor": 771,
|
||||||
|
"_spriteFrame": {
|
||||||
|
"__uuid__": "1f6252f6-2091-4bb3-a45e-e207326408b8"
|
||||||
|
},
|
||||||
|
"_type": 0,
|
||||||
|
"_sizeMode": 1,
|
||||||
|
"_fillType": 0,
|
||||||
|
"_fillCenter": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_fillStart": 0,
|
||||||
|
"_fillRange": 0,
|
||||||
|
"_isTrimmedMode": true,
|
||||||
|
"_atlas": null,
|
||||||
|
"_id": "88IuuHnEZP+7rbkDKSKhxg"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "target",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 13
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 61,
|
||||||
|
"height": 55
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "14JT6wGJJGiq4ShaaT6dx3"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Sprite",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 12
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_materials": [
|
||||||
|
{
|
||||||
|
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_srcBlendFactor": 770,
|
||||||
|
"_dstBlendFactor": 771,
|
||||||
|
"_spriteFrame": {
|
||||||
|
"__uuid__": "33189cfd-0653-4042-af81-930140632e0a"
|
||||||
|
},
|
||||||
|
"_type": 0,
|
||||||
|
"_sizeMode": 1,
|
||||||
|
"_fillType": 0,
|
||||||
|
"_fillCenter": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_fillStart": 0,
|
||||||
|
"_fillRange": 0,
|
||||||
|
"_isTrimmedMode": true,
|
||||||
|
"_atlas": null,
|
||||||
|
"_id": "91LVBUpK5N9It8f13CTyUR"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Node",
|
||||||
|
"_name": "launch_btn",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"_parent": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_children": [],
|
||||||
|
"_active": true,
|
||||||
|
"_components": [
|
||||||
|
{
|
||||||
|
"__id__": 15
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 16
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__id__": 17
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_prefab": null,
|
||||||
|
"_opacity": 255,
|
||||||
|
"_color": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_contentSize": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 124,
|
||||||
|
"height": 106
|
||||||
|
},
|
||||||
|
"_anchorPoint": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0.5,
|
||||||
|
"y": 0.5
|
||||||
|
},
|
||||||
|
"_trs": {
|
||||||
|
"__type__": "TypedArray",
|
||||||
|
"ctor": "Float64Array",
|
||||||
|
"array": [
|
||||||
|
587,
|
||||||
|
-295,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
0,
|
||||||
|
1,
|
||||||
|
0.5,
|
||||||
|
0.5,
|
||||||
|
1
|
||||||
|
]
|
||||||
|
},
|
||||||
|
"_eulerAngles": {
|
||||||
|
"__type__": "cc.Vec3",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0,
|
||||||
|
"z": 0
|
||||||
|
},
|
||||||
|
"_skewX": 0,
|
||||||
|
"_skewY": 0,
|
||||||
|
"_is3DNode": false,
|
||||||
|
"_groupIndex": 0,
|
||||||
|
"groupIndex": 0,
|
||||||
|
"_id": "efLF3bXflDqI6HPTVwFrPP"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Sprite",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 14
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_materials": [
|
||||||
|
{
|
||||||
|
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_srcBlendFactor": 770,
|
||||||
|
"_dstBlendFactor": 771,
|
||||||
|
"_spriteFrame": {
|
||||||
|
"__uuid__": "de94b84a-7534-4afe-8800-56beaa02bc52"
|
||||||
|
},
|
||||||
|
"_type": 0,
|
||||||
|
"_sizeMode": 1,
|
||||||
|
"_fillType": 0,
|
||||||
|
"_fillCenter": {
|
||||||
|
"__type__": "cc.Vec2",
|
||||||
|
"x": 0,
|
||||||
|
"y": 0
|
||||||
|
},
|
||||||
|
"_fillStart": 0,
|
||||||
|
"_fillRange": 0,
|
||||||
|
"_isTrimmedMode": true,
|
||||||
|
"_atlas": null,
|
||||||
|
"_id": "cbKJaUEI9CS4ktqrC28VuE"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Widget",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 14
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"alignMode": 1,
|
||||||
|
"_target": null,
|
||||||
|
"_alignFlags": 36,
|
||||||
|
"_left": 0,
|
||||||
|
"_right": 49,
|
||||||
|
"_top": 0,
|
||||||
|
"_bottom": 53.5,
|
||||||
|
"_verticalCenter": 0,
|
||||||
|
"_horizontalCenter": 0,
|
||||||
|
"_isAbsLeft": true,
|
||||||
|
"_isAbsRight": true,
|
||||||
|
"_isAbsTop": true,
|
||||||
|
"_isAbsBottom": true,
|
||||||
|
"_isAbsHorizontalCenter": true,
|
||||||
|
"_isAbsVerticalCenter": true,
|
||||||
|
"_originalWidth": 0,
|
||||||
|
"_originalHeight": 0,
|
||||||
|
"_id": "62tYmolMBAUZ3ucJSVOupu"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Button",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 14
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_normalMaterial": {
|
||||||
|
"__uuid__": "eca5d2f2-8ef6-41c2-bbe6-f9c79d09c432"
|
||||||
|
},
|
||||||
|
"_grayMaterial": null,
|
||||||
|
"duration": 0.1,
|
||||||
|
"zoomScale": 1.2,
|
||||||
|
"clickEvents": [
|
||||||
|
{
|
||||||
|
"__id__": 18
|
||||||
|
}
|
||||||
|
],
|
||||||
|
"_N$interactable": true,
|
||||||
|
"_N$enableAutoGrayEffect": false,
|
||||||
|
"_N$transition": 3,
|
||||||
|
"transition": 3,
|
||||||
|
"_N$normalColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_N$pressedColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 211,
|
||||||
|
"g": 211,
|
||||||
|
"b": 211,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"pressedColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 211,
|
||||||
|
"g": 211,
|
||||||
|
"b": 211,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_N$hoverColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"hoverColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 255,
|
||||||
|
"g": 255,
|
||||||
|
"b": 255,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_N$disabledColor": {
|
||||||
|
"__type__": "cc.Color",
|
||||||
|
"r": 124,
|
||||||
|
"g": 124,
|
||||||
|
"b": 124,
|
||||||
|
"a": 255
|
||||||
|
},
|
||||||
|
"_N$normalSprite": null,
|
||||||
|
"_N$pressedSprite": null,
|
||||||
|
"pressedSprite": null,
|
||||||
|
"_N$hoverSprite": null,
|
||||||
|
"hoverSprite": null,
|
||||||
|
"_N$disabledSprite": null,
|
||||||
|
"_N$target": null,
|
||||||
|
"_id": "bctQ0+s3hBObKNMRXBndp1"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.ClickEvent",
|
||||||
|
"target": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"component": "",
|
||||||
|
"_componentId": "82433YSgYFI4Kmfyazc1Wwg",
|
||||||
|
"handler": "fire",
|
||||||
|
"customEventData": ""
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Canvas",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"_designResolution": {
|
||||||
|
"__type__": "cc.Size",
|
||||||
|
"width": 1334,
|
||||||
|
"height": 750
|
||||||
|
},
|
||||||
|
"_fitWidth": false,
|
||||||
|
"_fitHeight": true,
|
||||||
|
"_id": "59Cd0ovbdF4byw5sbjJDx7"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "cc.Widget",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"alignMode": 1,
|
||||||
|
"_target": null,
|
||||||
|
"_alignFlags": 45,
|
||||||
|
"_left": 0,
|
||||||
|
"_right": 0,
|
||||||
|
"_top": 0,
|
||||||
|
"_bottom": 0,
|
||||||
|
"_verticalCenter": 0,
|
||||||
|
"_horizontalCenter": 0,
|
||||||
|
"_isAbsLeft": true,
|
||||||
|
"_isAbsRight": true,
|
||||||
|
"_isAbsTop": true,
|
||||||
|
"_isAbsBottom": true,
|
||||||
|
"_isAbsHorizontalCenter": true,
|
||||||
|
"_isAbsVerticalCenter": true,
|
||||||
|
"_originalWidth": 0,
|
||||||
|
"_originalHeight": 0,
|
||||||
|
"_id": "29zXboiXFBKoIV4PQ2liTe"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"__type__": "82433YSgYFI4Kmfyazc1Wwg",
|
||||||
|
"_name": "",
|
||||||
|
"_objFlags": 0,
|
||||||
|
"node": {
|
||||||
|
"__id__": 2
|
||||||
|
},
|
||||||
|
"_enabled": true,
|
||||||
|
"launch_btn": {
|
||||||
|
"__id__": 14
|
||||||
|
},
|
||||||
|
"bullet": {
|
||||||
|
"__id__": 8
|
||||||
|
},
|
||||||
|
"target": {
|
||||||
|
"__id__": 12
|
||||||
|
},
|
||||||
|
"_id": "f5CdQPqKBBqbA0uByvZuYz"
|
||||||
|
}
|
||||||
|
]
|
||||||
7
assets/Scene/Bullet_Tracking/Bullet_Tracking.fire.meta
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.2.6",
|
||||||
|
"uuid": "172a5db1-870b-4530-aaa4-608f6ce3d94c",
|
||||||
|
"asyncLoadAssets": false,
|
||||||
|
"autoReleaseAssets": false,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
57
assets/Scene/Bullet_Tracking/Bullet_Tracking.ts
Normal file
@@ -0,0 +1,57 @@
|
|||||||
|
const { ccclass, property } = cc._decorator;
|
||||||
|
|
||||||
|
@ccclass
|
||||||
|
export default class Bullet_Tracking extends cc.Component {
|
||||||
|
@property(cc.Node)
|
||||||
|
launch_btn: cc.Node = null;
|
||||||
|
|
||||||
|
@property(cc.Node)
|
||||||
|
bullet: cc.Node = null;
|
||||||
|
|
||||||
|
@property(cc.Node)
|
||||||
|
target: cc.Node = null;
|
||||||
|
|
||||||
|
onLoad() {
|
||||||
|
this.node.on(cc.Node.EventType.TOUCH_MOVE, this.touchMoveEvent, this);
|
||||||
|
}
|
||||||
|
|
||||||
|
touchMoveEvent(evt: cc.Event.EventTouch) {
|
||||||
|
this.target.x += evt.getDeltaX();
|
||||||
|
this.target.y += evt.getDeltaY();
|
||||||
|
}
|
||||||
|
|
||||||
|
fireFlag: boolean = false;
|
||||||
|
fire() {
|
||||||
|
this.bullet.getComponent(cc.Sprite).enabled = true;
|
||||||
|
this.bullet.getChildByName('boom').active = false;
|
||||||
|
this.bullet.setPosition(this.launch_btn.position);
|
||||||
|
this.bullet.active = true;
|
||||||
|
this.fireFlag = true;
|
||||||
|
}
|
||||||
|
|
||||||
|
hitTheTarget() {
|
||||||
|
this.fireFlag = false;
|
||||||
|
this.bullet.getComponent(cc.Sprite).enabled = false;
|
||||||
|
this.bullet.getChildByName('boom').active = true;
|
||||||
|
this.scheduleOnce(() => {
|
||||||
|
this.bullet.getChildByName('boom').active = false;
|
||||||
|
}, 0.2);
|
||||||
|
}
|
||||||
|
|
||||||
|
bulletSpeed = 200;
|
||||||
|
update(dt) {
|
||||||
|
if (!this.fireFlag) return;
|
||||||
|
|
||||||
|
let targetPos: cc.Vec2 = this.target.getPosition();
|
||||||
|
let bulletPos: cc.Vec2 = this.bullet.getPosition();
|
||||||
|
let normalizeVec: cc.Vec2 = targetPos.subtract(bulletPos).normalize();
|
||||||
|
|
||||||
|
this.bullet.x += normalizeVec.x * this.bulletSpeed * dt;
|
||||||
|
this.bullet.y += normalizeVec.y * this.bulletSpeed * dt;
|
||||||
|
// 角度变化以y轴正方向为起点,逆时针角度递增
|
||||||
|
this.bullet.angle = cc.v2(0, 1).signAngle(normalizeVec) * 180 / Math.PI;
|
||||||
|
|
||||||
|
let rect = this.target.getBoundingBox();
|
||||||
|
if (rect.contains(bulletPos)) this.hitTheTarget();
|
||||||
|
}
|
||||||
|
}
|
||||||
9
assets/Scene/Bullet_Tracking/Bullet_Tracking.ts.meta
Normal file
@@ -0,0 +1,9 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.5",
|
||||||
|
"uuid": "82433612-8181-48e0-a99f-c9acdcd56c20",
|
||||||
|
"isPlugin": false,
|
||||||
|
"loadPluginInWeb": true,
|
||||||
|
"loadPluginInNative": true,
|
||||||
|
"loadPluginInEditor": false,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
7
assets/Scene/Bullet_Tracking/Texture.meta
Normal file
@@ -0,0 +1,7 @@
|
|||||||
|
{
|
||||||
|
"ver": "1.0.1",
|
||||||
|
"uuid": "444a6543-4916-4e50-ac0c-a1e16faddec2",
|
||||||
|
"isSubpackage": false,
|
||||||
|
"subpackageName": "",
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
BIN
assets/Scene/Bullet_Tracking/Texture/boom.png
Normal file
|
After Width: | Height: | Size: 5.3 KiB |
36
assets/Scene/Bullet_Tracking/Texture/boom.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "3f7fcddf-3735-4a91-a91f-34a1506d8139",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 57,
|
||||||
|
"height": 50,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"boom": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "30c08d99-60a4-404d-8386-214b5aceee0f",
|
||||||
|
"rawTextureUuid": "3f7fcddf-3735-4a91-a91f-34a1506d8139",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 0,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 57,
|
||||||
|
"height": 50,
|
||||||
|
"rawWidth": 57,
|
||||||
|
"rawHeight": 50,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
assets/Scene/Bullet_Tracking/Texture/bullet.png
Normal file
|
After Width: | Height: | Size: 12 KiB |
36
assets/Scene/Bullet_Tracking/Texture/bullet.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "ca06372b-2258-4713-865a-58d43a0e8f32",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 48,
|
||||||
|
"height": 106,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"bullet": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "1f6252f6-2091-4bb3-a45e-e207326408b8",
|
||||||
|
"rawTextureUuid": "ca06372b-2258-4713-865a-58d43a0e8f32",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0.5,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 1,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 47,
|
||||||
|
"height": 106,
|
||||||
|
"rawWidth": 48,
|
||||||
|
"rawHeight": 106,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
assets/Scene/Bullet_Tracking/Texture/bullet_btn.png
Normal file
|
After Width: | Height: | Size: 24 KiB |
36
assets/Scene/Bullet_Tracking/Texture/bullet_btn.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "3f0cfa4a-91ee-468f-8be2-7e2b127a4d9b",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 124,
|
||||||
|
"height": 106,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"bullet_btn": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "de94b84a-7534-4afe-8800-56beaa02bc52",
|
||||||
|
"rawTextureUuid": "3f0cfa4a-91ee-468f-8be2-7e2b127a4d9b",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 0,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 124,
|
||||||
|
"height": 106,
|
||||||
|
"rawWidth": 124,
|
||||||
|
"rawHeight": 106,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
assets/Scene/Bullet_Tracking/Texture/single_color.png
Normal file
|
After Width: | Height: | Size: 82 B |
36
assets/Scene/Bullet_Tracking/Texture/single_color.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "119290a9-b860-401f-baf6-c45092eeff9d",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 2,
|
||||||
|
"height": 2,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"single_color": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "ee7142bc-4247-47df-8aa7-fc099863a0b1",
|
||||||
|
"rawTextureUuid": "119290a9-b860-401f-baf6-c45092eeff9d",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 0,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 2,
|
||||||
|
"height": 2,
|
||||||
|
"rawWidth": 2,
|
||||||
|
"rawHeight": 2,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
BIN
assets/Scene/Bullet_Tracking/Texture/target.png
Normal file
|
After Width: | Height: | Size: 6.8 KiB |
36
assets/Scene/Bullet_Tracking/Texture/target.png.meta
Normal file
@@ -0,0 +1,36 @@
|
|||||||
|
{
|
||||||
|
"ver": "2.3.4",
|
||||||
|
"uuid": "e347177e-a16b-4081-a726-668a90881195",
|
||||||
|
"type": "sprite",
|
||||||
|
"wrapMode": "clamp",
|
||||||
|
"filterMode": "bilinear",
|
||||||
|
"premultiplyAlpha": false,
|
||||||
|
"genMipmaps": false,
|
||||||
|
"packable": true,
|
||||||
|
"width": 61,
|
||||||
|
"height": 55,
|
||||||
|
"platformSettings": {},
|
||||||
|
"subMetas": {
|
||||||
|
"target": {
|
||||||
|
"ver": "1.0.4",
|
||||||
|
"uuid": "33189cfd-0653-4042-af81-930140632e0a",
|
||||||
|
"rawTextureUuid": "e347177e-a16b-4081-a726-668a90881195",
|
||||||
|
"trimType": "auto",
|
||||||
|
"trimThreshold": 1,
|
||||||
|
"rotated": false,
|
||||||
|
"offsetX": 0,
|
||||||
|
"offsetY": 0,
|
||||||
|
"trimX": 0,
|
||||||
|
"trimY": 0,
|
||||||
|
"width": 61,
|
||||||
|
"height": 55,
|
||||||
|
"rawWidth": 61,
|
||||||
|
"rawHeight": 55,
|
||||||
|
"borderTop": 0,
|
||||||
|
"borderBottom": 0,
|
||||||
|
"borderLeft": 0,
|
||||||
|
"borderRight": 0,
|
||||||
|
"subMetas": {}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
@@ -10,7 +10,8 @@ enum sceneList {
|
|||||||
'Change_clothes' = '换装',
|
'Change_clothes' = '换装',
|
||||||
'Typer' = '打字机效果',
|
'Typer' = '打字机效果',
|
||||||
'Moving_ghost' = '移动残影效果',
|
'Moving_ghost' = '移动残影效果',
|
||||||
'Screen_vibrating' = '震屏效果+动画恢复第一帧'
|
'Screen_vibrating' = '震屏效果+动画恢复第一帧',
|
||||||
|
'Bullet_Tracking' = '子弹跟踪效果'
|
||||||
}
|
}
|
||||||
|
|
||||||
@ccclass
|
@ccclass
|
||||||
|
|||||||
BIN
doc/Bullet_Tracking/resources/demo.gif
Normal file
|
After Width: | Height: | Size: 305 KiB |
BIN
doc/Bullet_Tracking/resources/detail.png
Normal file
|
After Width: | Height: | Size: 316 KiB |
BIN
doc/Bullet_Tracking/resources/preview_ewm.png
Normal file
|
After Width: | Height: | Size: 6.9 KiB |
46
doc/Bullet_Tracking/子弹跟踪效果.md
Normal file
@@ -0,0 +1,46 @@
|
|||||||
|
# 效果演示
|
||||||
|
|
||||||
|
打击的目标一直在移动,但是子弹却像长了眼睛一样在后面尾随,直到精准击中目标。这种“长了眼睛的子弹”,是打击类游戏中比较经典的武器之一。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# 实现思路
|
||||||
|
|
||||||
|
首先要排除掉用的动画来实现,因为我们的目标在实时地移动,所以子弹的终点位置是不确定的,同时在移动的时候,我们的子弹的方向也需要进行实时的调整,整个过程中起点和终点不确定,运动过程也不确定,因此整个过程不能用一个动画过程去模拟。
|
||||||
|
|
||||||
|
但是我们可以在`update`的时候去实时改变子弹的方向和处理速度变化。在每帧的回调中,我们可以拿到当前目标的位置和子弹的位置,然后我们通过向量减法,算出子弹到目标的归一化向量,然后再给子弹做位置的叠加和角度的叠加。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这里面涉及到两个向量处理,一个是向量减法,如上图所示,它的意义应该不难理解,就是表达了子弹到目标的这个过程。还有一个处理叫做`归一化向量`,简单点说就是单位长度为1的向量,因此也把它叫单位向量或者标准向量,对于大部分向量而言,我们只关心向量的方向,而不在意向量的长度,这种情况下就适合用单位向量来表示,比如光线的入射方向、反射的方向等,当然还有我们这个例子中用到的“跟踪子弹”,要实现这个功能,我们要做的就是让子弹能够朝目标的方向去运动,而运动的步长就是我们自己自定义的速度,实现代码如下:
|
||||||
|
|
||||||
|
```js
|
||||||
|
bulletSpeed = 200;
|
||||||
|
update(dt) {
|
||||||
|
if (!this.fireFlag) return;
|
||||||
|
|
||||||
|
let targetPos: cc.Vec2 = this.target.getPosition();
|
||||||
|
let bulletPos: cc.Vec2 = this.bullet.getPosition();
|
||||||
|
let normalizeVec: cc.Vec2 = targetPos.subtract(bulletPos).normalize();
|
||||||
|
|
||||||
|
this.bullet.x += normalizeVec.x * this.bulletSpeed * dt;
|
||||||
|
this.bullet.y += normalizeVec.y * this.bulletSpeed * dt;
|
||||||
|
// 角度变化以y轴正方向为起点,逆时针角度递增
|
||||||
|
this.bullet.angle = cc.v2(0, 1).signAngle(normalizeVec) * 180 / Math.PI;
|
||||||
|
|
||||||
|
let rect = this.target.getBoundingBox();
|
||||||
|
if (rect.contains(bulletPos)) this.hitTheTarget();
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
因为节点的角度是以y轴正方向为起点,逆时针递增,所以在计算子弹的角度的时候,可以使用`cc.v2(0, 1).signAngle(normalizeVec)`算出当前向量和y轴夹角的弧度,然后再转化成角度赋值。
|
||||||
|
|
||||||
|
## 效果预览
|
||||||
|
|
||||||
|
源码获取请点击**查看原文**,长按二维码查看效果👇
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
52
doc/Essays/4M_limit.md
Normal file
@@ -0,0 +1,52 @@
|
|||||||
|
微信小游戏平台上对首包的的限制是4M,超出限制之后可以采取什么样的措施呢?异名做了一下盘算,大概可以有以下操作
|
||||||
|
|
||||||
|
# 挤牙膏式瘦身
|
||||||
|
如果我们能够在各种常规的瘦身手段下就可以把超出的容量压缩回到4M以内,那当然是最棒的。这一块能做的无非就是引擎的瘦身和资源的瘦身,而资源无外乎是图片,音频,字体等。
|
||||||
|
## 引擎瘦身
|
||||||
|
首先是引擎代码本身,在开发阶段我们的引擎默认是所有模块都包含进去的,但是在打包阶段,有一些无用的代码模块我们就可以在`项目-项目设置-模块设置`中剔除掉,比如一个普通的2D游戏,可能就没有使用到3D模块、物理模块、`EditBox`等等,我们最好根据实际的项目的需要勾选自己需要打包的模块,根据异名自己的经验,大部分情况下做了引擎瘦身和没做引擎瘦身的前后做对比,瘦身之后可能至少会帮你省掉你几百k的大小。其中有些功能模块,它的名字不是很直观,你可能不知道自己有没有用到,那就不要勾选。经常会有新手遇到,为什么打包前,在预览模式下项目跑得好好的,但是打包之后项目功能就不正常了,出现这种情况其实很大概率就是你的模块漏勾了,回去校对一下重新打包就可以了。
|
||||||
|
|
||||||
|
## 资源瘦身
|
||||||
|
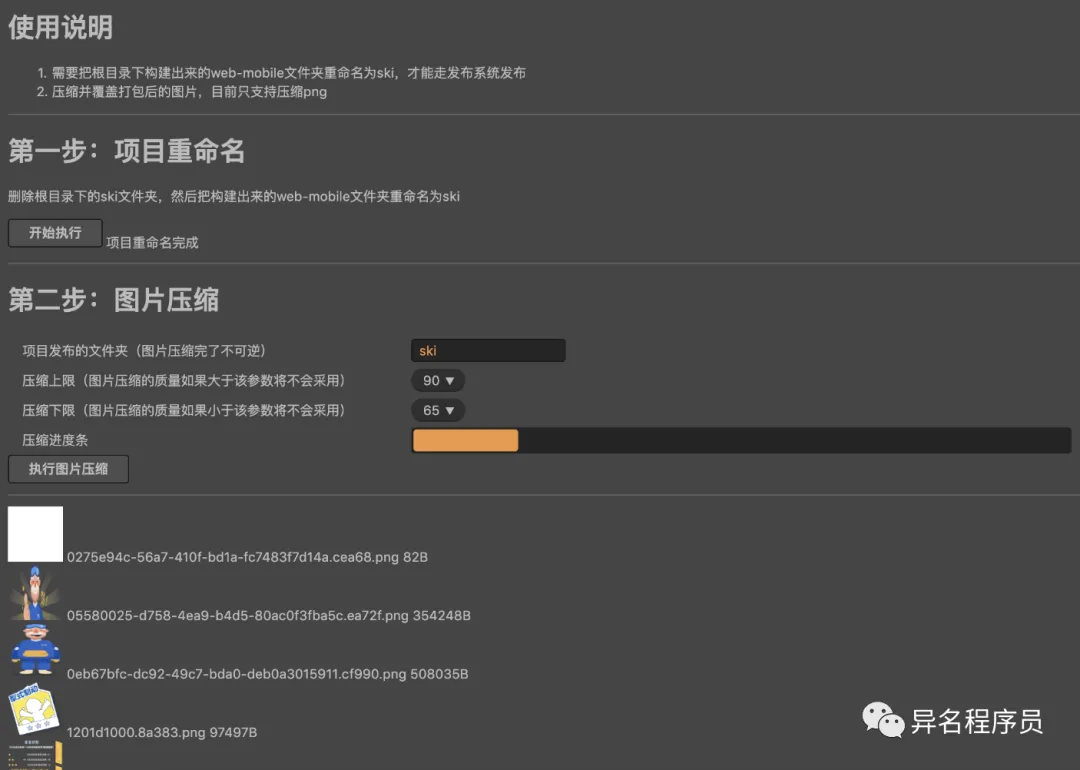
资源无外乎是图片,音频,字体。如果是寻常的web项目我们其实有很常用的几个构建工具,像`gulp/grunt/webpack`等等,引用相关的压缩库,然后执行构建命令就可以了,但是我个人觉得还是没有这种必要引入构建工具,因为代码压缩和名字hash引擎已经自身支持了,那音频和字体其实在我们使用之前只要使用工具一次性压缩就可以了,而图片则因为数量太多以及会涉及到自动合图,所以需要在构建之后重新压缩一遍,但是我个人会比较倾向于依赖引擎自身提供的插件机制,毕竟使用了构建工具之后起码还得去`npm install`一下,还要去设置每个包自身的一些配置,然后项目build完之后还得去敲个命令,整个一套走下来,其实效率还是不够,而且针对图片压缩,社区内其实已经有能够直接就开箱即用的相关插件,像`pngquant`我就用挺顺手的,而且在它的基础上也可以添加一些自己的发布流程进去,比如我就把文件夹改名放到里面,后续的项目直接拷贝过去使用就可以了。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
音频这块我建议还是使用第三方的工具吧,我自己习惯使用`ffmpeg`。如果有用到其他字体的话,一款普通的中文字体大大几十M,但是我们使用字可能就是那么几个,所以字体提取也很有必要,其实社区内有收费的插件,但是目前中文字体提取库无非就是`Fontmin`或者字蛛,它们都可以可以通过终端命令或者客户端和web端去提取所需的字体,异名以前也写过一款小工具,大家需要的话可以去下载来用,地址放在原文链接。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# 资源远程加载
|
||||||
|
既然本地放不下了,那就把资源放在远端吧。这块引擎的支持也很好,在打包构建的时候填写远程服务器地址,然后把打包后的res目录存放到服务器下,再删除本地的res文件夹就可以了,运行的时候如果在本地没有这个资源就会去远端获取。但是呢,异名在权衡之后,并不会选择这个方案,首先第一个问题是资源在远端,加载会有网络延迟,这个时候场景是黑屏的,解决这个问题可以做一个简单的初始场景,初始场景的资源还是保留在本地,然后在初始场景预加载真实的游戏场景,等到加载完了之后跳转过去
|
||||||
|
|
||||||
|
```js
|
||||||
|
cc.director.preloadScene("Game", (completedCount, totalCount) => {
|
||||||
|
// 在这里处理加载进度
|
||||||
|
console.log(completedCount, totalCount);
|
||||||
|
}, (error, asset) => {
|
||||||
|
if (error) {
|
||||||
|
cc.error(error);
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
cc.director.loadScene("Game")
|
||||||
|
});
|
||||||
|
```
|
||||||
|
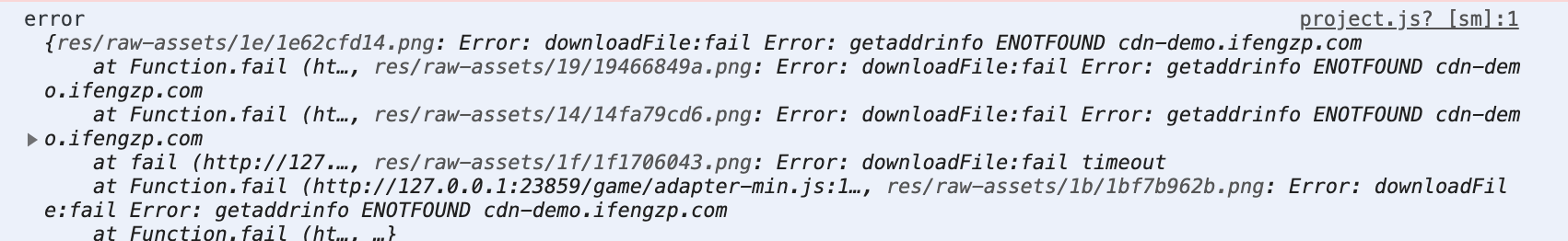
但是这里的骚操作就是你得在res文件夹里面挑选你的首屏资源,面对一堆嵌套的文件和无规则的文件夹名称,那是多大的效率浪费呀,为了提高效率,异名看到社区内看到有人专门写个`Python`脚本(怎么感觉发力点发错了呢...),当把资源挑选完毕之后,还得把cdn上的res文件夹删掉,然后重传,那这个发版过程也未免太过于太琐碎了。还有就是网络请求多了,万一遇到个网络不好报个`timeout`呀,或者资源更新但是你的cdn节点还没同步过来,然报个`notFound`呀什么的,那也得做个异常处理是吧。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
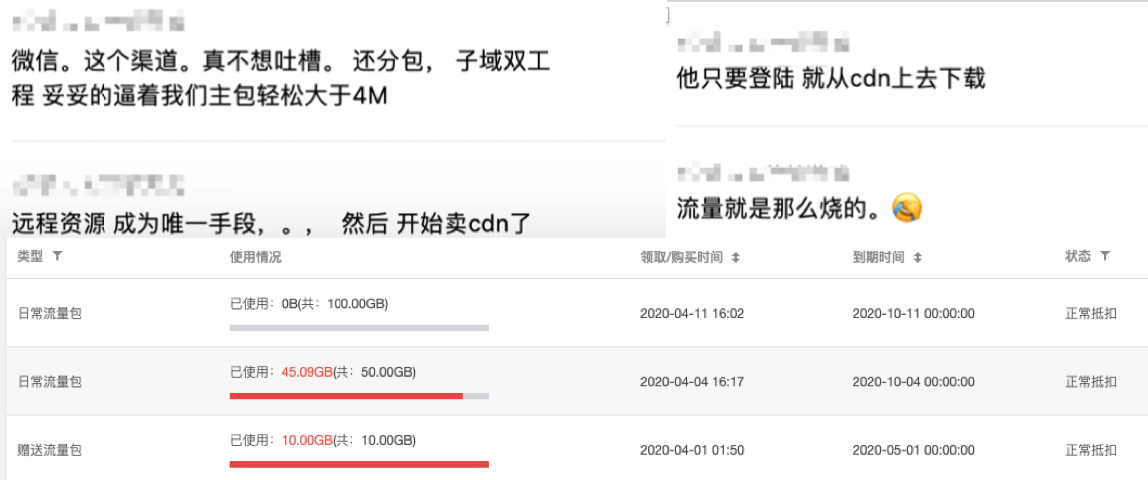
除了上面说的,异名觉得最关键的还有费用问题,带宽都是钱啊,明明微信总包大小有8M,有多少小游戏经过合理的瘦身之后总包大小还能超过8M呢?而且微信针对网络资源的还有一套自己的缓存管理机制,几乎每次打开都会重新去拉取,cdn的流量就这么被挥霍掉了。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
当然每种手段都有每种手段的应用场景,异名在社区内还看到有同学利用微信的文件系统api去拉取zip资源,然后通过unzip命令去解压的,如果你的游戏资源确实很多很大,那也难以避免的需要使用远程资源,具体场景还是得合理分析才行。
|
||||||
|
|
||||||
|
### 分包
|
||||||
|
引擎对分包的支持真的非常好啦,对应的文件夹中打个勾就行了。异名的做法其实是多加了一个loading场景,然后把主场景的资源都放在分包里面,在loading场景中通过`loadSubpackage`监听下载分包,下载完成后再跳转主场景就可以了。和资源远程加载相比,整个配置步骤清晰明了,发版过程简单流畅,而且省了你的cdn流量,同时微信自身还会对代码包进行主动缓存,一次下载之后就会缓存下来方便下次使用。异名把两者一对比,觉得是分包那是真的香啊~
|
||||||
|
|
||||||
|
有几个小点还是需要注意一下:
|
||||||
|
|
||||||
|
- 老版本兼容:由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。对于老客户端,会去下载整包代码启动
|
||||||
|
- 2.1.0 以下版本基础库不存在`wx.loadSubpackage`方法,需要通过require来加载(可以在后台屏蔽以下的用户)
|
||||||
|
- 微信 6.6.7 以下客户端开发版/体验版因历史兼容问题无法打开分包小游戏,正式包可以
|
||||||
|
|
||||||
|
## 总结
|
||||||
|
说这么多,总结下来就是,如果你的代码包超过4M,请先进行各种压缩,如果确实已经是极限压缩了,那使用分包会比远程资源相对来说成本更低也更合理。另外异名并不建议子域使用cocos构建,因为构建之后又多了一份引擎代码,首包确实很难控制下来,好的选择是使用canvas的api去绘制或者使用一个简单的模板渲染引擎,当然,这就是另外一个话题了
|
||||||
@@ -34,7 +34,7 @@
|
|||||||
"height": 640,
|
"height": 640,
|
||||||
"width": 960
|
"width": 960
|
||||||
},
|
},
|
||||||
"last-module-event-record-time": 1585747006376,
|
"last-module-event-record-time": 1586600120073,
|
||||||
"assets-sort-type": "name",
|
"assets-sort-type": "name",
|
||||||
"facebook": {
|
"facebook": {
|
||||||
"appID": "",
|
"appID": "",
|
||||||
|
|||||||